はじめに
AWSのステキな無料利用枠を使って、実際にAWSを触ってみるシリーズ!
前回までにEC2 インスタンスを作成ししたり、Apacheをインストールしたりました。
これらが未作成な場合は、こちらの記事などをご参考にアカウント作成から始めてください。
今の状態でも、インターネットからEC2へアクセスすることはできます。
しかし、表示されるのは次のようなテストページです。。。

これじゃ、つまらないですよね?
今回は、自分で作ったHTMLファイルをEC2にアップロードしてオリジナルページを表示させる方法を紹介します。
HTMLファイルを準備する
綺麗なWEBページを簡単に作る「Bootstrap」を使って、「index.html」という名称のHTMLファイルを準備します。
<!doctype html>
<html lang="ja">
<head>
<!-- 文字コード・画面表示の設定 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSSの読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<!-- jQuery,Popper.js,Bootstrap JSの順番で読み込む-->
<!-- jQueryの読み込み -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<!-- Popper.jsの読み込み -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<!-- Bootstrapのjsの読み込み -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"
integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV"
crossorigin="anonymous"></script>
<!-- タイトル表示の設定 -->
<title>AWS EC2 WEBサイト</title>
</head>
<body>
<div class="container my-5" id="skill">
<h1 class="py-4 text-dark">AWS EC2で作成したWEBサイトへようこそ!!</h1>
<h2 class="py-4 text-dark">スキルアップに役立つWEBサイトを紹介します!</h2>
<div class="row row-cols-1 row-cols-md-3">
<div class="col mb-4">
<div class="card">
<img src="https://uniuni-diary.com/wp-content/uploads/2021/09/header_summer.jpg"
class="card-img-top px-3 mb-3">
<div class="card-body">
<h5 class="card-title"><a href="https://uniuni-diary.com/">WEBサイトTop</a></h5>
<p class="card-text">ITスキルの向上から生活のお役立ち情報、余暇の過ごし方と幅広い情報を提供しています。</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card">
<img src="https://uniuni-diary.com/wp-content/uploads/2022/01/AWS-create-account-000.png"
class="card-img-top px-3 mb-3">
<div class="card-body">
<h5 class="card-title"><a
href="https://uniuni-diary.com/aws-create-account/">AWSアカウント作成〜初期設定</a></h5>
<p class="card-text">AWSを利用する第一歩を紹介します!</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card">
<img src="https://uniuni-diary.com/wp-content/uploads/2022/01/IMG_tobinezumi.jpg"
class="card-img-top px-3 mb-3">
<div class="card-body">
<h5 class="card-title"><a href="https://uniuni-diary.com/profile/">プロフィール</a></h5>
<p class="card-text">WEBサイトの筆者に関する紹介です。</p>
</div>
</div>
</div>
</div>
</div>
</body>
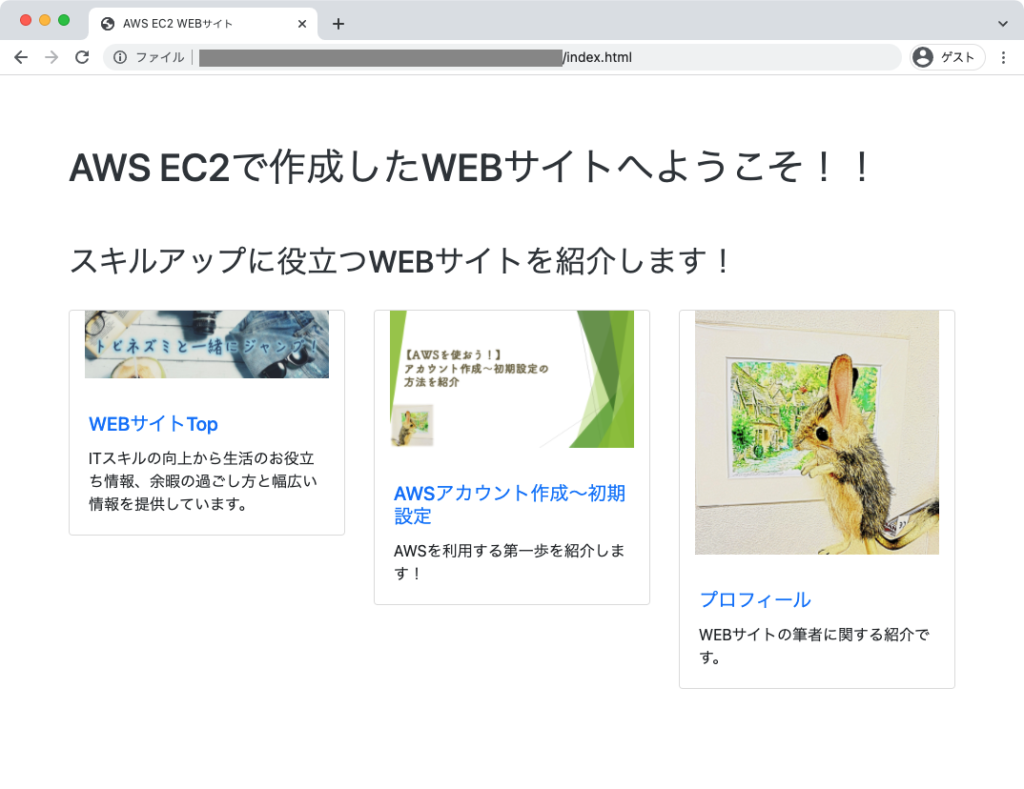
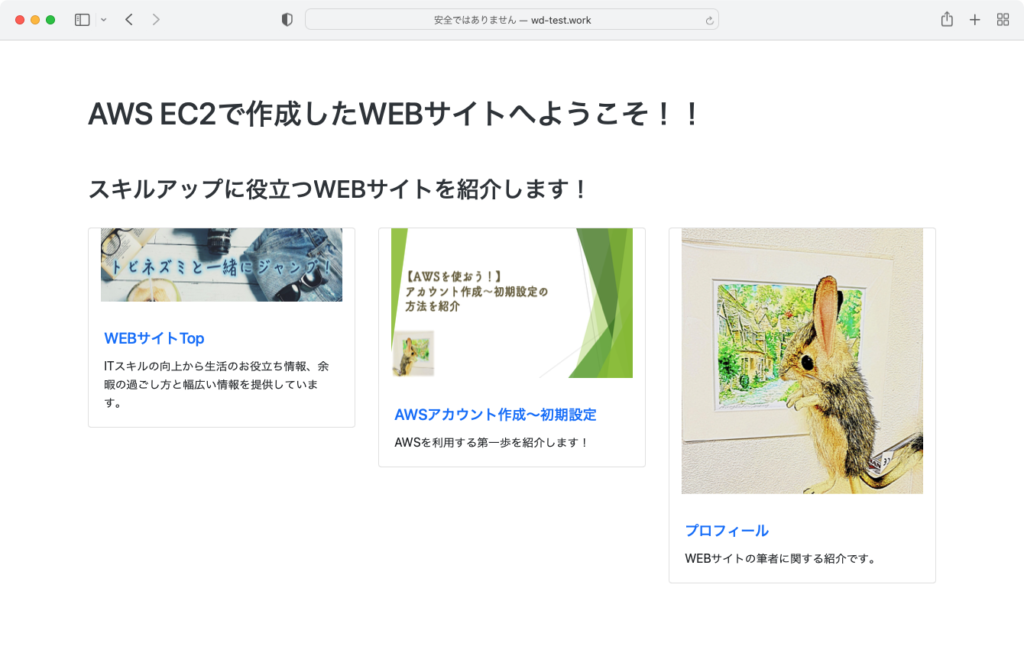
</html>ブラウザでしたイメージはこんな感じです。

このファイルをEC2の所定のフォルダに格納して、「http://wd-test.work」にアクセスしたら真っ先に表示するようにさせます。
EC2のどこにアップロードしたら良いのか?
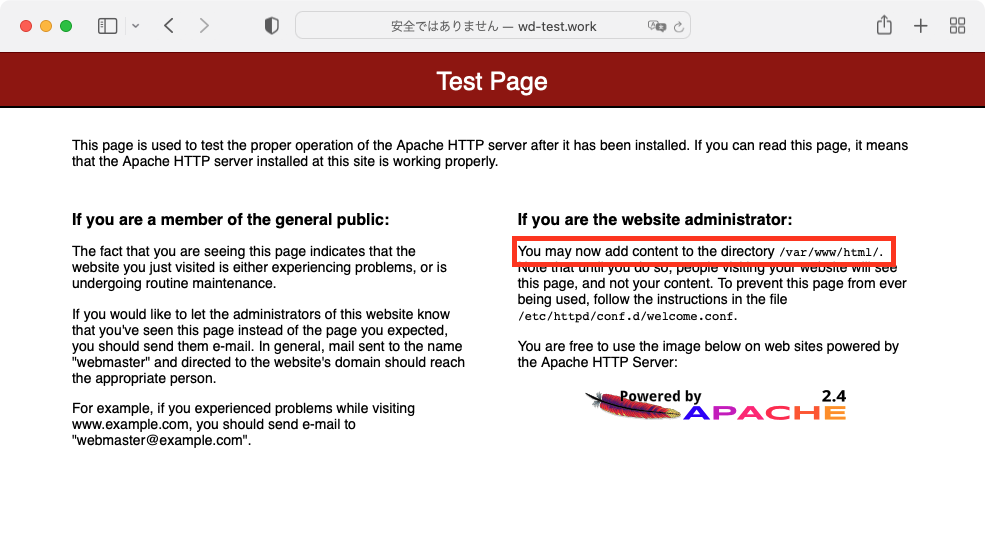
実は、テストページにアップロード先のヒントが書かれています。
英語で書かれているため取っ付きにくですが、赤枠の中に「/var/www/html/. にコンテンツを格納しましょう」と記載されています。

ただし、権限設定の関係で現時点では「/var/www/html/.」へ直接ファイルをアップロードすることはできません。
そこで、EC2内の別フォルダへファイルをアップロードして、「/var/www/html/.」へ移動させることとします。
EC2へのアップロード方法
EC2へファイルをアップロードする方法はいくつかあります。
今回は、その中で比較的簡単はツールを用いたSFTP(ポート:22)でのファイルアップロード方法を紹介します。
利用するツールは、2022年2月時点で無料で使用できるモノを紹介します。
Windowsの場合(WinSCPを利用)
公式サイトからインストーラーをダウンロードして、インストールを行います。
インストール完了後にツールを起動します。
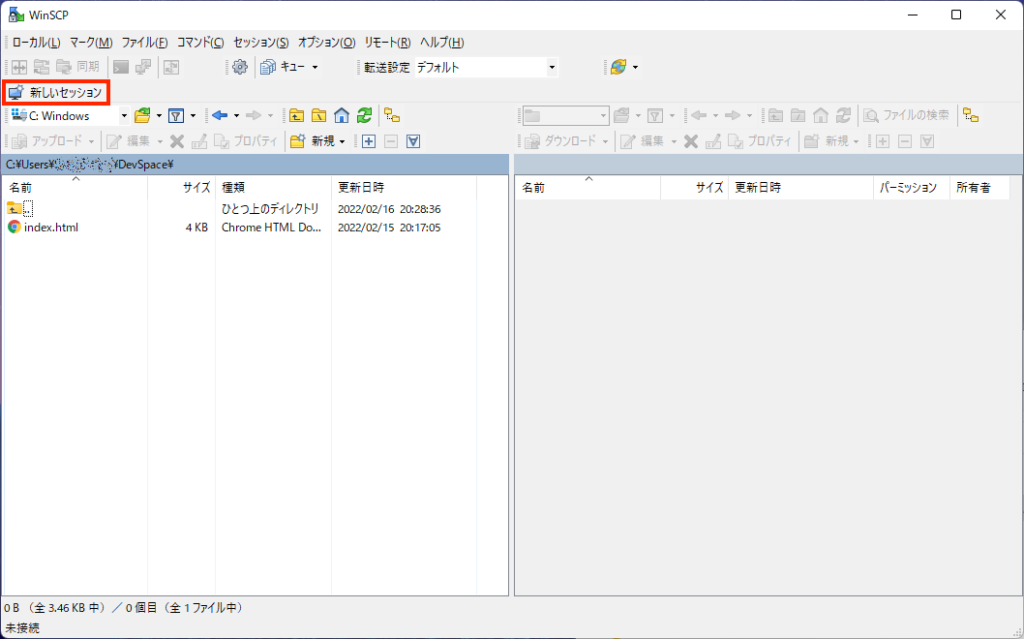
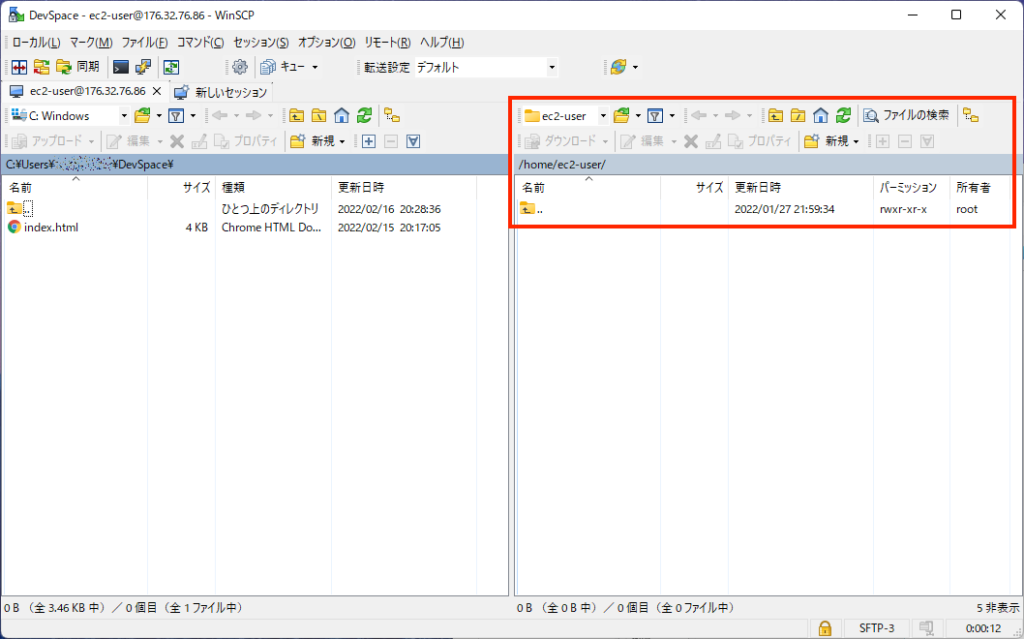
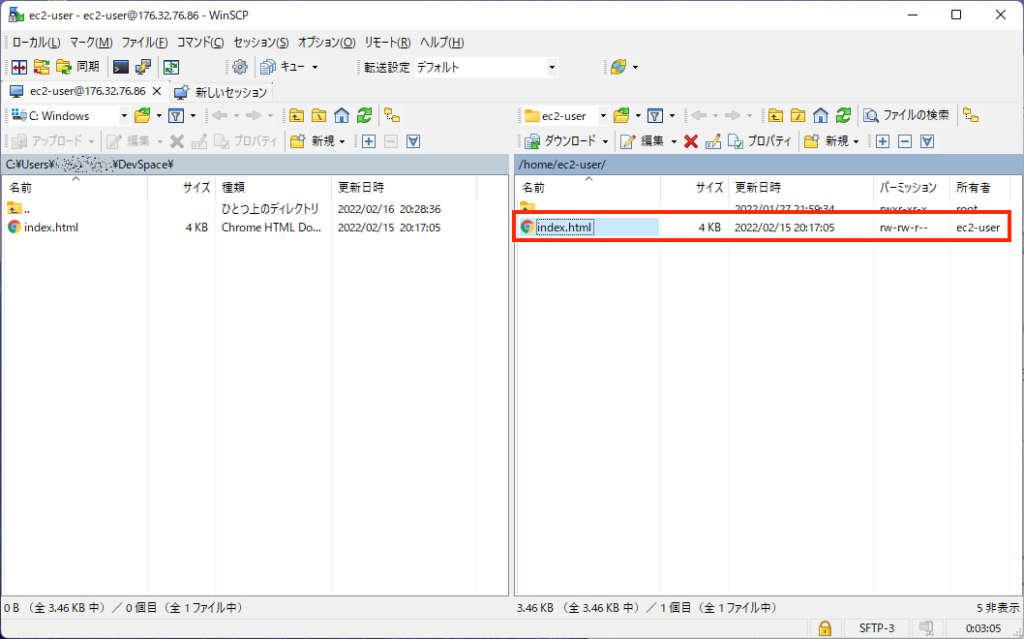
このツールをデフォルト設定でインストールした場合、左半分が接続元(ローカルPC)、右半分が接続先(EC2など)となります。
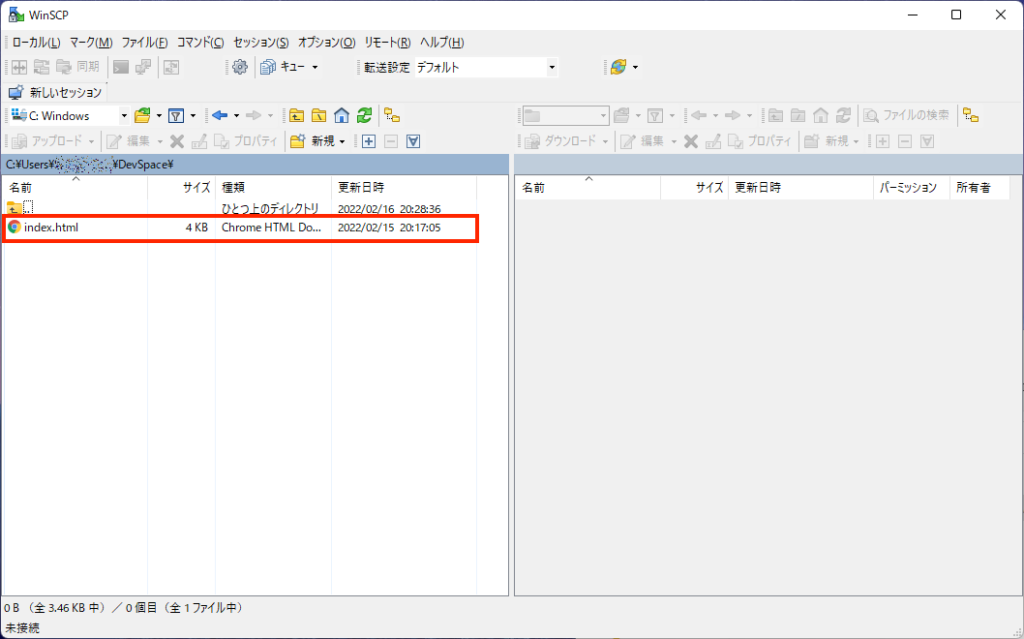
接続元の表示をアップロードする「index.html」があるフォルダへ移動します。

[新しいセッション]ボタンをクリックします。

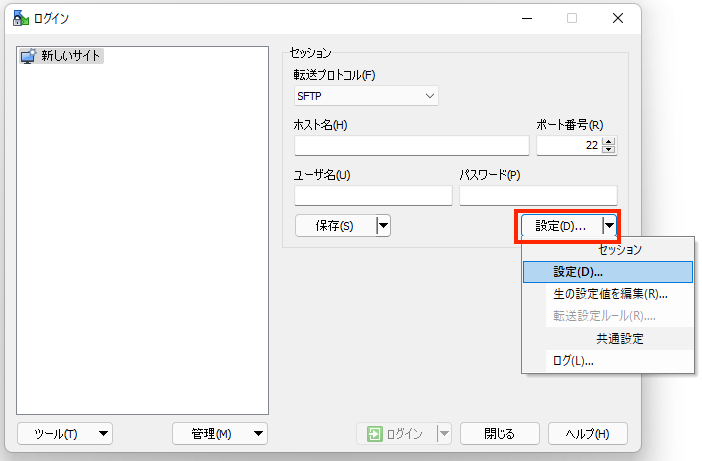
[設定]ボタンをクリックしてメニュー内容を表示し、[設定(D)]をクリックします。

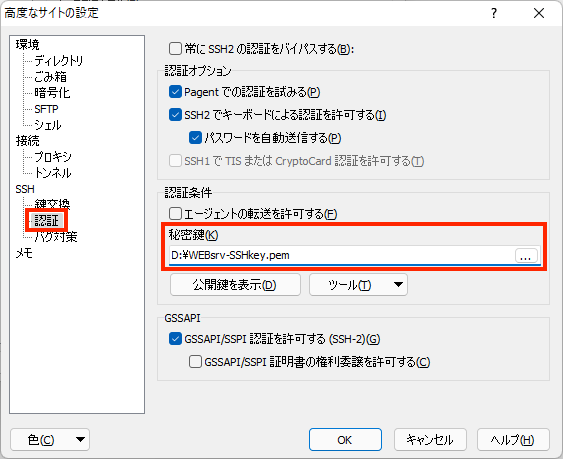
メニューから[SSH] > [認証]を選択し、認証条件の[秘密鍵]にAWSからダウンロードしたpemファイルを設定して[OK]ボタンをクリックします。

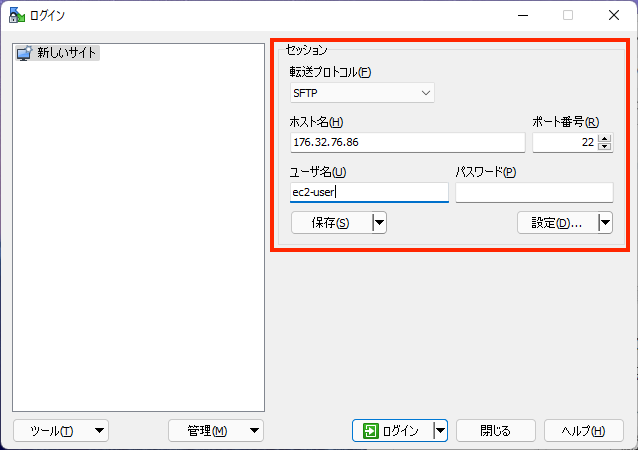
セッションの各項目にEC2へ接続するための情報を入力して、[ログイン]ボタンをクリックします。

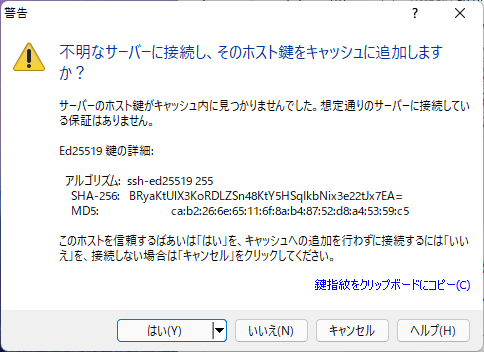
接続時に以下の警告が表示される場合がありますが、[はい]ボタンをクリックして続行します。

接続先(右半分)にEC2のフォルダが表示されれば接続は成功です。

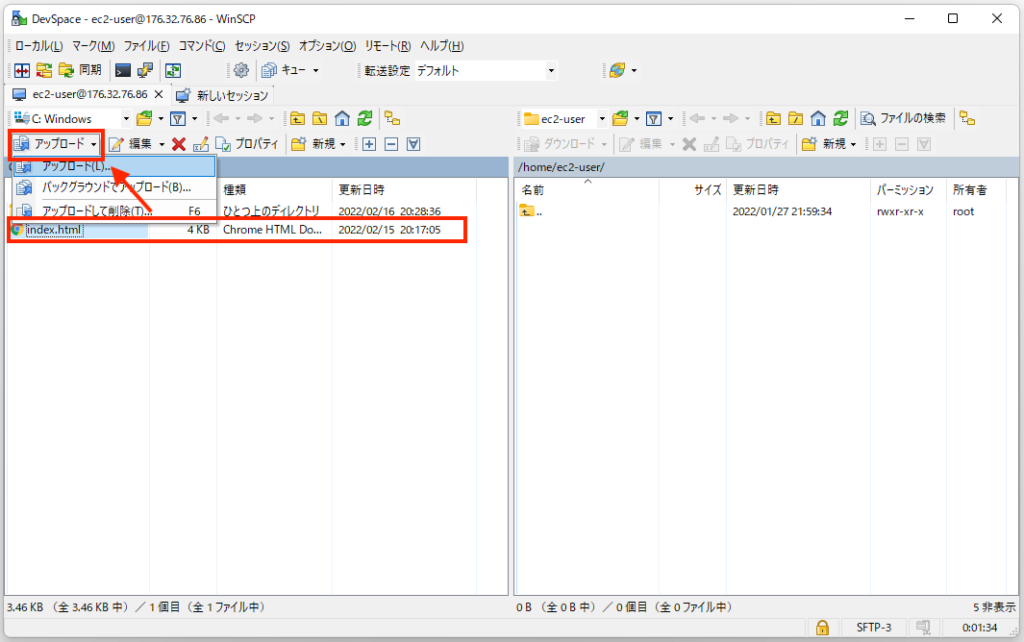
続いて、「index.html」をアップロードします。
ファイルを選択した状態で、[アップロード]ボタンをクリックします。

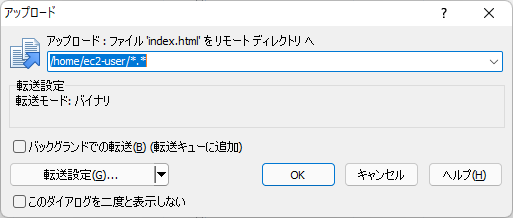
アップロード先の確認画面が表示されるので、問題がなければ[OK]ボタンをクリックします。

接続先(右半分)に「index.html」が表示されていればOKです。

Macの場合(Cyberduckを利用)
アヒルのアイコンで有名なCyberduckを使用します。
公式サイトからインストーラーをダウンロードして、インストールを行います。
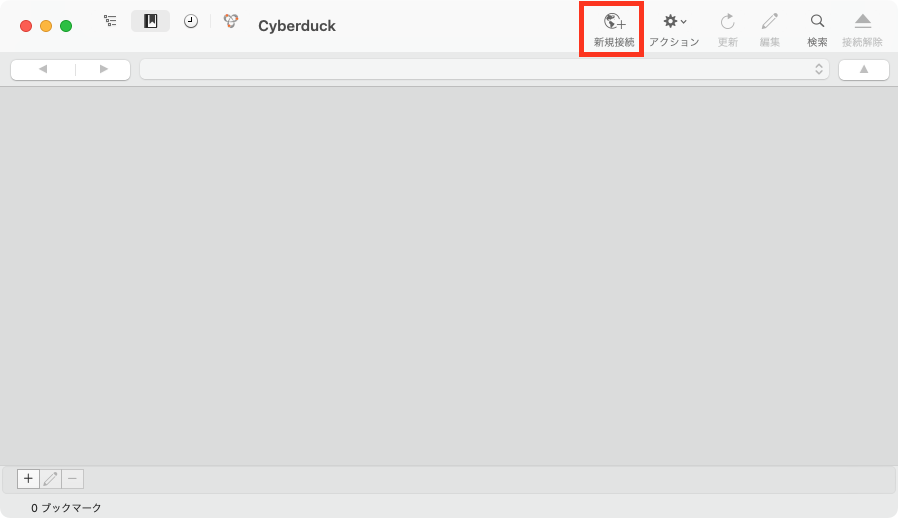
Cyberduckを起動し、[新規接続]をクリックします。

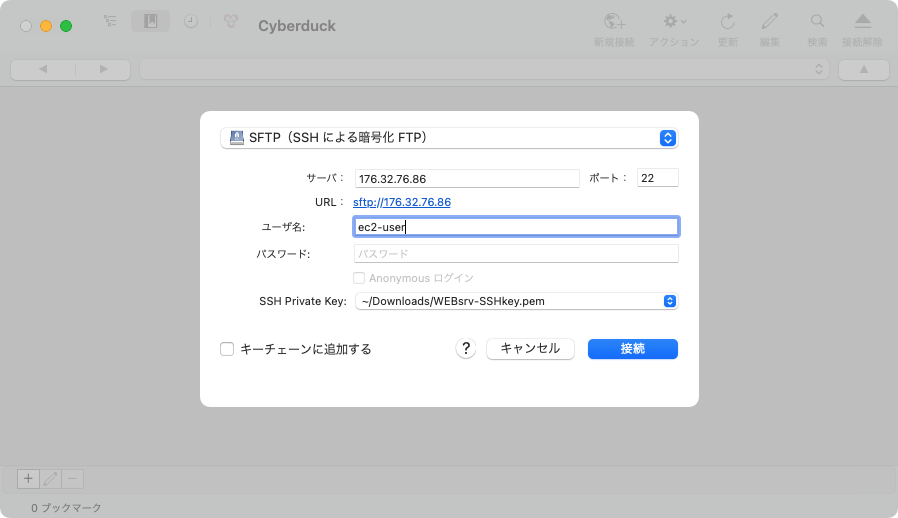
EC2にログインするための情報とAWSからダウンロードしたpemファイルを設定して、[接続]ボタンをクリックします。

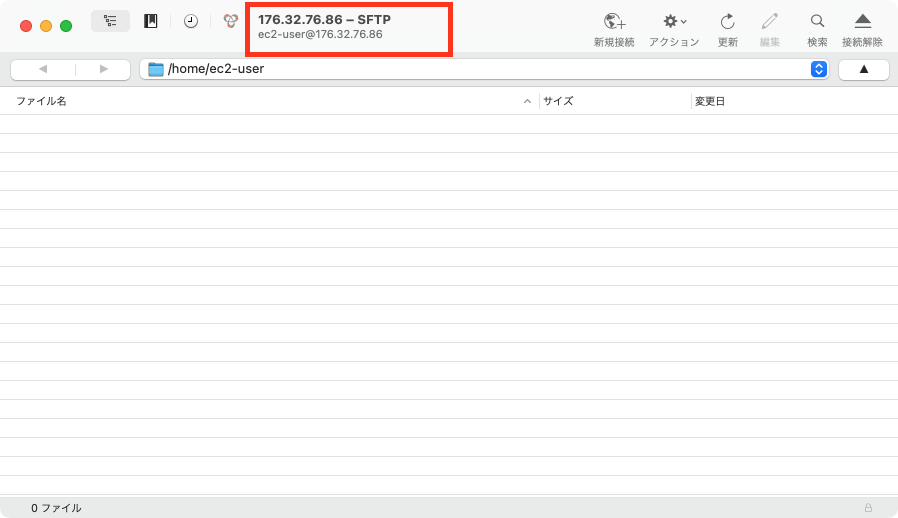
メニューバーに接続先の情報(EC2のIPアドレスなど)が表示されていれば接続は成功です。

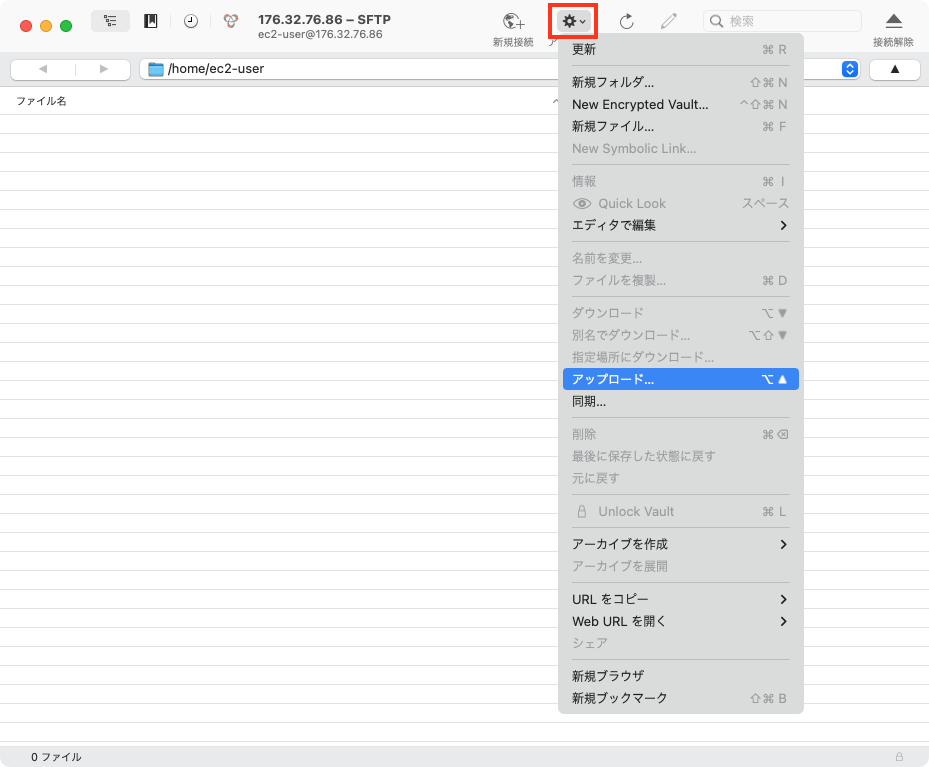
[⚙]アイコンをクリックし、メニューを表示して[アップロード]を選択します。

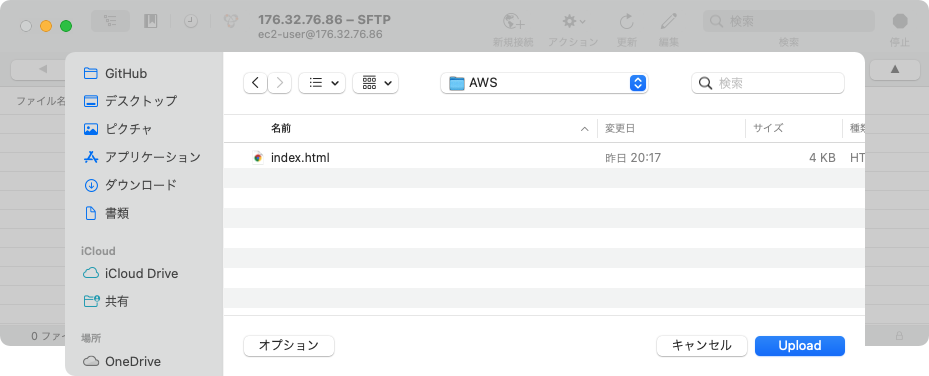
アップロードするファイル(index.html)を選択して、[Upload]ボタンをクリックします。

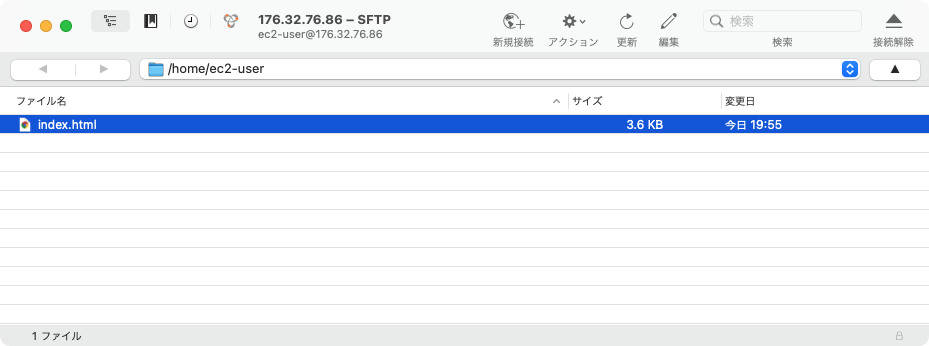
アップロードしたファイルが表示されていればOKです。

HTMLファイルを移動する
EC2にアップロードしたHTMLファイルをApachが指定する「/var/www/html/.」に移動させます。
この作業には管理者(root)の権限が必要になるので、順を追って説明します。
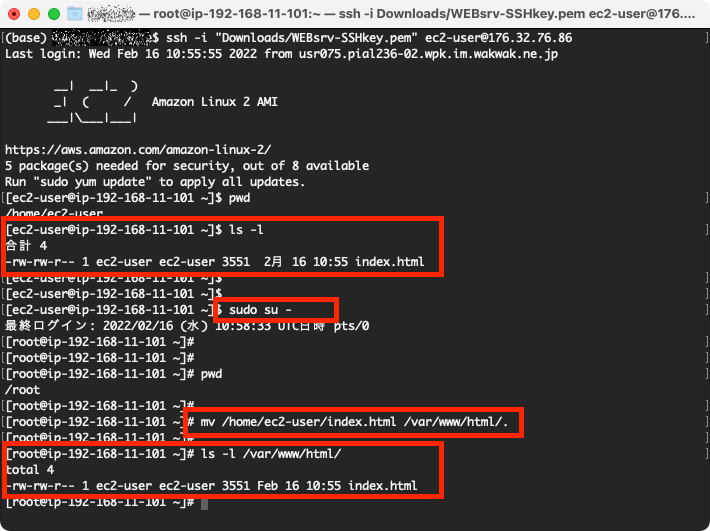
まず、AWSへアクセスしてアップロードしたファイルが存在するかを確認します。
ls -l次に、権限を管理者に昇格させるコマンドを実行します。
sudo su -管理者に昇格できたら、mvコマンドを利用してファイルの移動を行います。
# mv [移動元] [移動先]
mv /home/ec2-user/index.html /var/www/html/.最後に、移動先にファイルがあるかを確認します。
ls -l /var/www/html/
自作HTMLファイルを表示する
それでは、アップロードしたHTMLファイルにアクセスしてみましょう!
ブラウザで「http://wd-test.work」にアクセスして、以下のページが表示されたら成功です!!

最後に
ようやく、テストページの表示を変えることができました。
これならば、「WEBサイトを作りました!」と自信を持って言えるのではないでしょうか(笑)
ゆくゆくは固定のHTMLページではなく、表示するデータ内容に応じて表示する内容を変更する動的ページも作りたいと思っています。
一緒に1歩ずつ、着実にこのWEBサイトを育てていきましょう♪





コメント