はじめに
GASの解説では、Googleカレンダー連携やGoogle Chat連携など個別の説明が多いと考えています。
それぞれの内容を深く理解することも重要ですが、今回は複数の機能を連結することに注目して説明をします。
作成するGASプログラムは次のような場面をイメージして仕様を整理しました。
Googleカレンダーには、会議スケジュールだけでなく、持ち回りの当番、提出物の締切、休暇予定を登録して情報共有しています。
しかし、これでは「本日の当番は誰か?」を調べるのが面倒で煩わしいです。
そこで、「本日の当番」を毎朝通知するGASプログラムを作成することにしました。
<GASプログラムの仕様>
- 毎日、決まった時間に自動で実行する。
- Googleカレンダーから特定キーワード(xxx当番、xxx締切、休暇など)を含むイベントを取得する。
- Google Chatへメッセージを投稿する。
・GASで「定時起動→Googleカレンダー情報取得→Google Chat投稿」を行う方法
この記事で作成するプログラムは次の記事を参考にしています。
(準備)連携サービスの設定
Googleカレンダーへのスケジュール設定
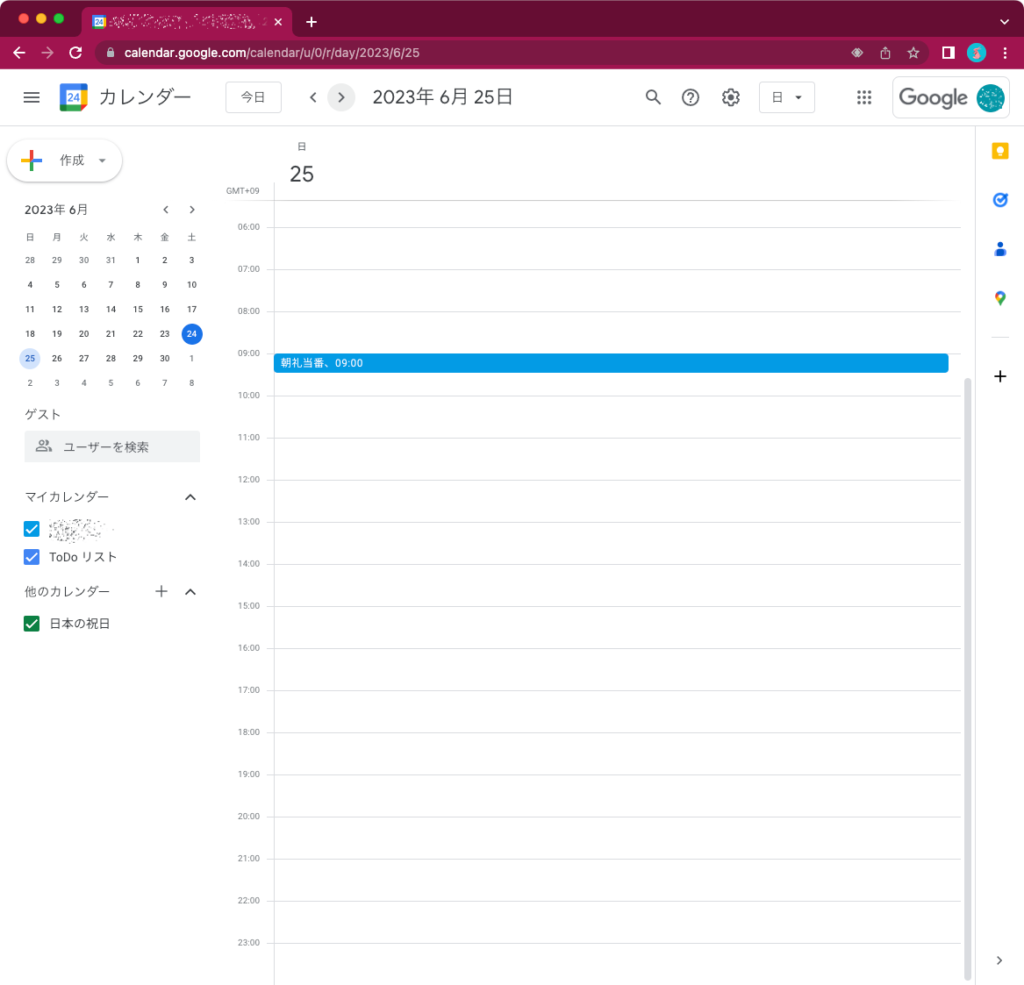
GASを利用してスケジュールを取得するカレンダーを参照できることを確認します。
参照できたら、今回取得するテスト用イベント「朝礼当番」を設定しておきます。

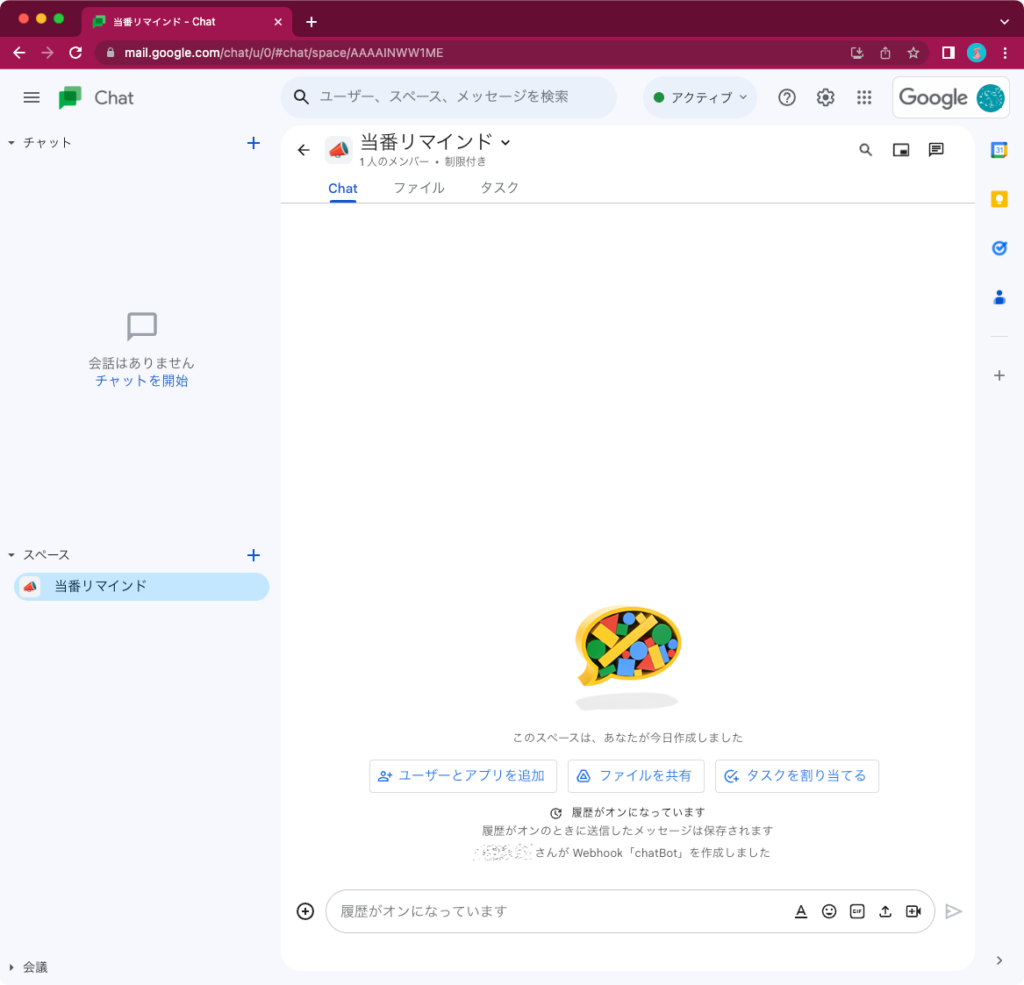
Google Chatでのチャットスペース作成とWebhook設定
チャットボットがメッセージを投稿するチャットスペースを左
新規にチャットスペースを作成する場合は、左サイドバースペース横の[+]から作成します。

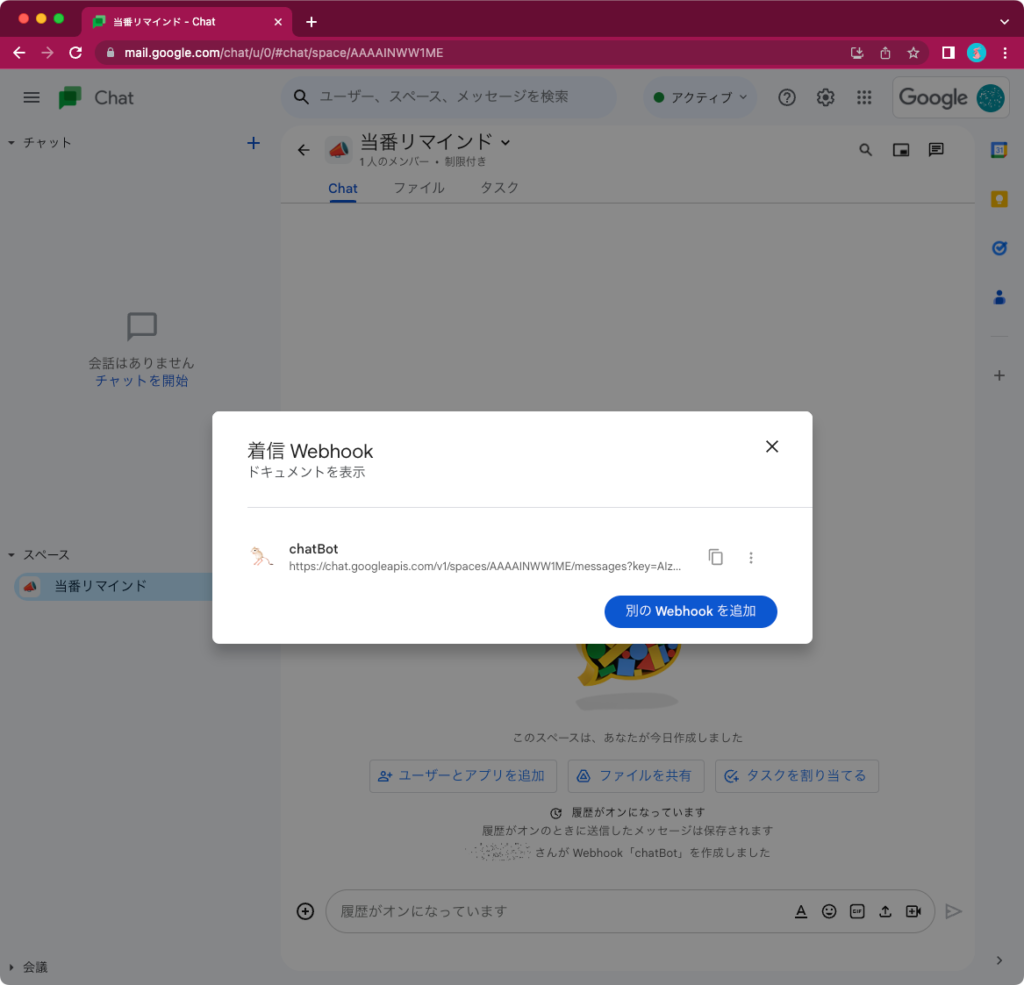
スペースに紐付けられたWebhookのURLを確認します。

GASでチャットボットを作成
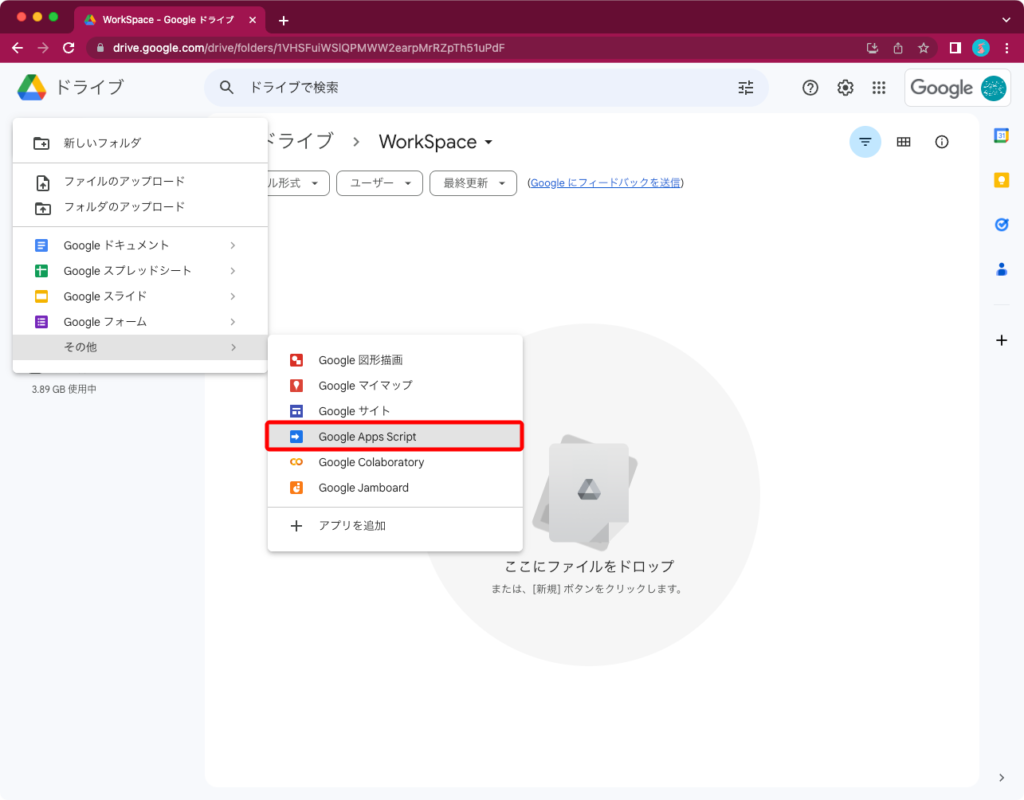
Google Apps Script(GAS)を作成するために、Googleドライブを表示します。
右上の[+ 新規]ボタンをクリックし、Google Apps Scriptを選択します。

Google Apps Script(GAS)のコード作成画面が表示されます。
ここにGoogle Chatへ設定したWebhookへリクエストを送信するためのプログラムを記述します。

プログラムはJavaScriptをベースにした記載ルールとなります。
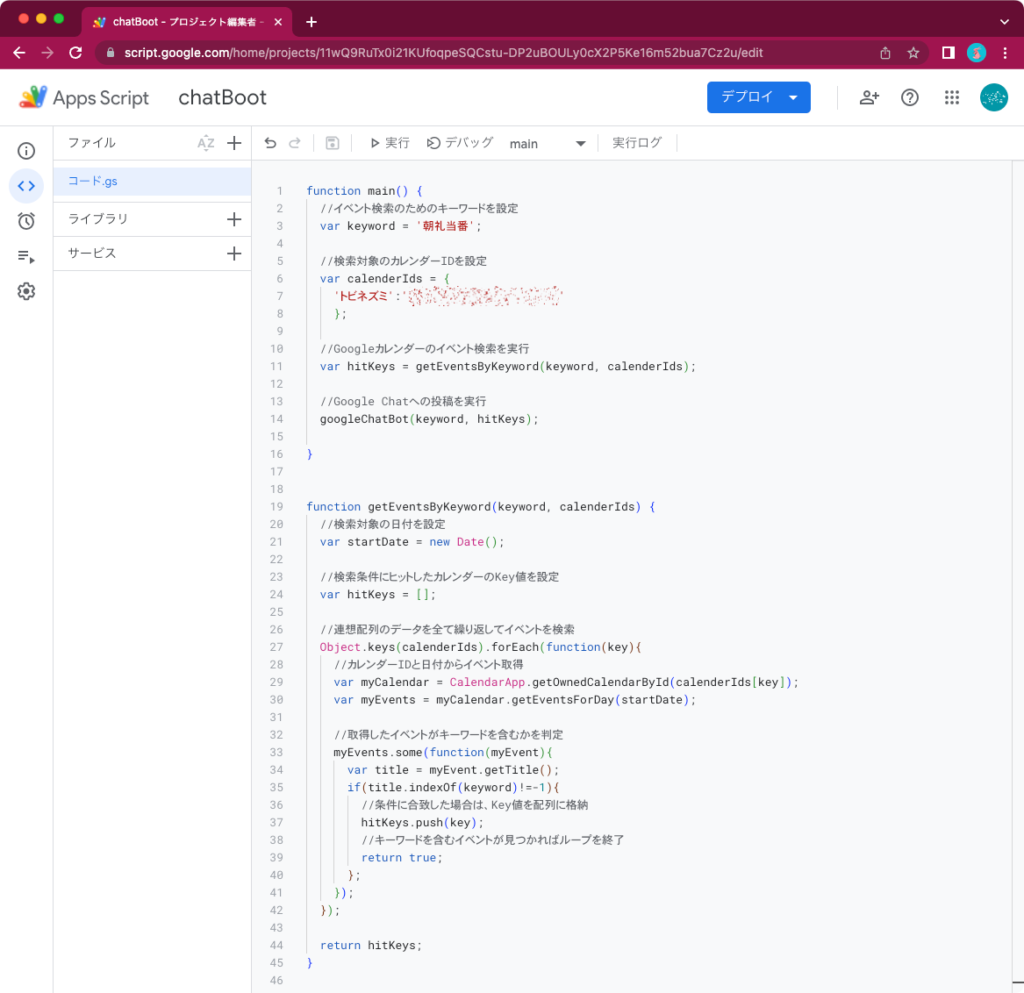
下記ソースコードは別記事で紹介した転記+微調整し、それらの呼び出すmain()関数を作成しました。
その上で、[keyword]と[calenderIds]、[WEBHOOK_URL]と[msg]を修正すれば、自分好みのプログラムが作成できます。
function main() {
//イベント検索のためのキーワードを設定
var keyword = '朝礼当番';
//検索対象のカレンダーIDを設定
var calenderIds = {
'トビネズミ':'~~~~~~~~~~@xxxx.com'
};
//Googleカレンダーのイベント検索を実行
var hitKeys = getEventsByKeyword(keyword, calenderIds);
//Google Chatへの投稿を実行
googleChatBot(keyword, hitKeys);
}
function getEventsByKeyword(keyword, calenderIds) {
//検索対象の日付を設定
var startDate = new Date();
//検索条件にヒットしたカレンダーのKey値を設定
var hitKeys = [];
//連想配列のデータを全て繰り返してイベントを検索
Object.keys(calenderIds).forEach(function(key){
//カレンダーIDと日付からイベント取得
var myCalendar = CalendarApp.getOwnedCalendarById(calenderIds[key]);
var myEvents = myCalendar.getEventsForDay(startDate);
//取得したイベントがキーワードを含むかを判定
myEvents.some(function(myEvent){
var title = myEvent.getTitle();
if(title.indexOf(keyword)!=-1){
//条件に合致した場合は、Key値を配列に格納
hitKeys.push(key);
//キーワードを含むイベントが見つかればループを終了
return true;
};
});
});
return hitKeys;
}
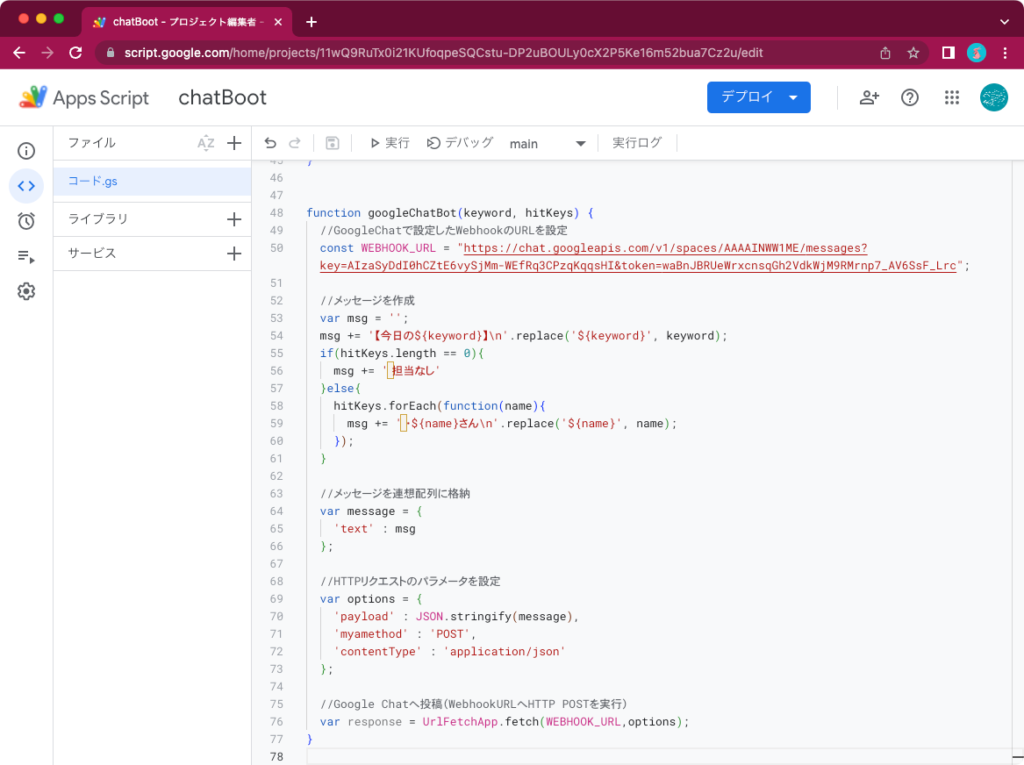
function googleChatBot(keyword, hitKeys) {
//GoogleChatで設定したWebhookのURLを設定
const WEBHOOK_URL = "https://chat.googleapis.com/v1/spaces/AAAAINWW1ME/messages?key=AIzaSyDdI0hCZtE6vySjMm-WEfRq3CPzqKqqsHI&token=waBnJBRUeWrxcnsqGh2VdkWjM9RMrnp7_AV6SsF_Lrc";
//メッセージを作成
var msg = '';
msg += '【今日の${keyword}】\n'.replace('${keyword}', keyword);
if(hitKeys.length == 0){
msg += ' 担当なし'
}else{
hitKeys.forEach(function(name){
msg += ' ・${name}さん\n'.replace('${name}', name);
});
}
//メッセージを連想配列に格納
var message = {
'text' : msg
};
//HTTPリクエストのパラメータを設定
var options = {
'payload' : JSON.stringify(message),
'myamethod' : 'POST',
'contentType' : 'application/json'
};
//Google Chatへ投稿(WebhookURLへHTTP POSTを実行)
var response = UrlFetchApp.fetch(WEBHOOK_URL,options);
}
ソースコードが完成したら、画面上部にある[実行]ボタンをクリックして動作確認します。
実行ログに正常終了したことを伝えるメッセージが表示され、Google Chatスペースにメッセージが投稿されれば成功です。


Googleカレンダーから情報を取得するプログラムは、以下の記事で説明を記載しています。
詳細はこちらをご参照ください。
Google Chatへメッセージを投稿するプログラムは、以下の記事で説明を記載しています。
詳細はこちらをご参照ください。
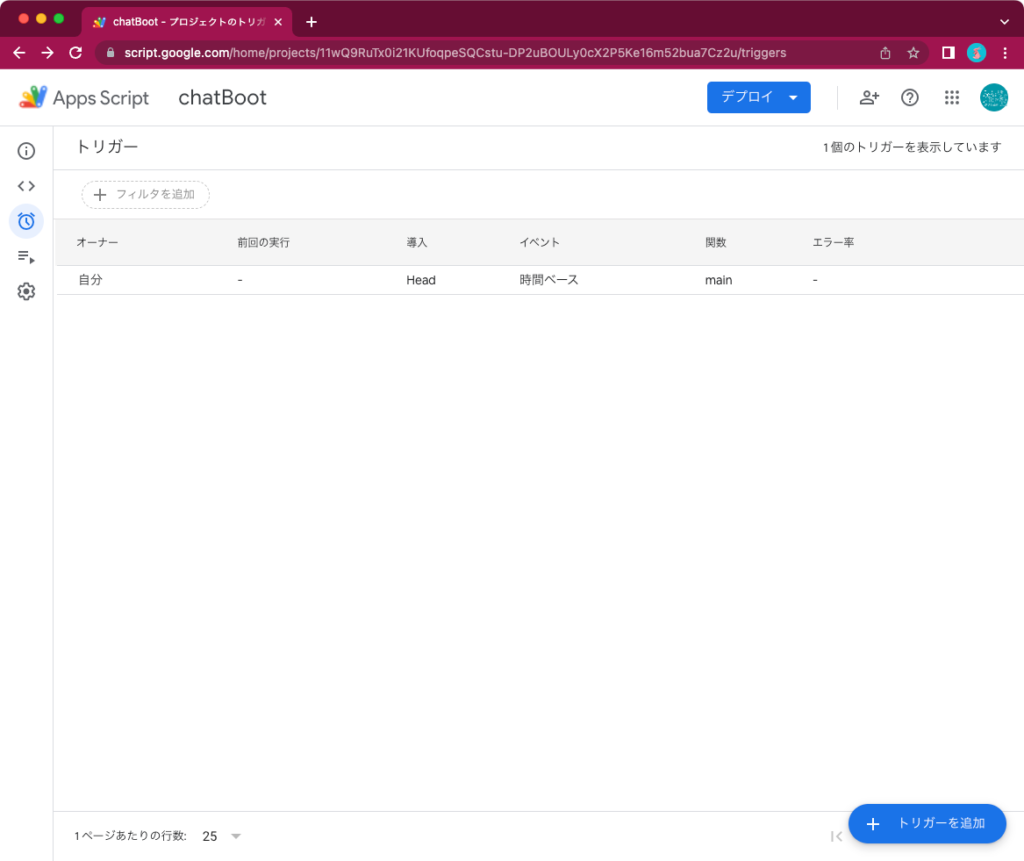
時刻起動するためのトリガーを設定
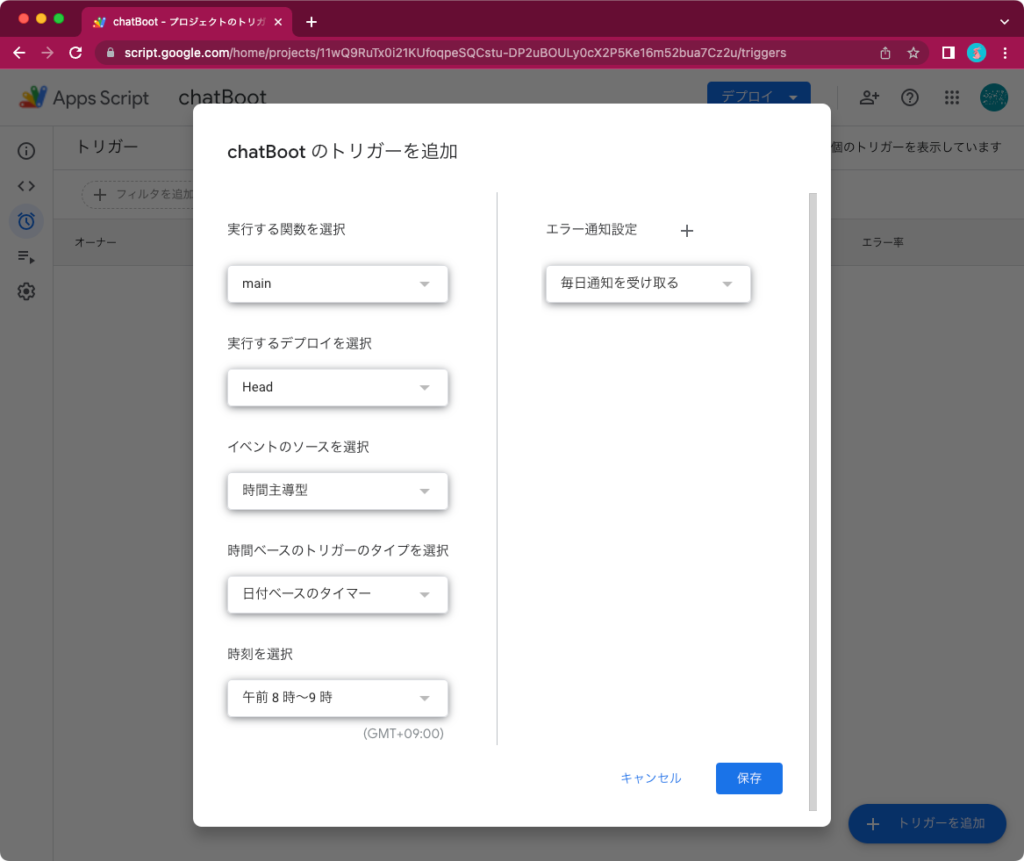
[トリガー]画面がにある[+ トリガーを追加]ボタンをクリックしてトリガー作成します。
今回は毎朝8時台に実行する設定を行いました。

[トリガー]画面に設定したトリガーが表示されればOKです。

トリガーの設定方法は、以下の記事で説明を記載しています。
詳細はこちらをご参照ください。
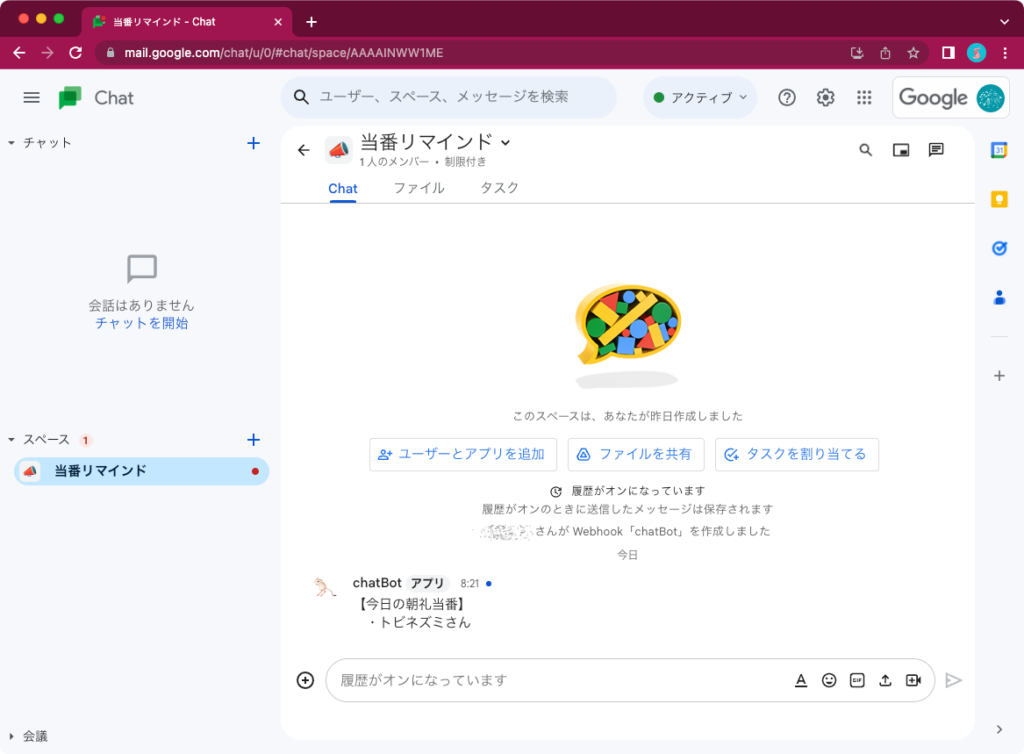
チャットボットの実行結果
チャットボットの実行結果を確認するため、Google Chatのスペースを表示します。
「起動条件が8〜9時」なので、予定通りメッセージが投稿されていることが確認できました。

最後に
GASは関数(function)の単位でプログラムを作成します。
そのため、WEBサイト紹介されているサンプルコードを流用したい場合、その関数を転記し、それを呼び出す関数(mainなど)を作成することで自分好みにカスタマイズできます。
このような自動化ツールによって人間が定例作業から解放されれば、本当に必要な仕事に専念できるようになります。
是非、本記事を業務効率化の参考にしてください。








コメント