はじめに
AWSのステキな無料利用枠を使って、実際にAWSを触ってみるシリーズ!
前回までにEC2 インスタンスを作成しました。
まだEC2インスタンスなどを作っていない方は、こちらの記事をご参考にアカウントを作成してください。
ただ、EC2 インスタンスを作っただけだと「何に使うんだろう??」という感じですよね。
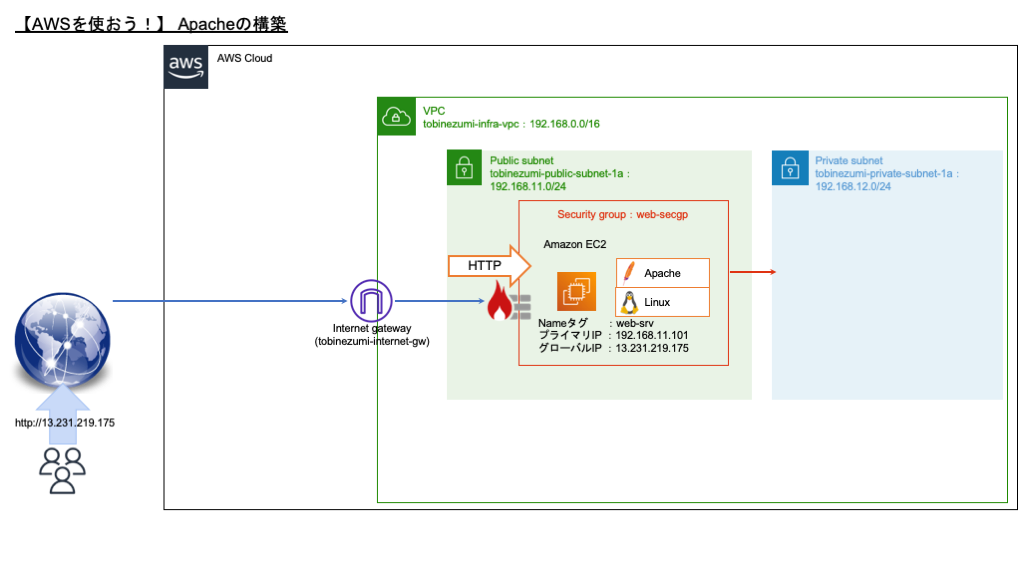
今回は、このインスタンスにApache HTTP Serverを構築してWEBサイトを公開できるようにしています。
自分が作ったインスタンスにブラウザからアクセスしてWEBページを表示させる!
こうなると、「なんか凄いことができてる」感じがして、ワクワクしてきますね♪

Apacheとは?
Apacheとは、正式名称を「Apache HTTP Server」で、Apacheソフトウェア財団によって開発・保守されているフリーなオープンソースです。
Apacheは、WEBサーバ機能を提供するソフトウェアであり、インターネットからのアクセスに対して適切なデータ(HTMLファイルや画像など)を返信します。
簡単に纏めると、Apacheソフトウェア財団がメンテしてくれているWEBサーバ機能を持ったフリーソフトです。
類似するソフトウェアで、「Apache Tomcat」(通称:Tomcat)があります。
これは、アプリケーションサーバ機能(APサーバ機能)を提供する別ソフトウェアです。
※APサーバ機能とは、プログラムやデータベースなどと連携して、アクセスに対応するデータを作成するイメージです。
Apacheの構築
EC2への接続と更新パッケージの確認
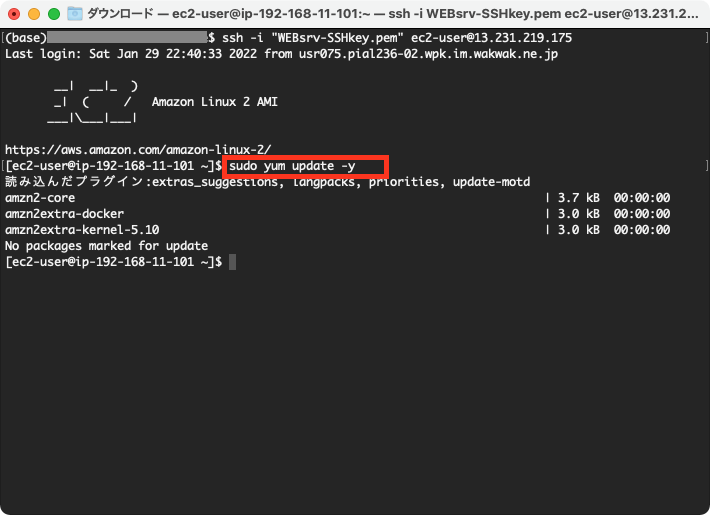
Windowsの場合はPowerShellから、MacOSの場合はターミナルから、EC2インスタンスにアクセスします。
そして、「パッケージ更新」コマンドを実行します。
sudo yum update -y
Apacheのインストール
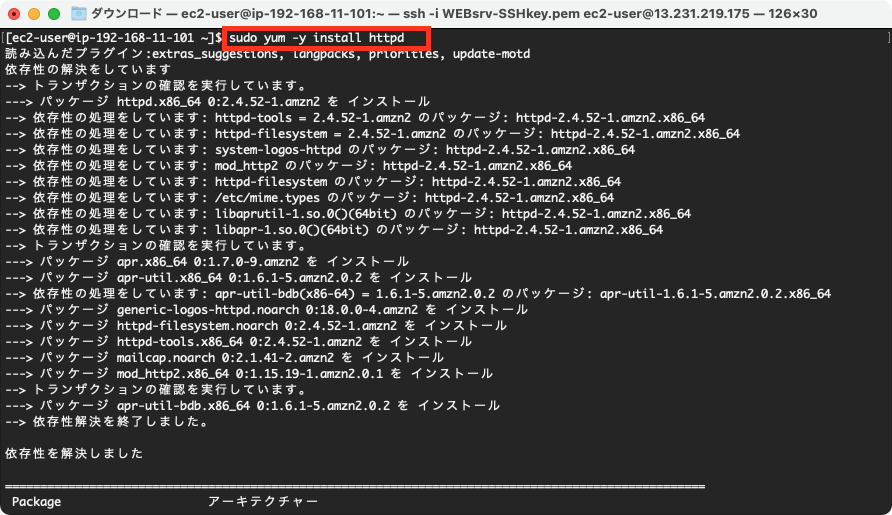
Apache HTTP Serverの「インストール」コマンドを実行します。
sudo yum -y install httpd
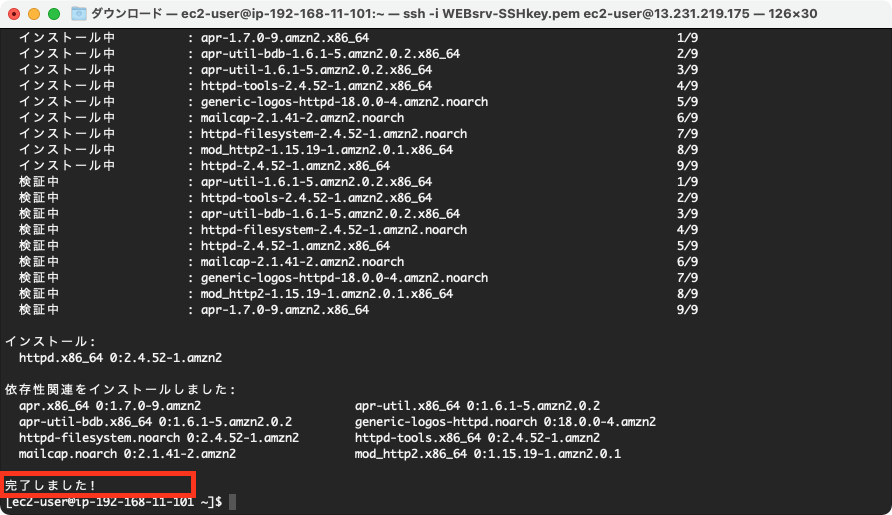
実行後に「実行完了」を示すメッセージが表示されていればOKです。

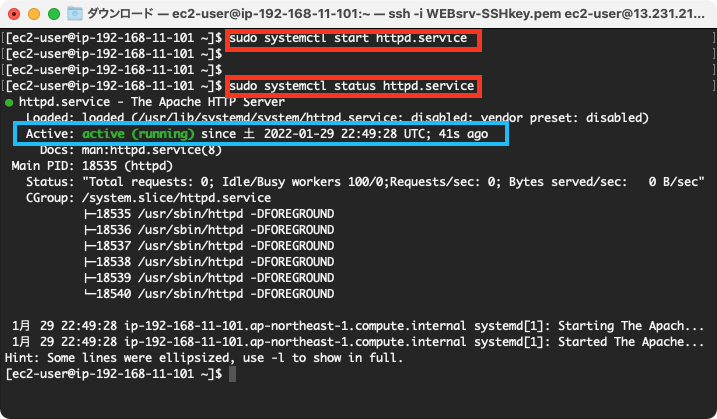
Apacheの起動
Apacheをインストールしたの後に動作を開始させるためには、「Apache起動」コマンドを実行する必要があります。
sudo systemctl start httpd.service「Apache起動」コマンドの実行結果は、なにも表示されません。
そのため、「Apacheのステータス確認」コマンドで状況を確認します。
sudo systemctl status httpd.service
Activeが「active (running)」となっていれば、正常に実行できています。
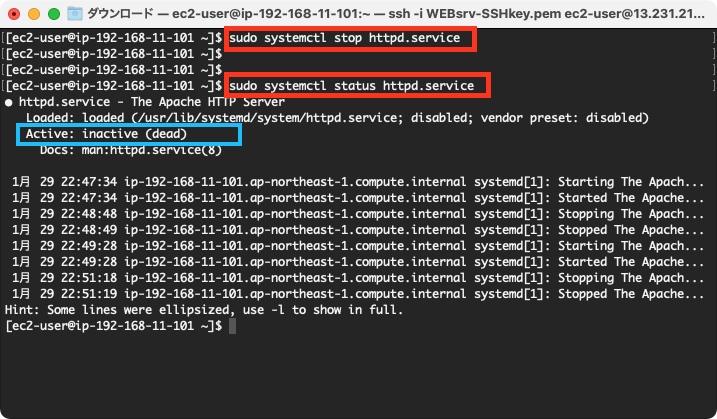
Apacheの停止
Apacheを停止させるためには、「Apache停止」コマンドを実行する必要があります。
sudo systemctl stop httpd.service「Apache起動」コマンドと同様に実行結果は表示されないので、「Apacheのステータス確認」コマンドで状況を確認します。
sudo systemctl status httpd.service
Activeが「inactive (dead)」となっていれば、正常に停止できています。
VPC:セキュリティーグループの設定
Apacheをインストールしたので、「早速、テストページへアクセス!」
・・・と行きたいところですが、事前準備があります。
それは、インターネットからApacheへアクセスするためのセキュリティ設定です。
VPCはデフォルト状態で、インターネットから入ってくる全てのアクセスを遮断しています。
そして、インターネットへ出ていく全てのアクセスを許可しています。
今回はApacheへアクセスするために、インターネットからのHTTP通信(ポート:80)を許可します。
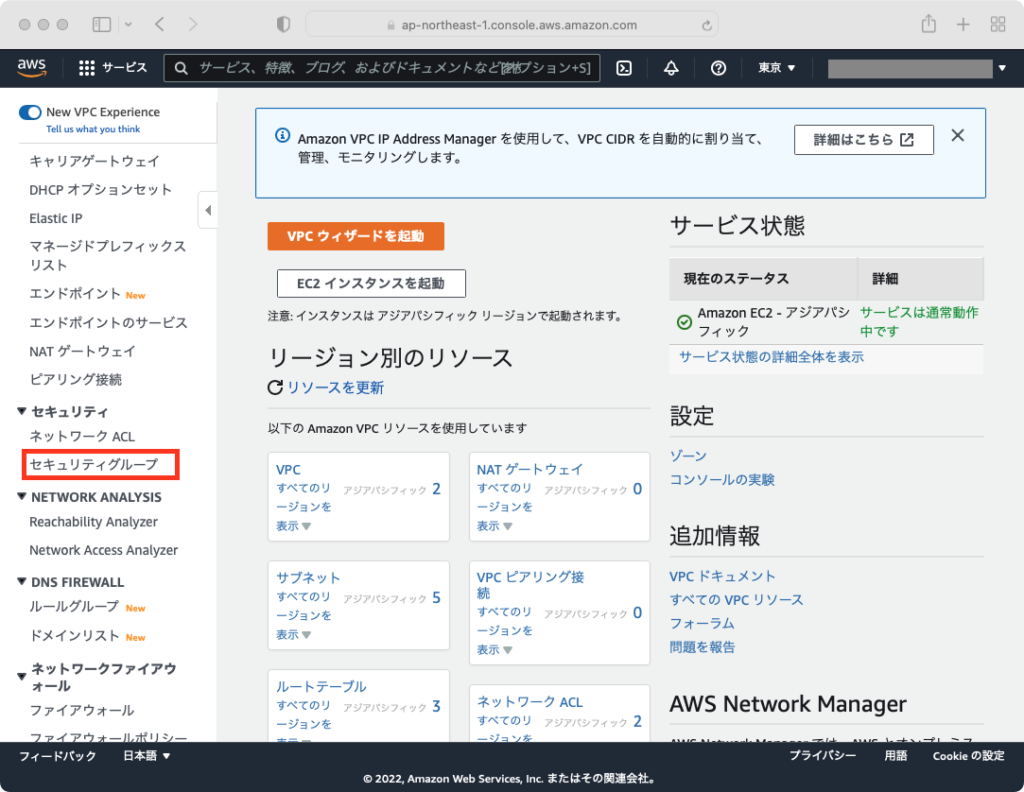
AWS管理画面にログインし、[VPC] > [セキュリティ] > [セキュリティグループ]と画面を遷移します。

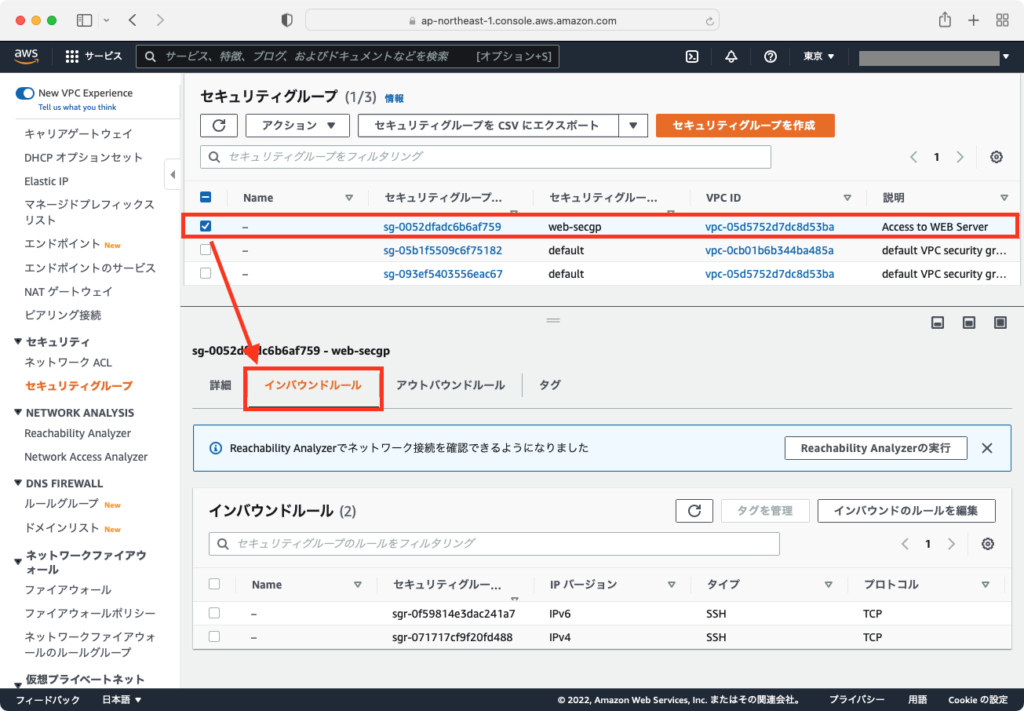
インバウンドルール
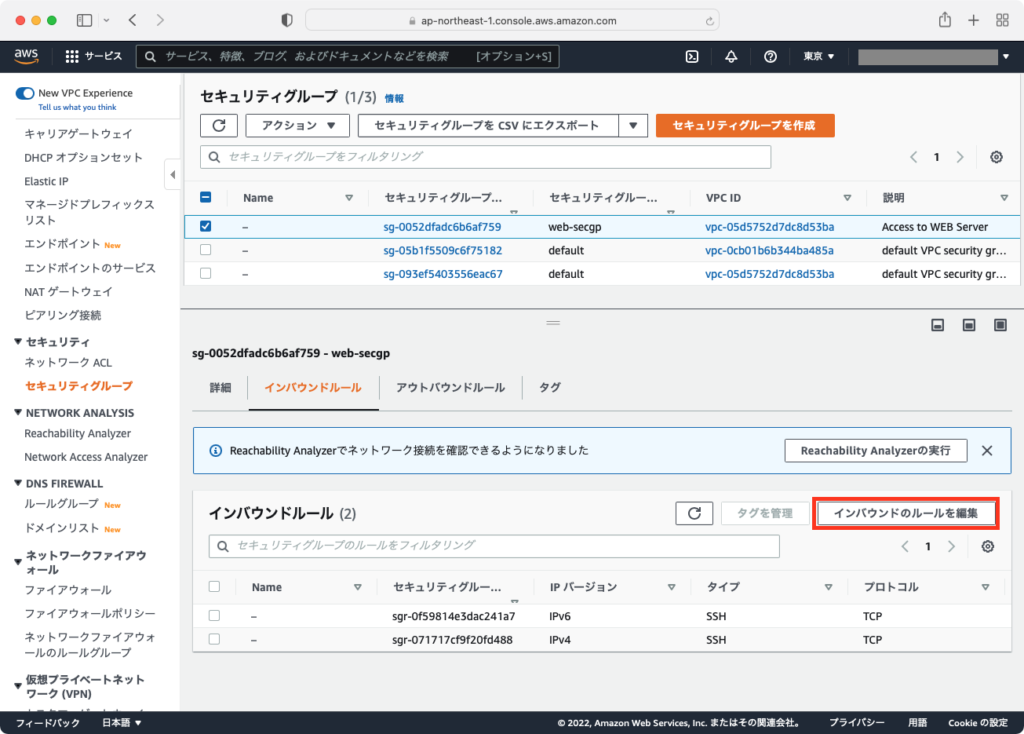
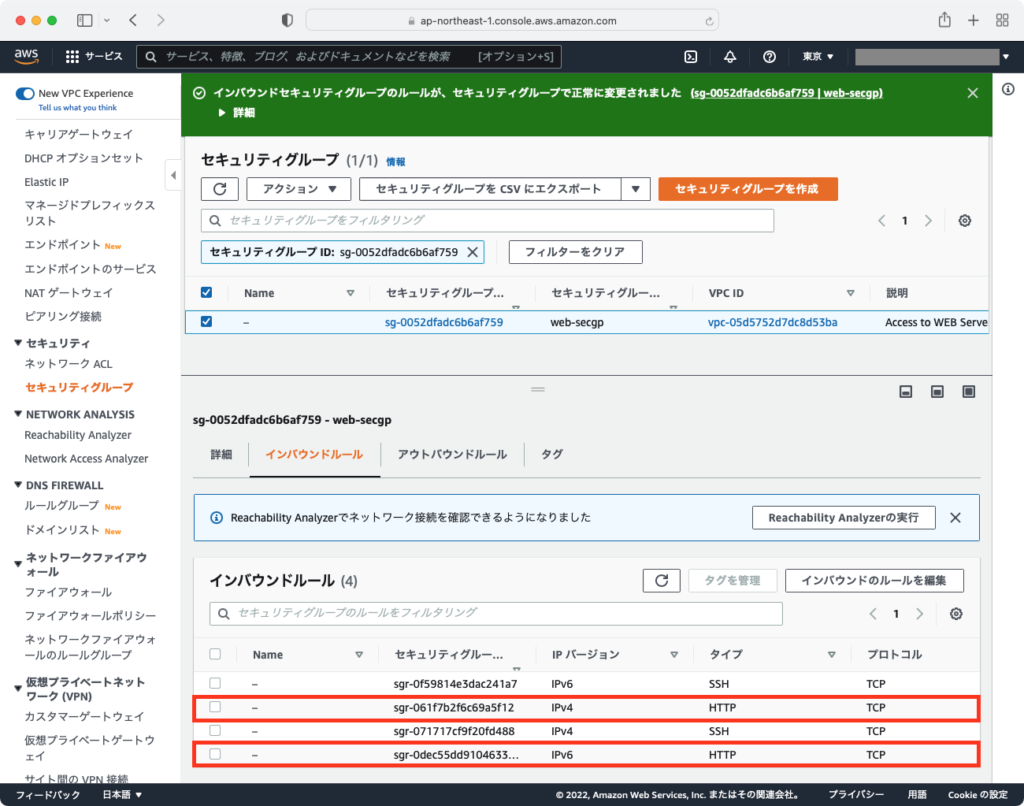
ApacheをインストールしたEC2 インスタンスが属しているセキュリティグループを選択して、[インバウンドルール]タブをクリックします。

[インバウンドのルールを編集]ボタンをクリックします。

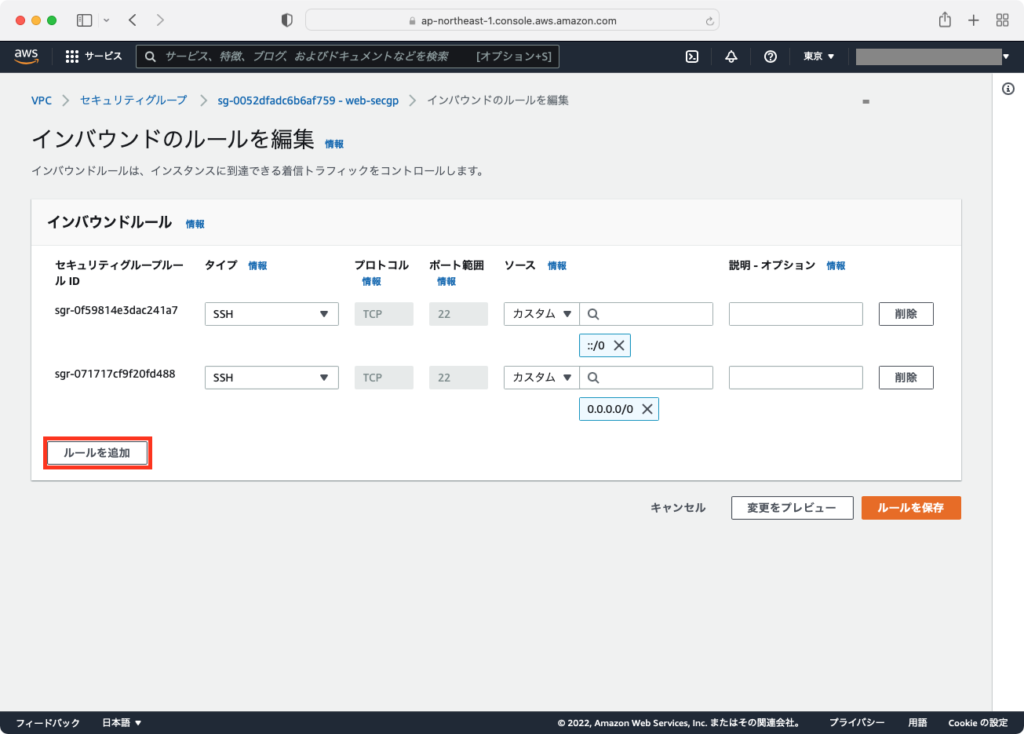
新規ルールの入力欄を表示させるために、[ルールの追加]ボタンをクリックします。

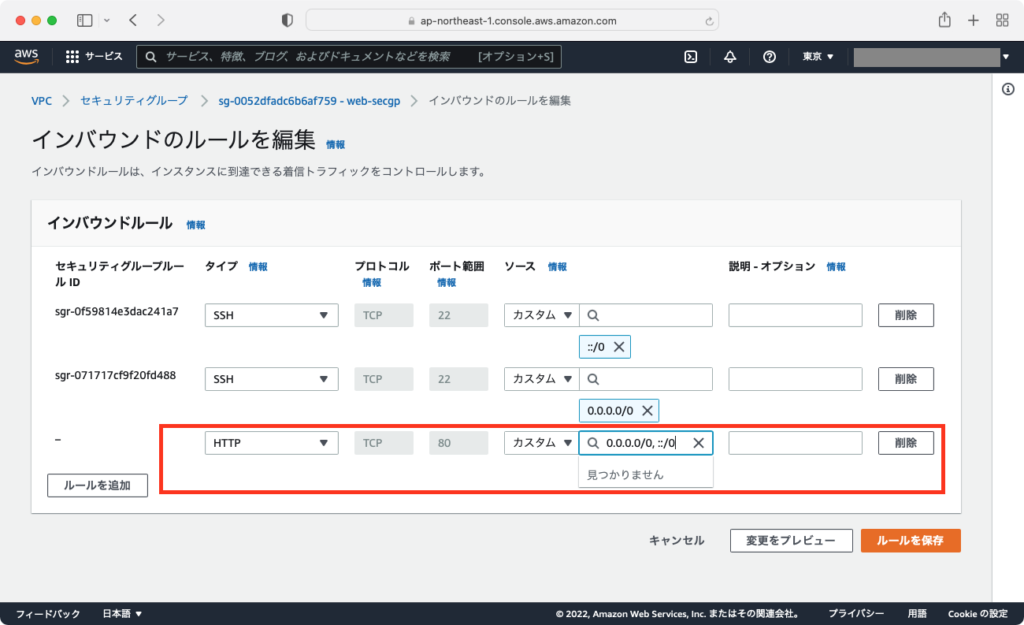
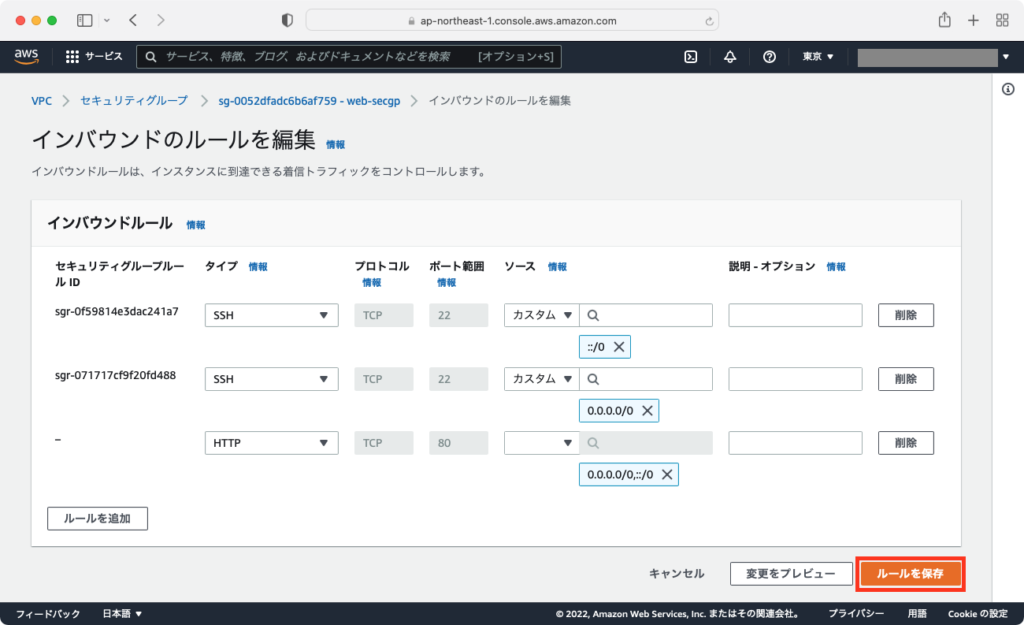
タイプから「HTTP」を、ソースに「カスタム 0.0.0.0/0, ::/0」を入力します。

入力が完了したら、[ルールを保存]ボタンをクリックします。

設定したルールが、「インバウンドルール」に追加されていればOKです。

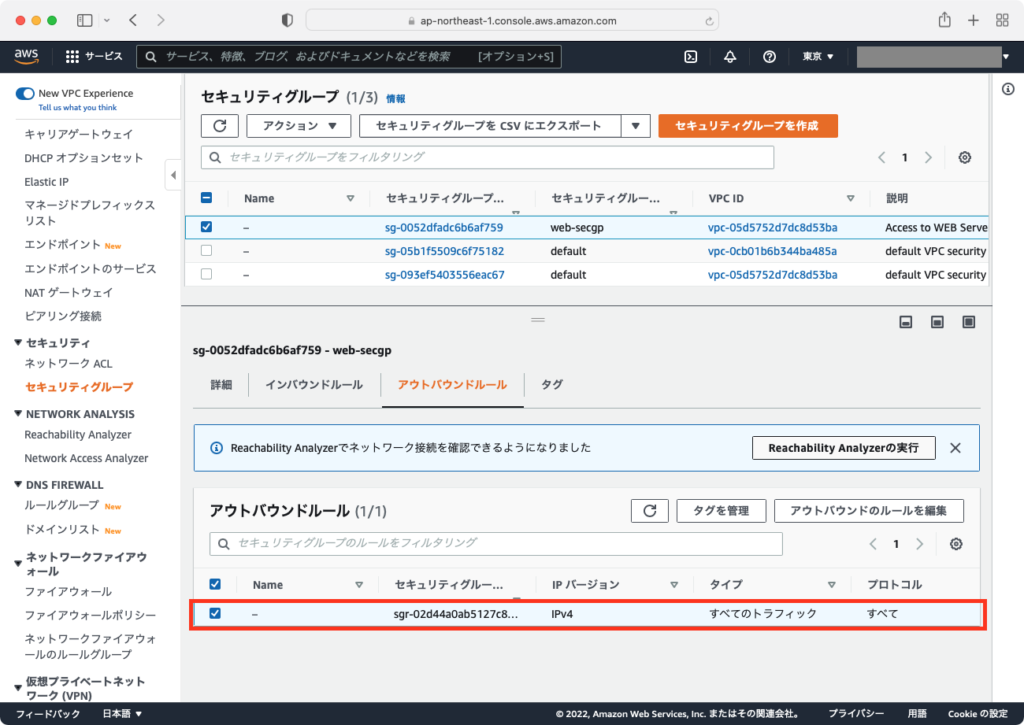
アウトバウンドルール
アウトバンドルールはデフォルトで全て許可されています。
そのため、[アウトバウンドルール]タブをクリックして設定状況の確認のみを行います。

テストページの表示
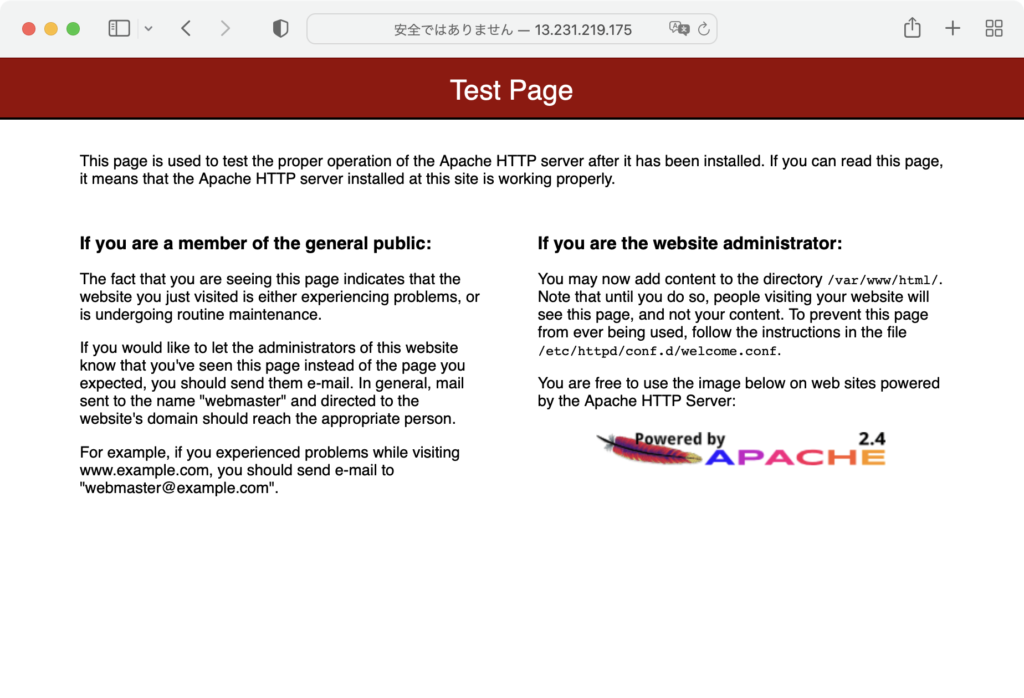
最後に、ブラウザ(Edge、Chrome、Safariなど)からテストページへアクセスします。
EC2インスタンスでApacheを起動した状態で、「http://[グローバルIP]」にアクセスします。
そして、次のようなページが表示されればOKです。

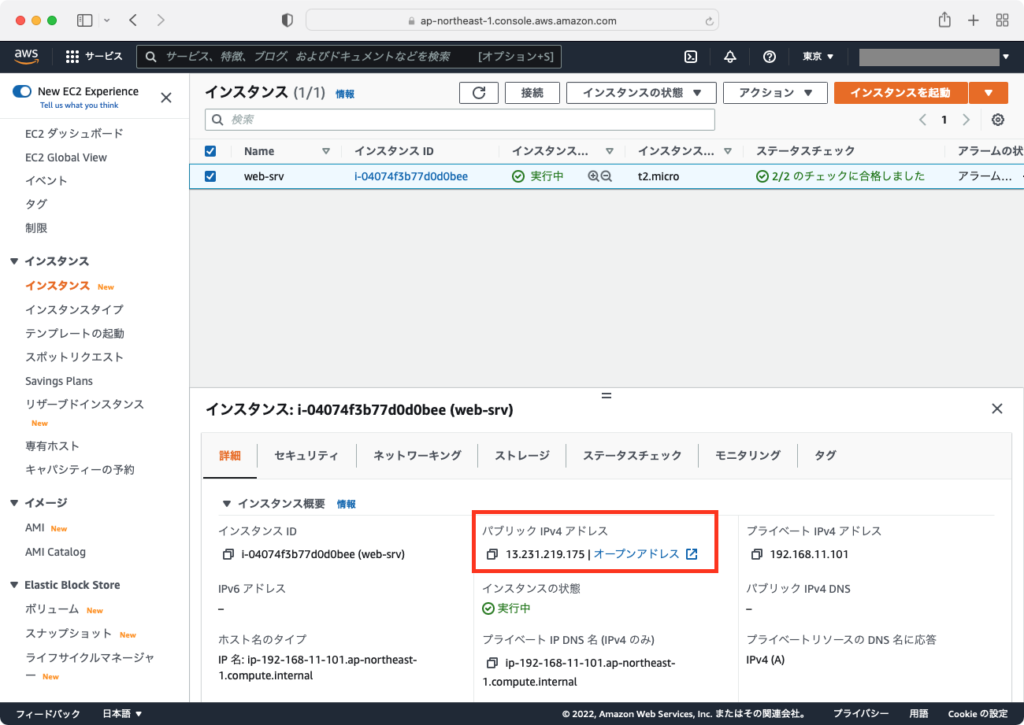
グローバルIPは、EC2の設定画面から確認できます。
※「パブリックIPv4」に記載されたIPアドレスとなります。

最後に
今回の設定で、(テストページではありますが)全世界に対して、WEBページを公開することができました。
これを利用して自作したHTMLファイルを公開しても良いですし、さらにTomcat(APサーバ機能)を構築して機能拡張しても良いでしょう。
AWSでのインフラ構築の足掛かりにしてただければ嬉しいです♪





コメント