はじめに
リモートワークが浸透したことでコミュニケーションの手段として、オンラインツール(WEB会議/メール/チャットなど)の利用が急増しました。

オンラインツールは会話などと異なり、「記録が残る」「場所に捉われない」「複数メンバーへ一斉に連絡できる」などメリットが多くあります。
同時にデメリットもありますが、工夫次第で改善できると考えます。
この記事では、オンラインツール「チャット」のデメリットである「連絡のたびに文章を作成する」に着目しました。
例えば、「今日はxxの締切なので忘れないでください」というリマインド通知は、毎回文書を作るのは面倒ですよね。。。
そんな時に役立つのがチャットボットです。
今回は、Googleが提供するプログラム開発/実行環境「GAS:Google Apps Scriipt」を利用してGoogle Chatへメッセージを自動投稿するチャットボットの作り方を紹介します。
・Google ChatでWebhookを設定する方法
・GAS+Webhookでチャットボットを作成する方法
(補足)
本記事は、最終的にはGoogleカレンダーやスプレッドシートと連携して、より効率的なチャットボットを作るための第一歩となります。
Google Apps Script(GAS)を自動実行させるためのトリガー設定の方法は、次の記事を参考にしてください。
(準備)チャットスペース作成とWebhook設定
チャットスペースの作成
チャットボットがメッセージを投稿するためのチャットスペースを作成します。
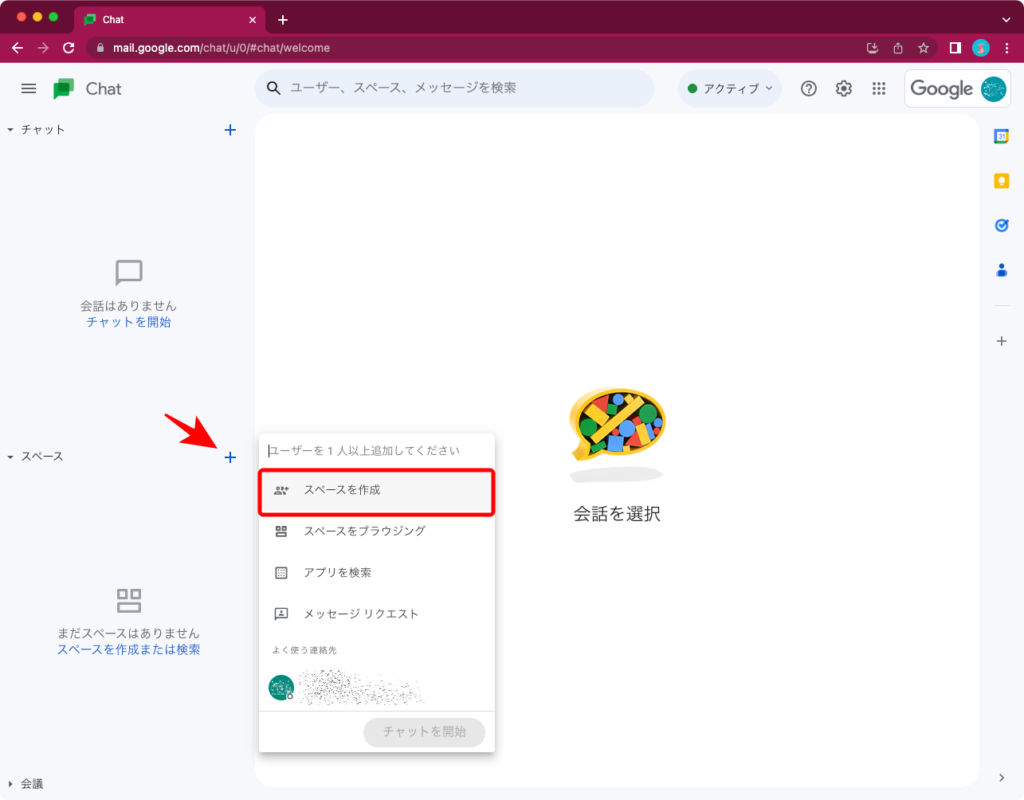
Google Chatの画面を表示して、左下の方にあるスペース横の[+]をクリックします。

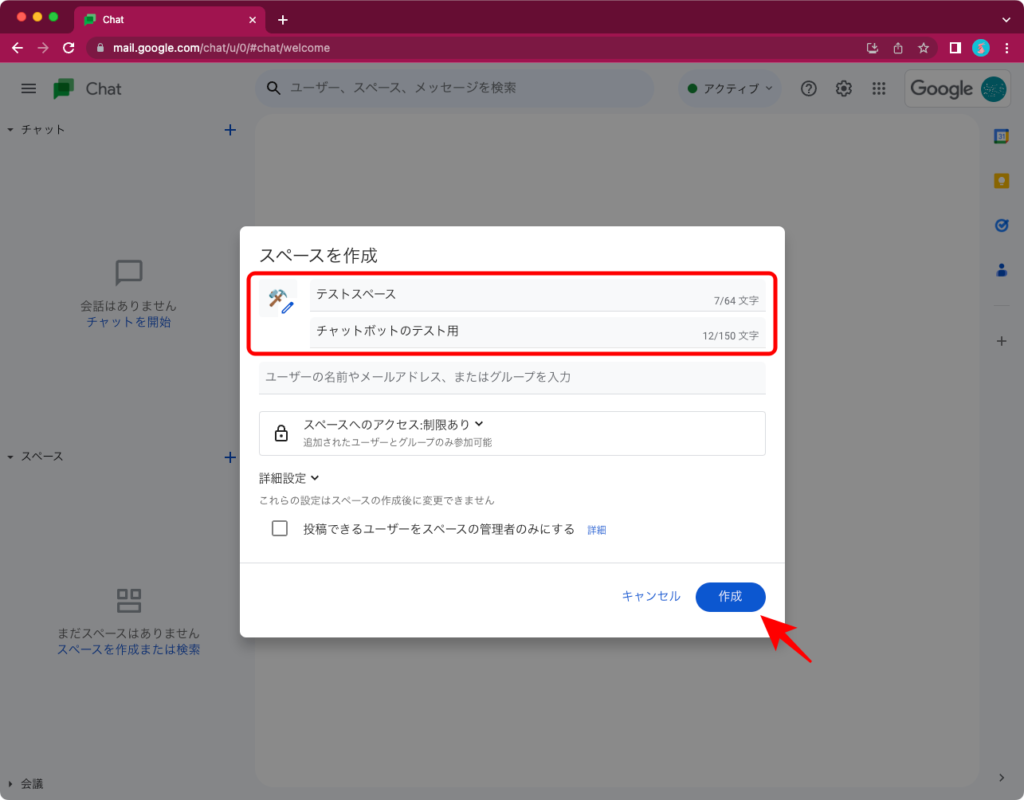
[スペースを作成]画面が起動するので、チャットスペースの名称や説明、アイコンなどを設定して[作成]ボタンをクリックするとチャットスペースが作成されます。

Webhookの設定
作成したチャットスペースにWebhookを設定します。
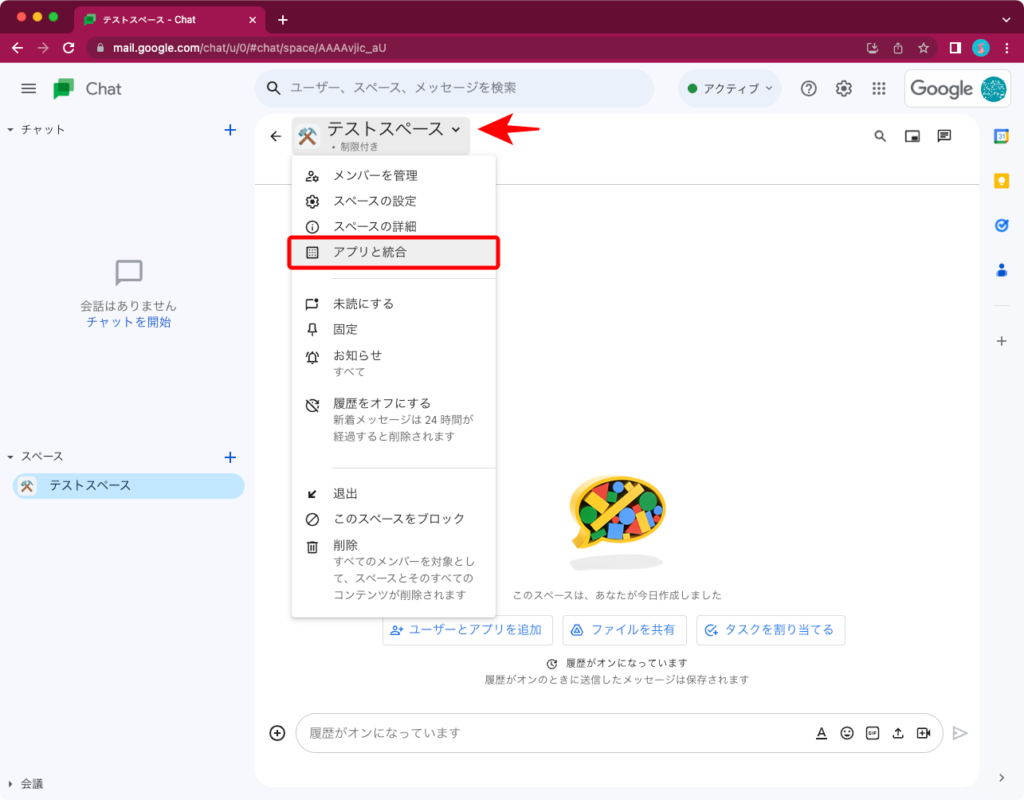
画面の上部にある[スペース名称]をクリックしてメニューを表示して、[アプリと統合]をクリックします。

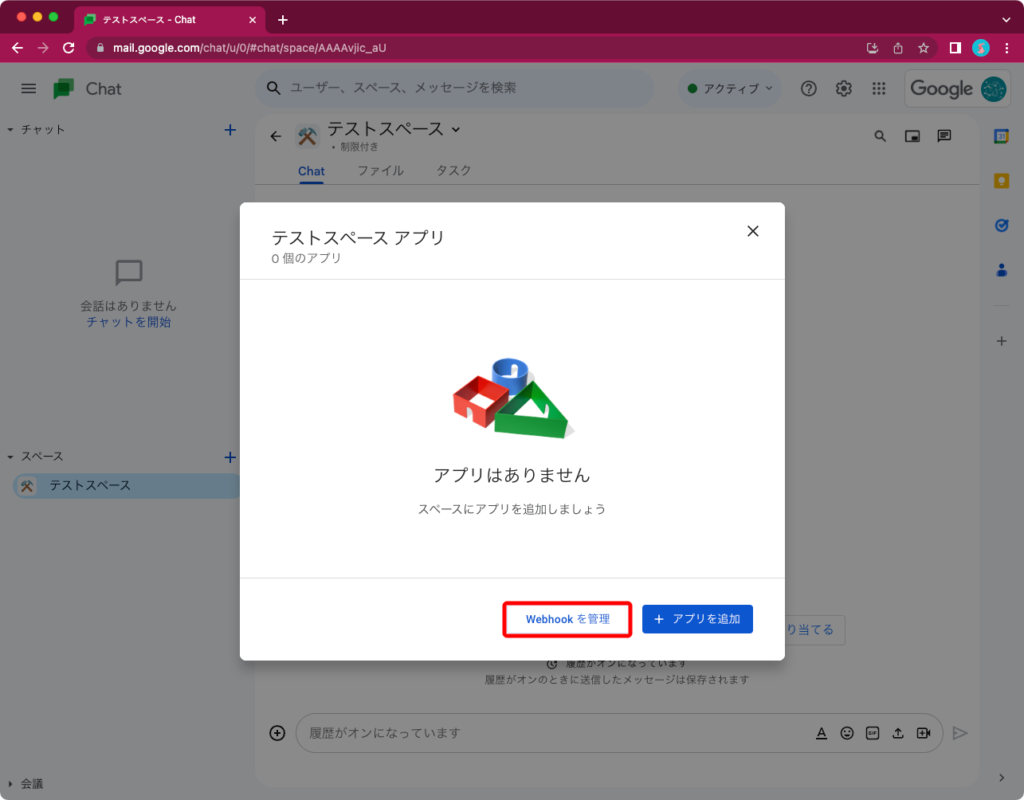
スペースに紐付けられたアプリの管理画面が表示されるので、新規のWebhookを作成します。
[Webhookを管理]ボタンをクリックします。

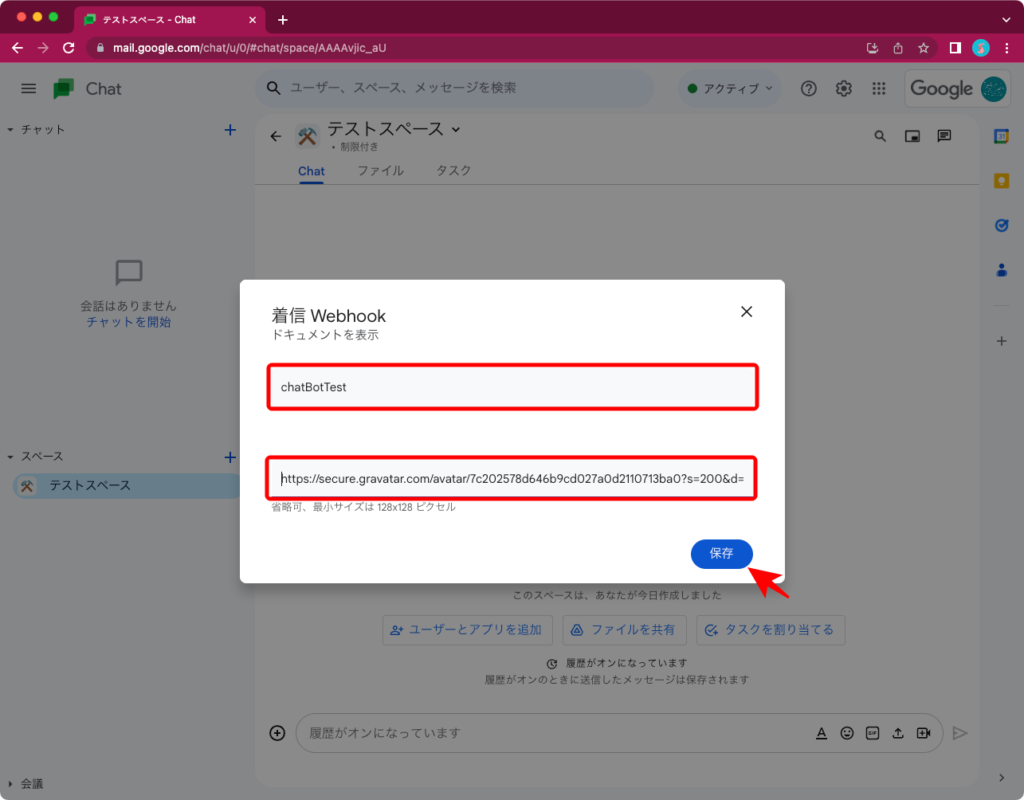
Webhookの名称と投稿に利用する画像(任意)を設定して[保存]ボタンをクリックします。

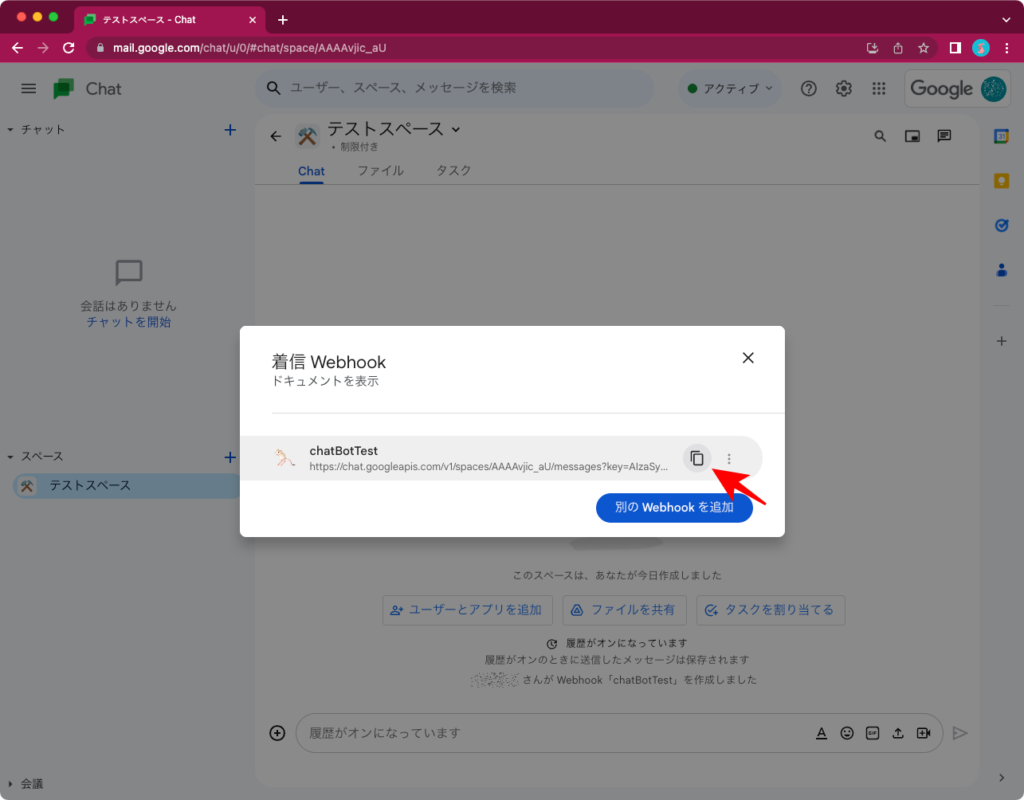
新規のWebhookが作成されたらURLをコピーするために[コピーアイコン]をクリックします。
※コピーしたURLは、チャットボット作成時に資料するのでテキストファイル等にメモしておきます。

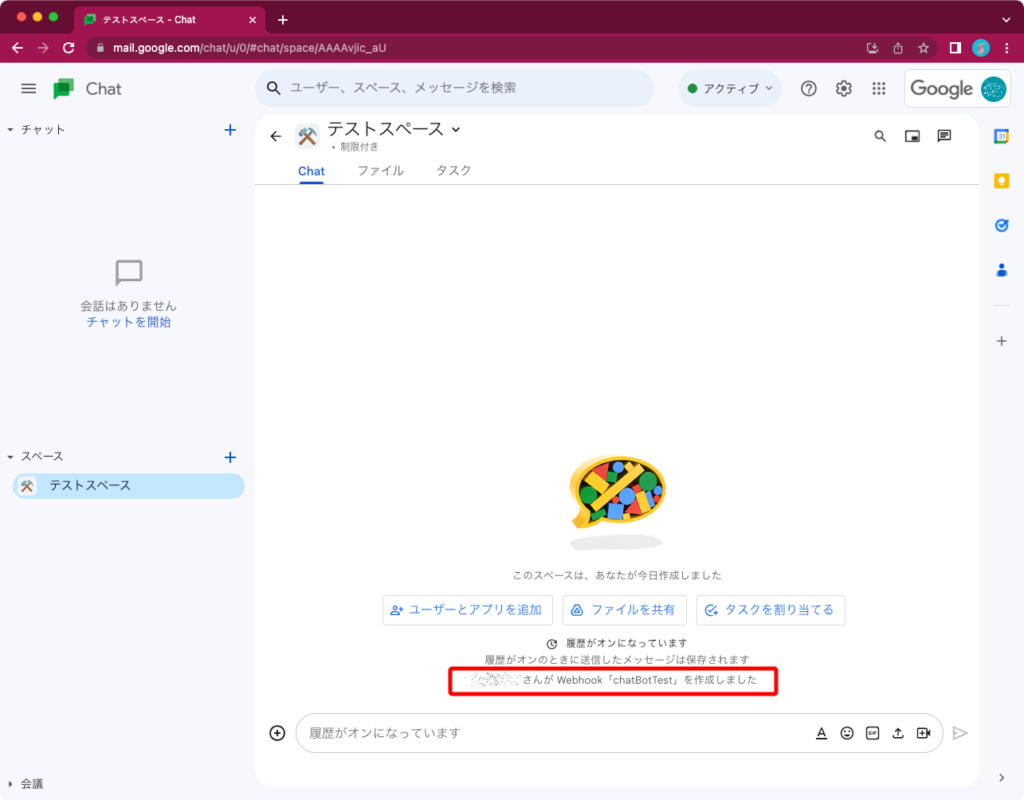
チャットスペースにWebhookが正常に追加されたことを示すメッセージが表示されていればOKです。

GASでチャットボットを作成
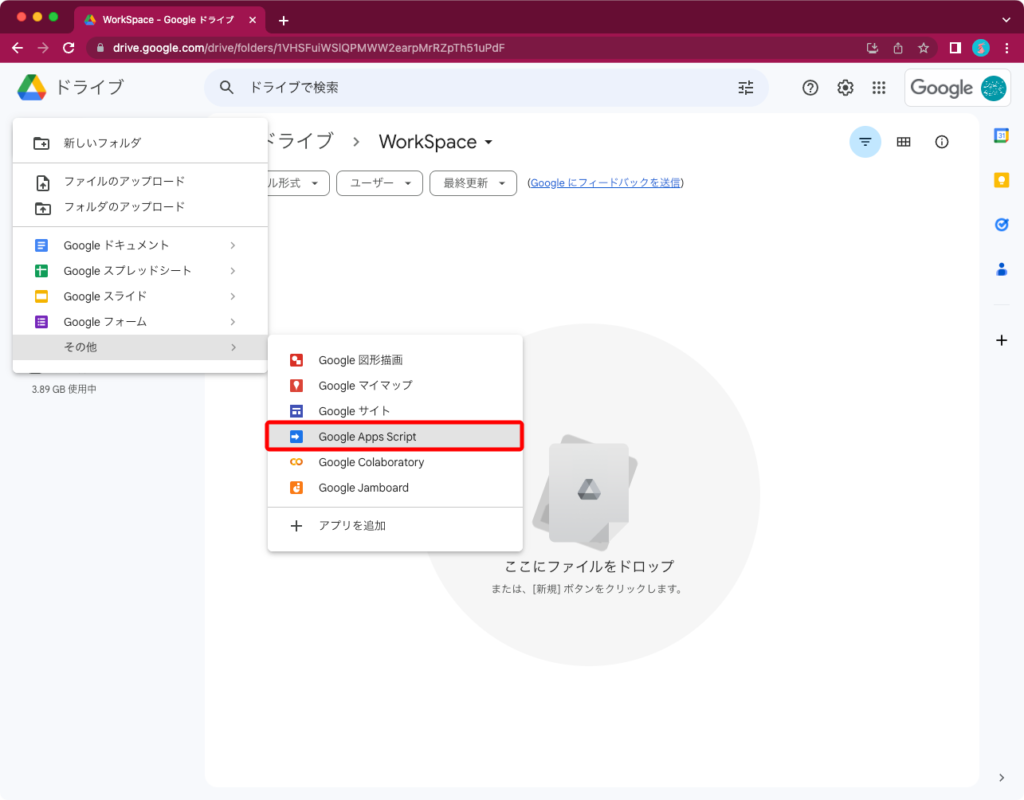
Google Apps Script(GAS)を作成するために、Googleドライブを表示します。
右上の[+ 新規]ボタンをクリックし、Google Apps Scriptを選択します。

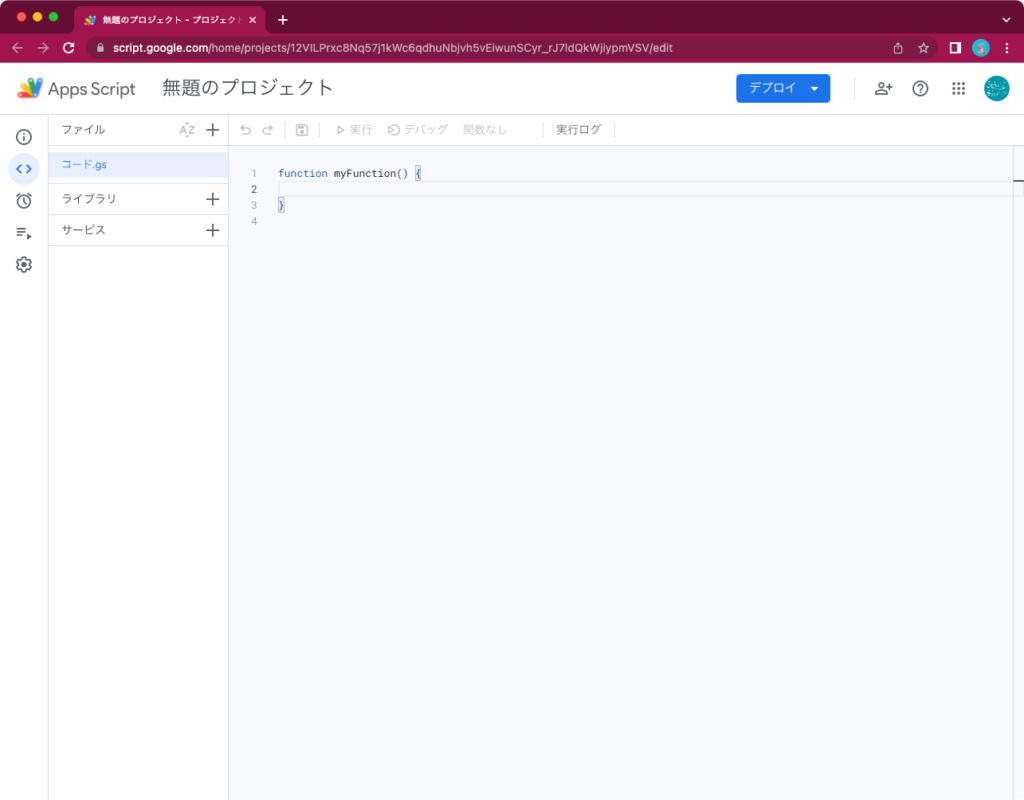
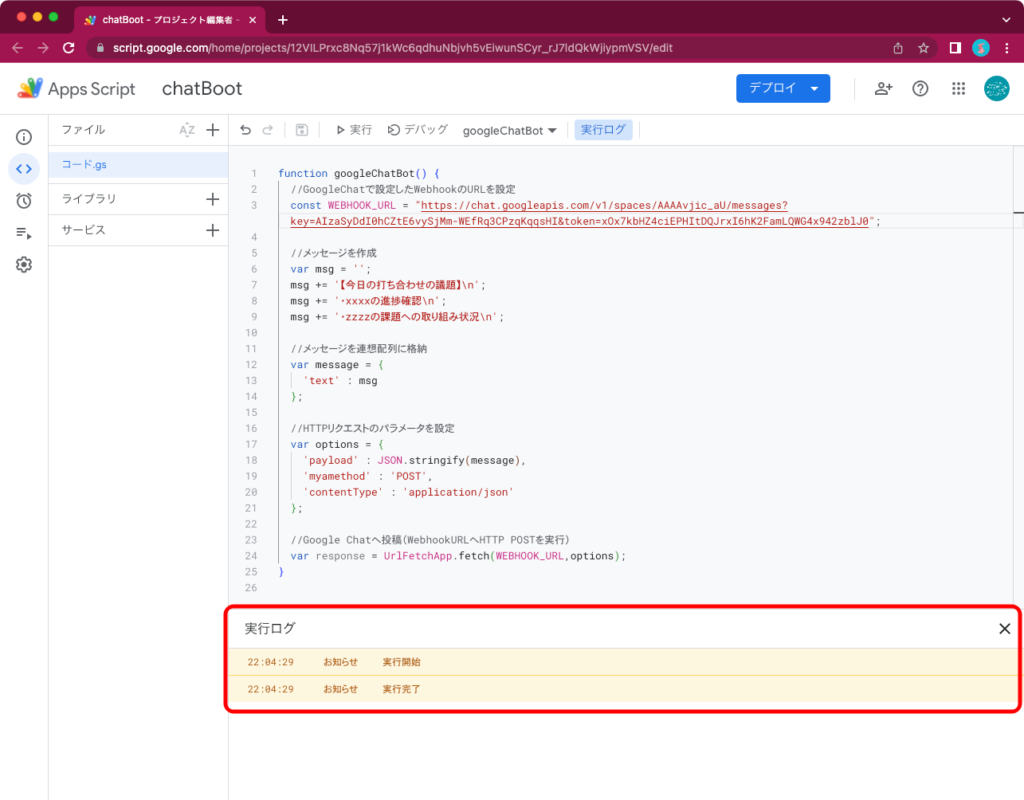
Google Apps Script(GAS)のコード作成画面が表示されます。
ここにGoogle Chatへ設定したWebhookへリクエストを送信するためのプログラムを記述します。

プログラムはJavaScriptをベースにした記載ルールとなります。
下記ソースコードの[WEBHOOK_URL]と[msg]を修正すれば、自分好みのチャットボットが作成できます。
function googleChatBot() {
//GoogleChatで設定したWebhookのURLを設定
const WEBHOOK_URL = "[GoogleChatで設定したWebhookのURL]";
//メッセージを作成
var msg = '';
msg += '【今日の打ち合わせの議題】\n';
msg += '・xxxxの進捗確認\n';
msg += '・zzzzの課題への取り組み状況\n';
//メッセージを連想配列に格納
var message = {
'text' : msg
};
//HTTPリクエストのパラメータを設定
var options = {
'payload' : JSON.stringify(message),
'myamethod' : 'POST',
'contentType' : 'application/json'
};
//Google Chatへ投稿(WebhookURLへHTTP POSTを実行)
var response = UrlFetchApp.fetch(WEBHOOK_URL,options);
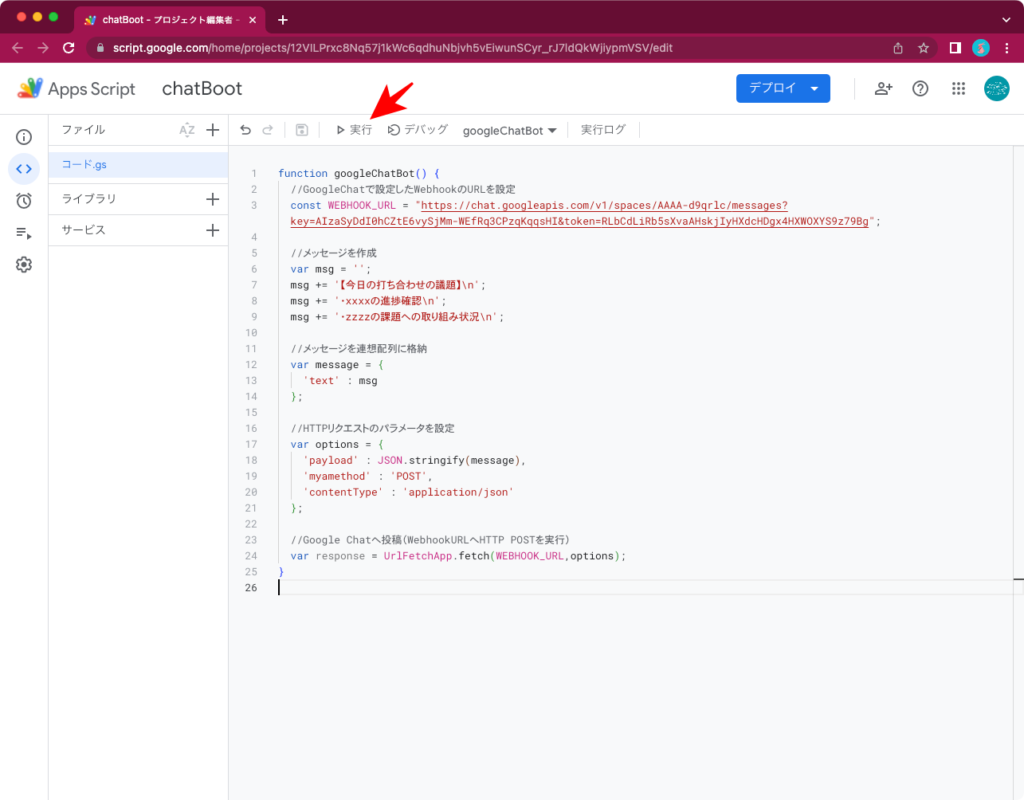
}ソースコードを作成して保存したらプログラムを実行します。
画面上部にある[実行]ボタンをクリックします。

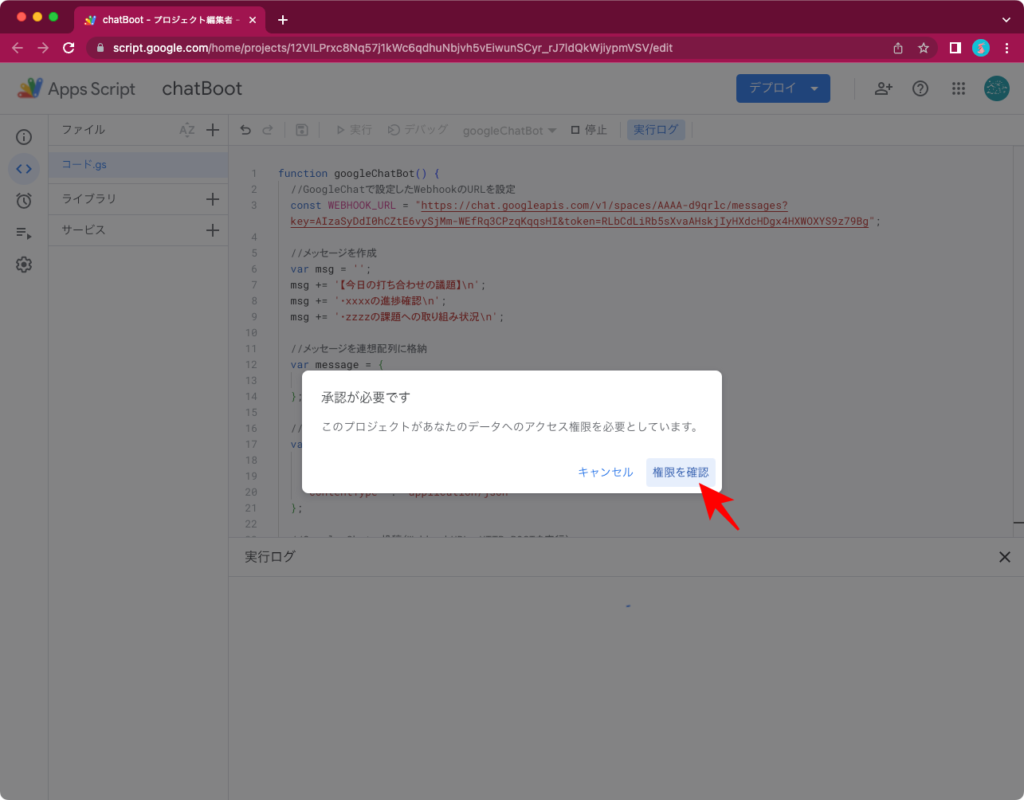
Google Apps Script(GAS)からGoogle Chatへ初めてリクエストを送信する場合、アクセス権限の設定が必要なります。
画面に表示された[権限を確認]ボタンをクリックします。

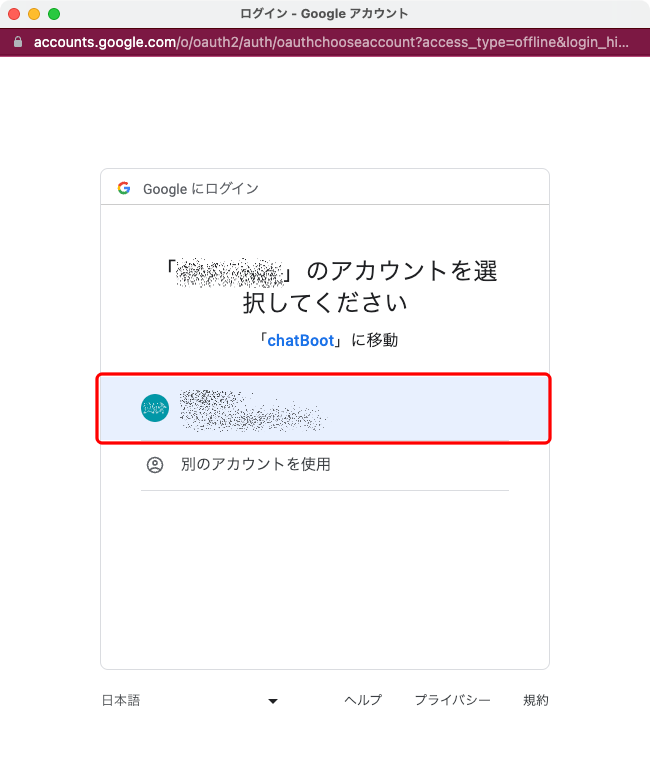
アクセス権限を設定するアカウントを選択します。
Google Apps Script(GAS)を実行するアカウント(基本的には自分のアカウント)を選択します。

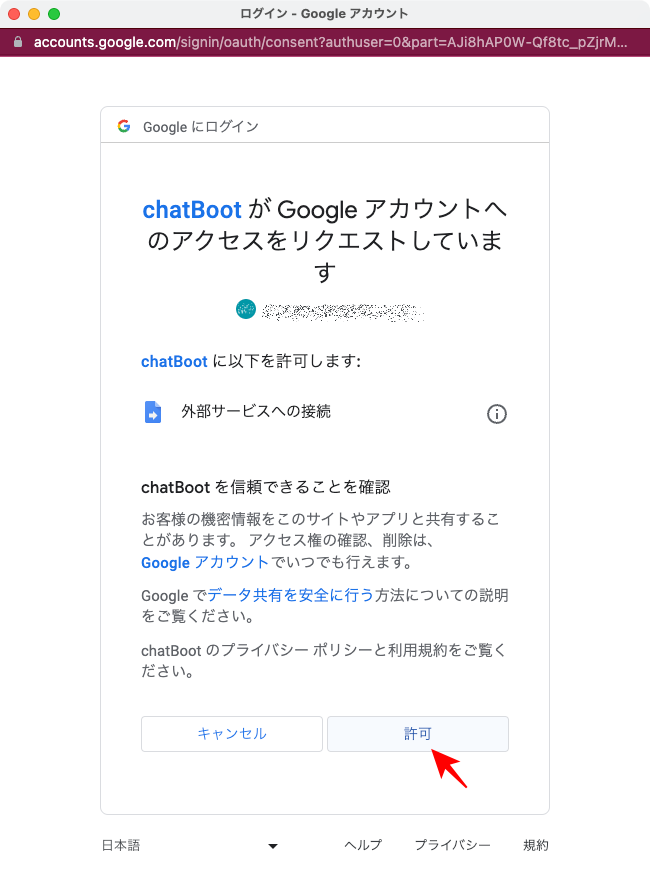
外部サービス(今回の場合ははGoogle Chat)への接続可否を確認する画面が表示されますので、[許可]ボタンをクリックします。

実行ログを確認し、正常終了を示すメッセージが表示されていればOKです。

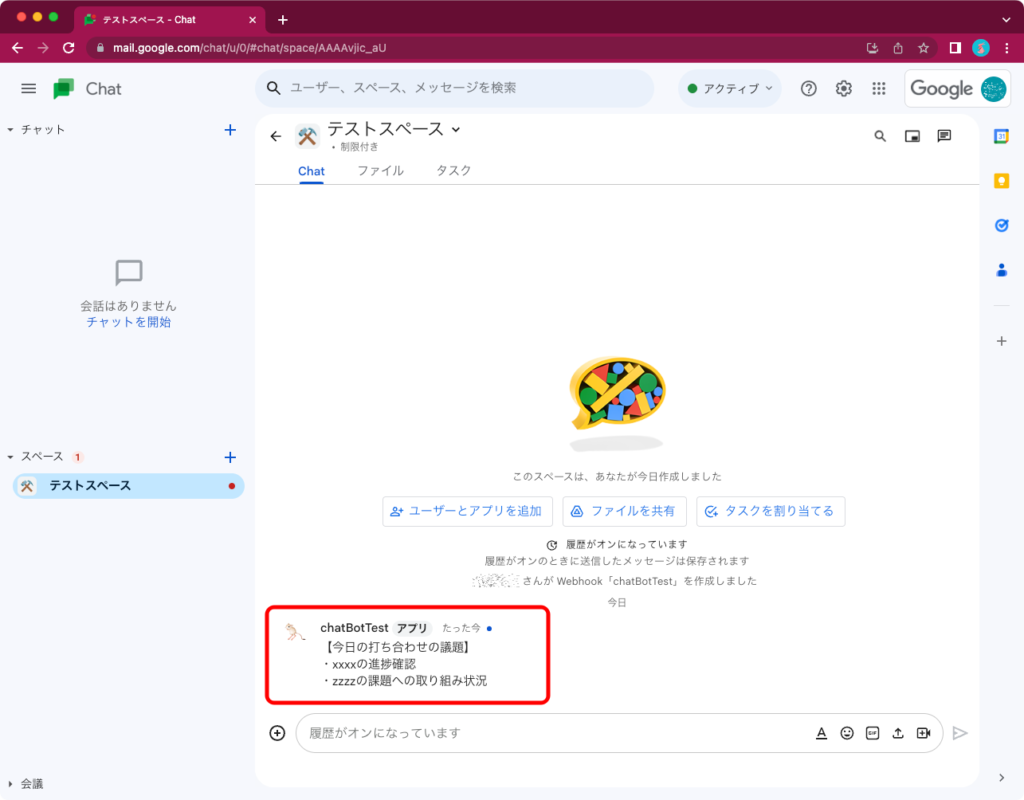
Google Chatを表示すると、ソースコードで設定したメッセージが投稿されています。

最後に
チャットボットのような常時待機し続けるプログラムは扱いが難しかったです。
(チャットボットがいつでも実行できるように、実行環境は常時稼働させる必要があったため)
この実行環境の問題をGoogle Apps Script(GAS)が解決してくれた上、JavaScriptベースの開発環境も用意されたことでチャットボット作成の難易度が大きく下がりました。
このような自動化ツールによって人間が定例作業から解放されれば、本当に必要な仕事に専念できるようになります。
是非、本記事を業務効率化の参考にしてください。






コメント