はじめに
AWSのステキな無料利用枠を使って、実際にAWSを触ってみるシリーズ!
前回までにEC2 インスタンスを作成ししたり、Apacheをインストールしたりました。
これらが未作成な場合は、こちらの記事などをご参考にアカウント作成から始めてください。
これまでにEC2 インスタンスを作って、インターネットからアクセスできるようにしました。
ただ、インターネットからアクセスする時、URLにグローバルIP(またはパブリックIP)を設定していましたよね。
「普通はもっと分かりやすい文字」を使っているので「あれ?」と思った人もいただしょう?
もちろん、これはURLにドメインという文字列を使用する設定をしていないからです。
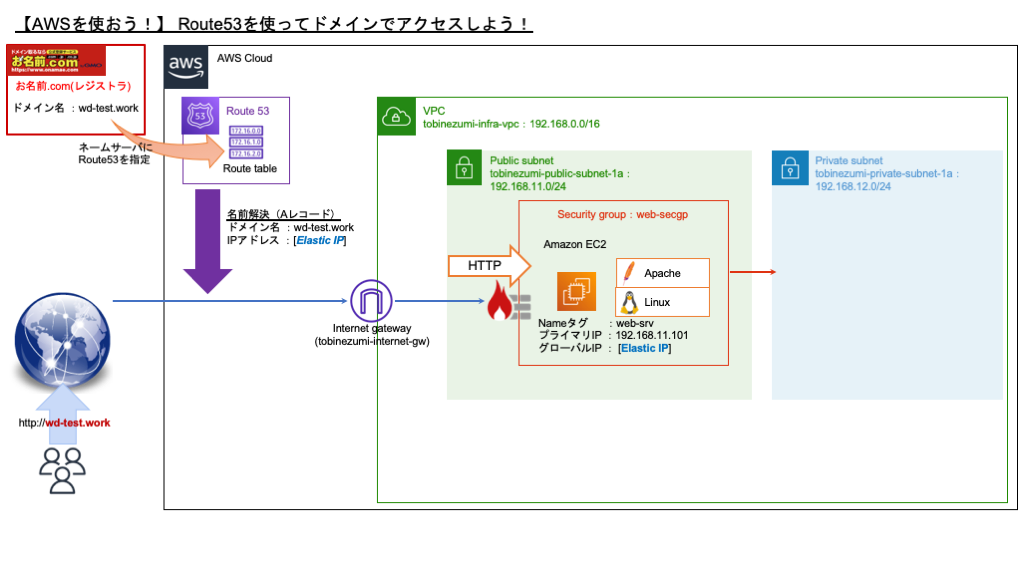
今回は、ドメインを取得できる外部サービス「お名前.com」とドメインとIPアドレスを紐付ける「Route53」を使用して、URLを分かりやすい文字列でアクセスできるようにします。

ドメインを取得する
学習用にドメインを取得するならば、お名前.comをオススメします。
お名前.comは、国内最大級のドメイン公式登録サービスで最安なら1円からドメインを作成することができます。

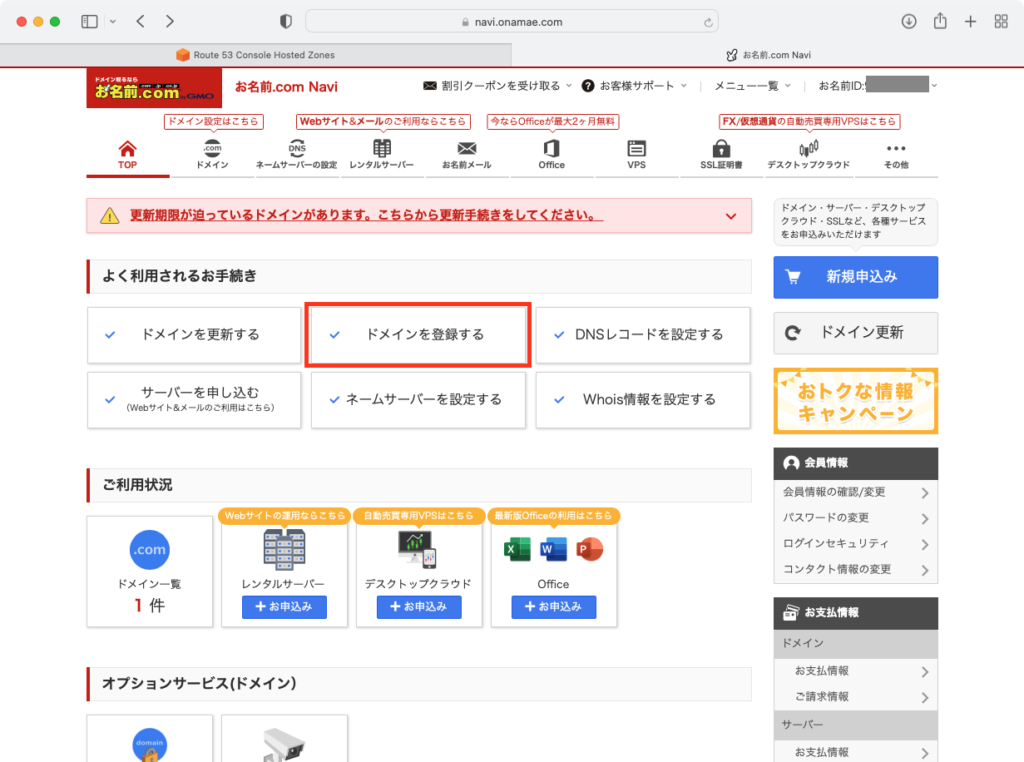
お名前.comの公式HPへアクセスし、アカウント作成後に「ドメインを登録する」を選択します。
その後は、必要事項を入力することで、自分専用のドメインを取得することができます。

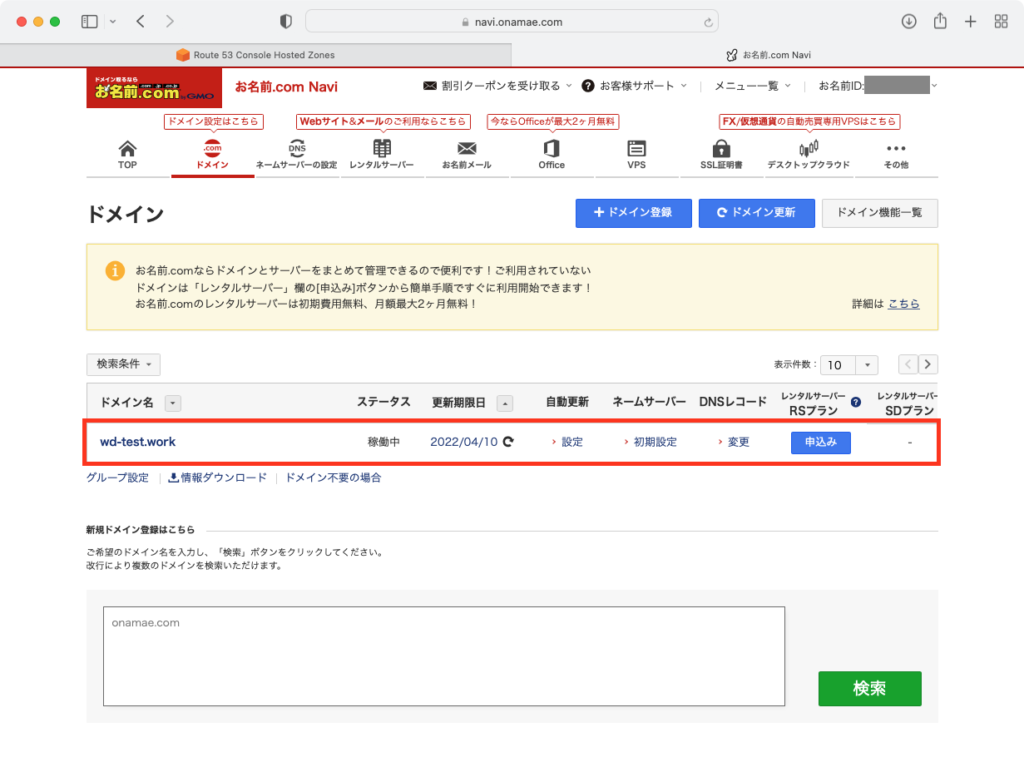
今回は、私自身が学習用に取得した「wd-test.work」を使用することにします。

Route53の設定
Route53の初期設定を行う
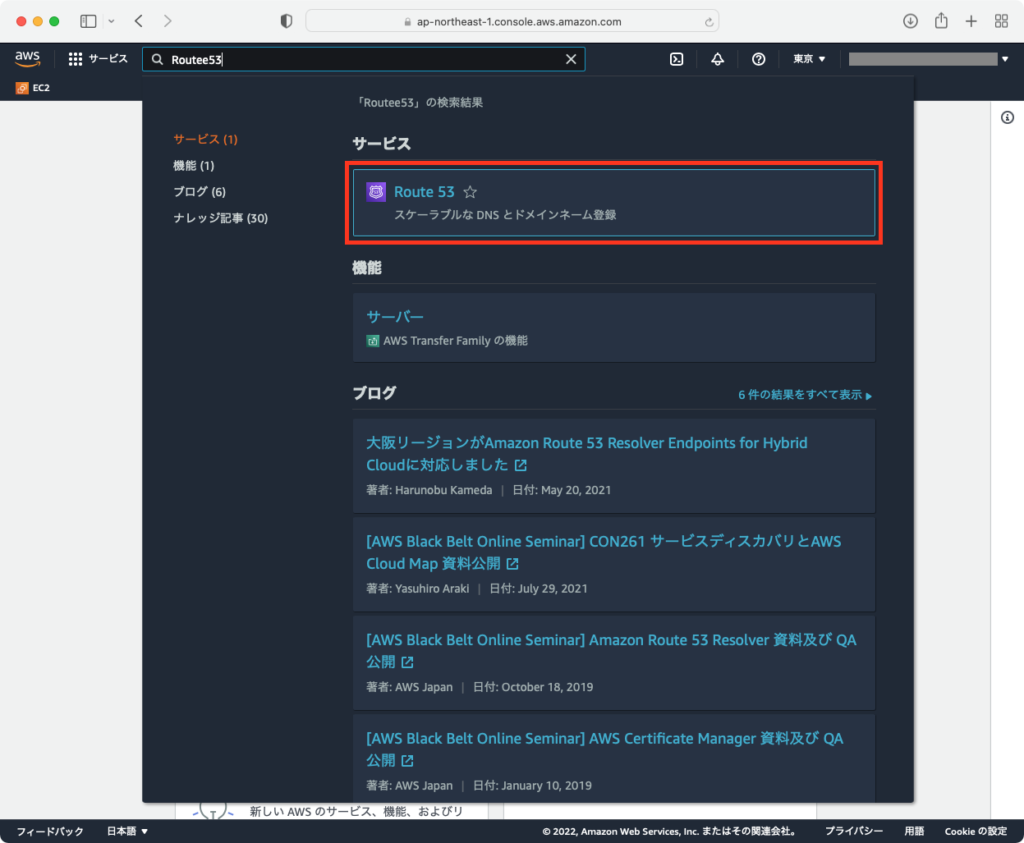
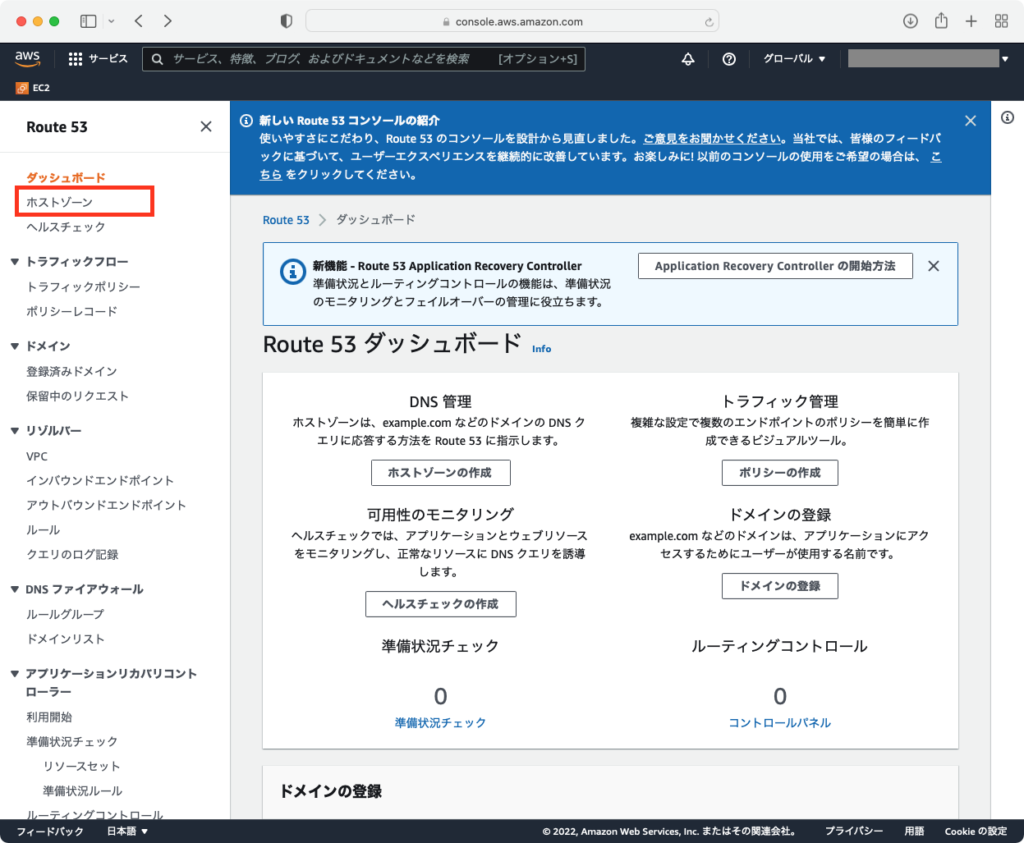
検索バーに「Route53」と入力し、検索結果の中にある[Route 53]をクリックします。

Route 53設定画面が表示されたら、サイドメニューから[ホストゾーン]をクリックします。

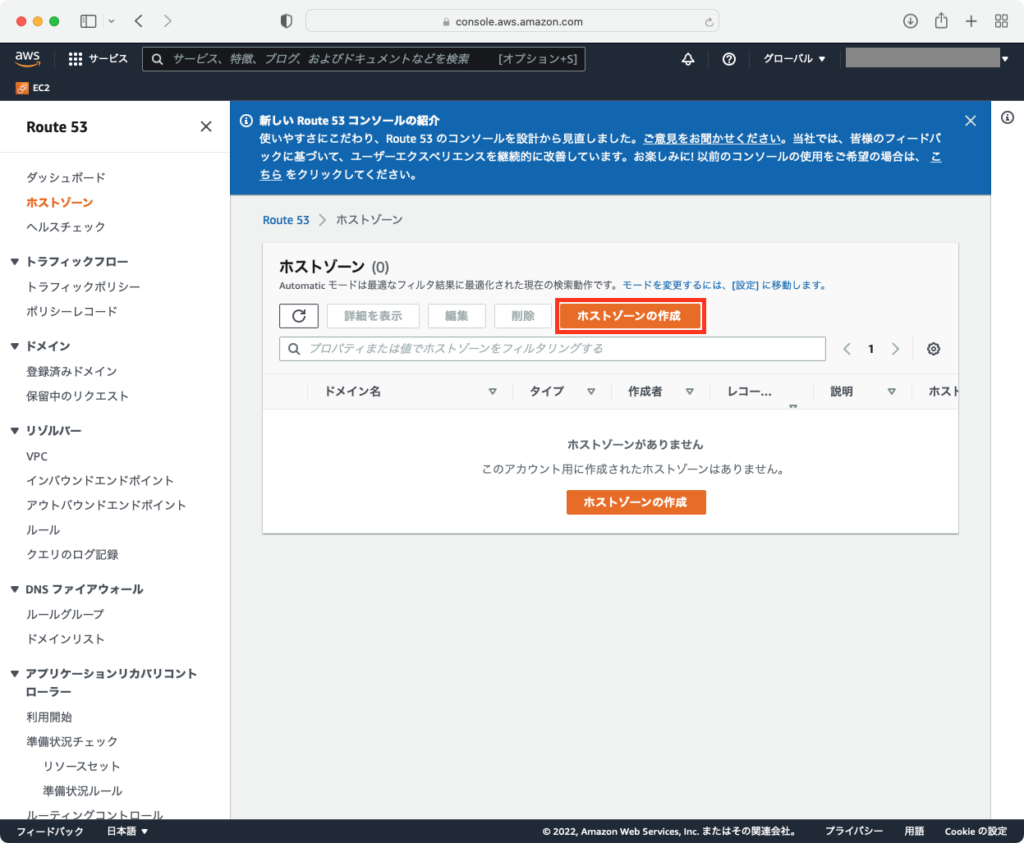
ホストゾーン設定画面にある、[ホストゾーンの作成]ボタンをクリックします。

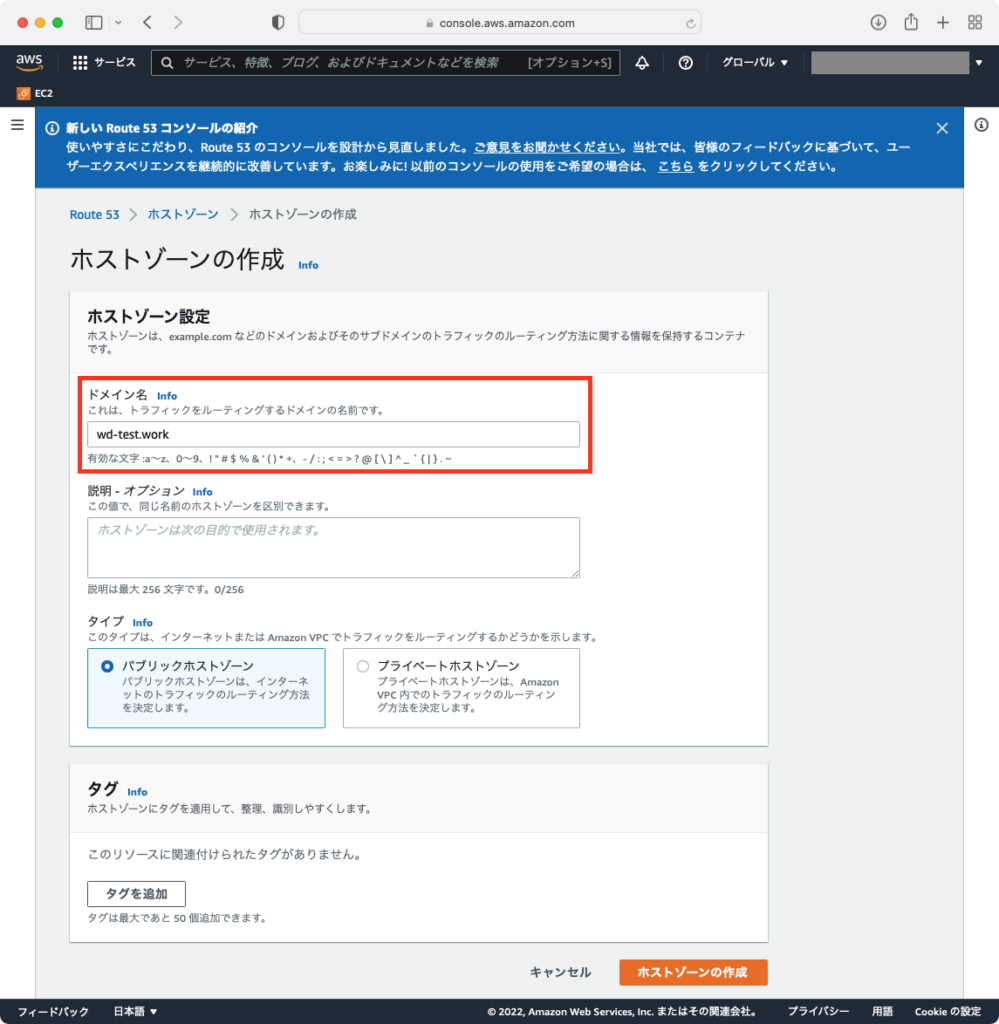
ホストゾーンの作成画面の表示されたら、[ドメイン名]に別途で取得済みのドメイン名を入力します。
その他は、デフォルト設定とし、[ホストゾーンの作成]ボタンをクリックします。

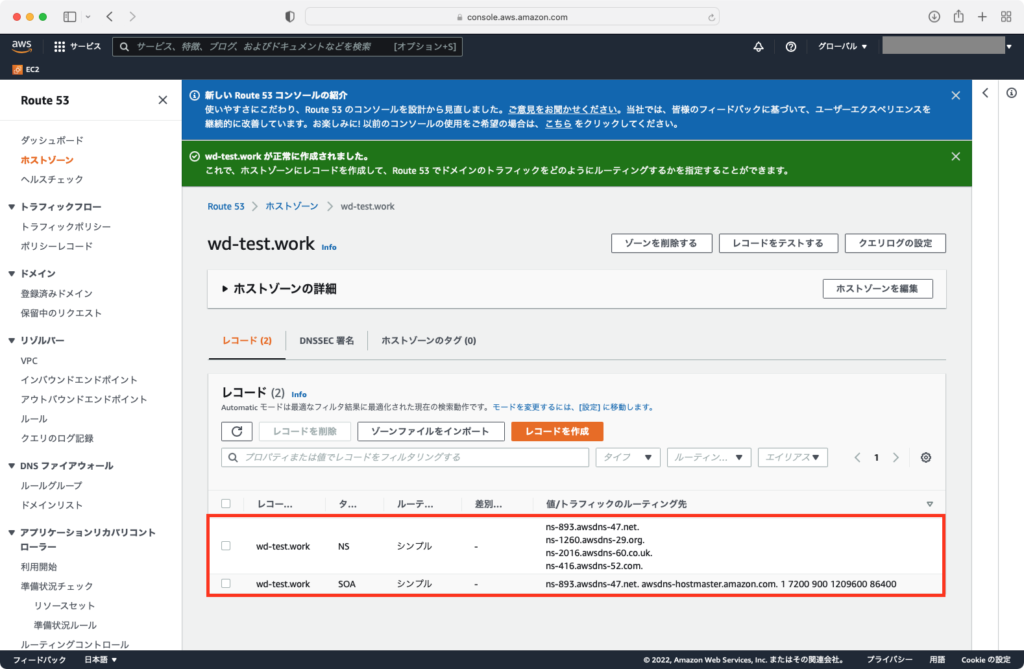
ホストゾーン設定画面に、NSレコードとSOAレコードが作成されていればOKです。
| NSレコード | ドメインのDNSサーバ名を設定する |
| SOAレコード | ドメインのゾーン情報を設定する |

Aレコードを作成する
ドメイン名とIPアドレスを紐付けるAレコードを作成します。
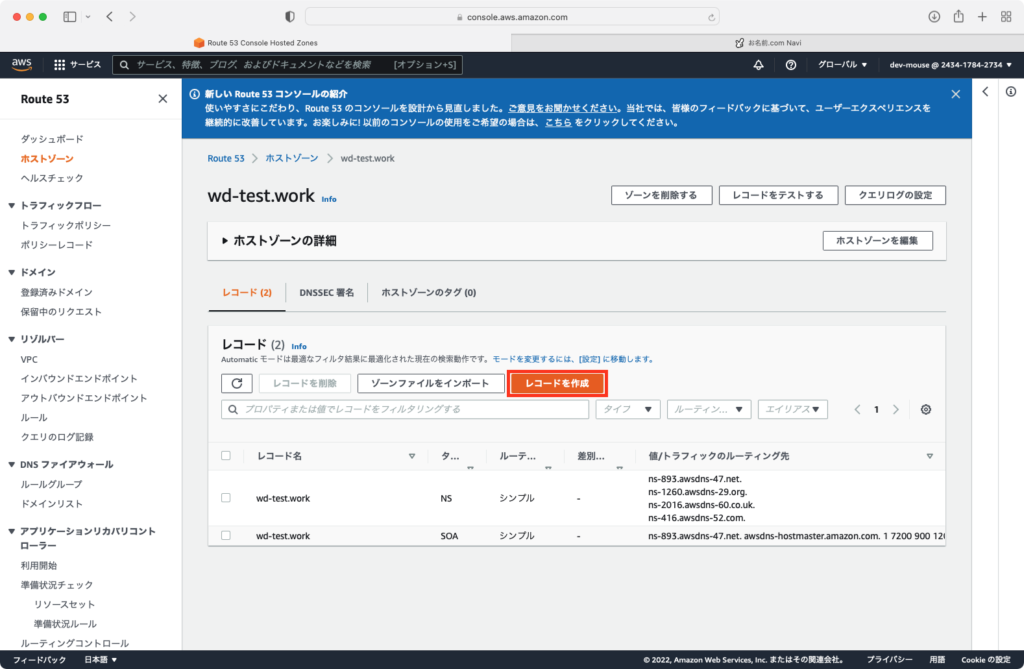
[レコードを作成]ボタンをクリックします。

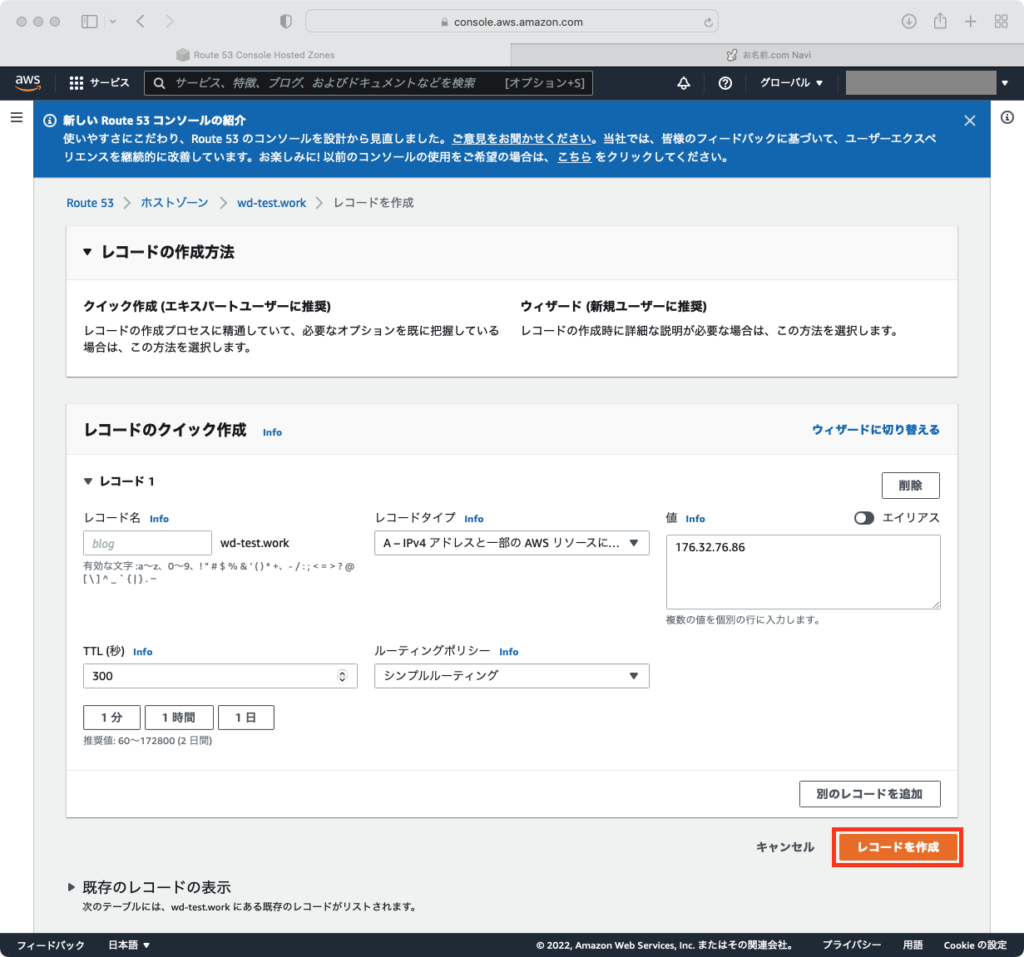
「レコードのクイック作成」で次の情報を入力します。
※レコードタイプを「A」に、値を「Elastic IPで設定されたグローバルIP」を指定し、その他はデフォルト値とします。
| レコード名 | [入力なし] |
| レコードタイプ | A-IPv4アドレスと一部のAWSリソースに トラフィックをルーティングします。 |
| 値 | 176.32.76.86 |
| TTL | 300 |
| ルーティングポリシー | シンプルルーティング |

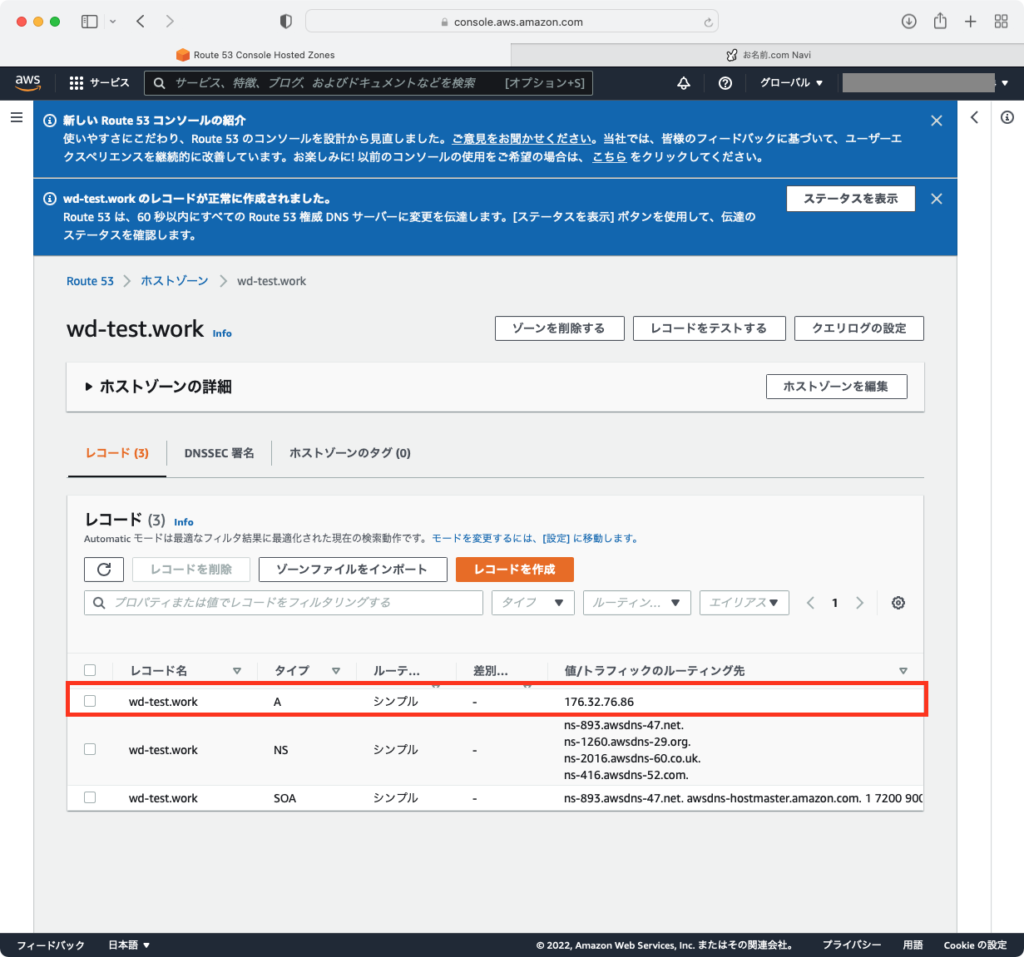
ホストゾーン設定画面に、Aレコードが作成されていればOKです。

お名前.comにRoute53の情報を設定する
ドメインを取得した「お名前.com」にAWSで作成したNSレコードの情報を設定します。

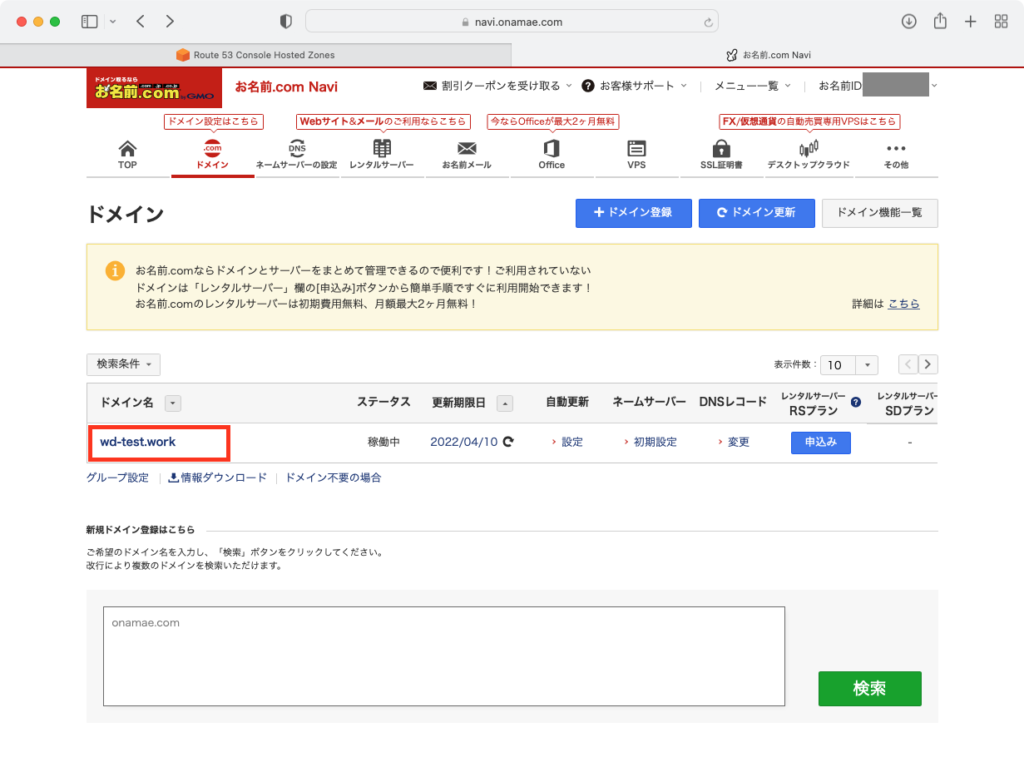
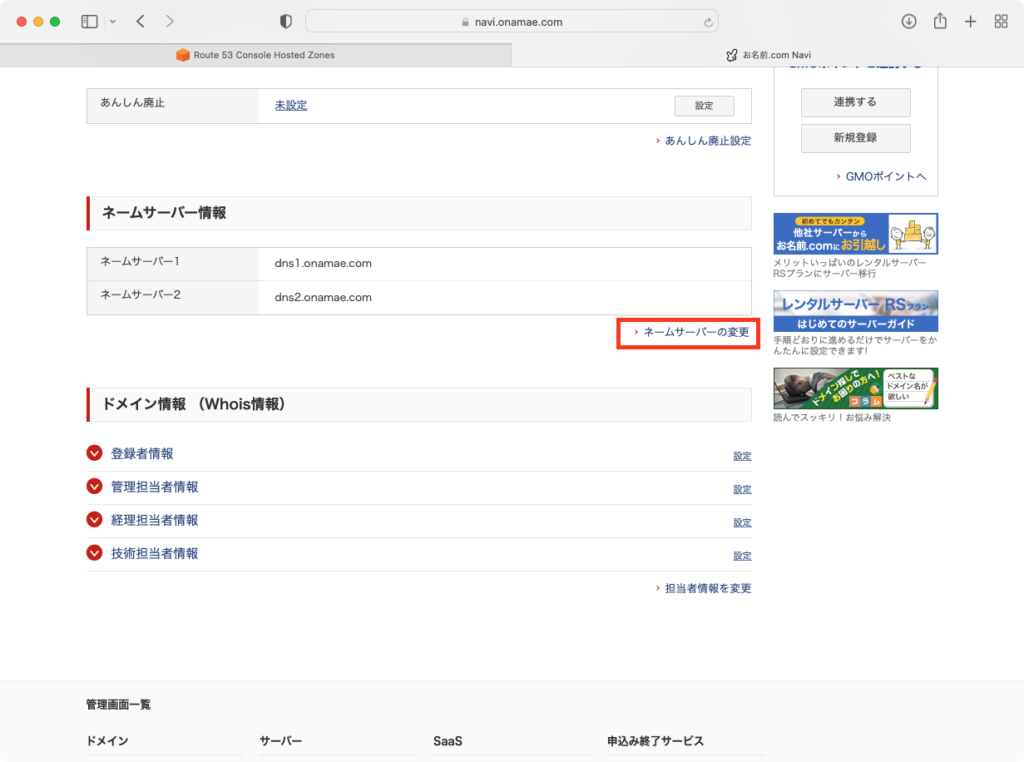
今回使用するドメイン名のネームサーバ情報を編集する画面を表示させます。

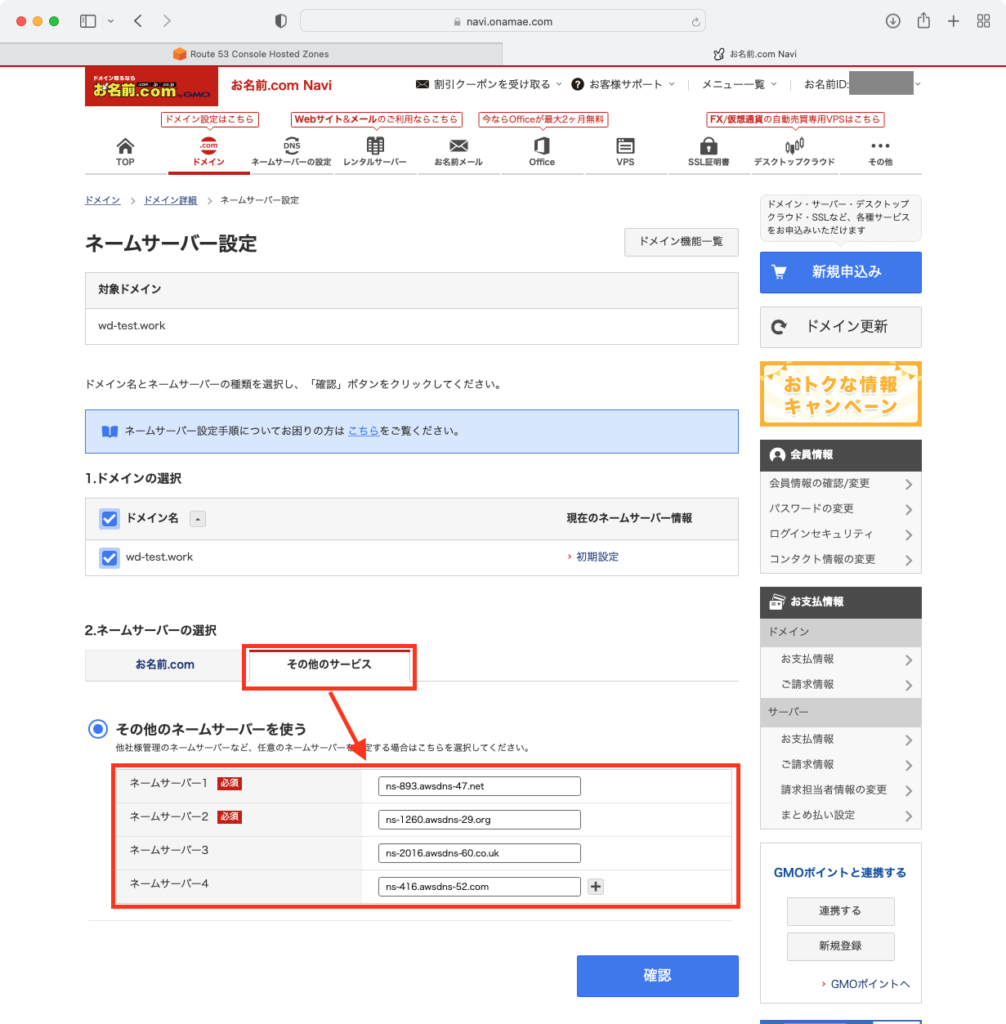
ネームサーバにAWSのNSレコードに表示されていた情報を全て登録します。

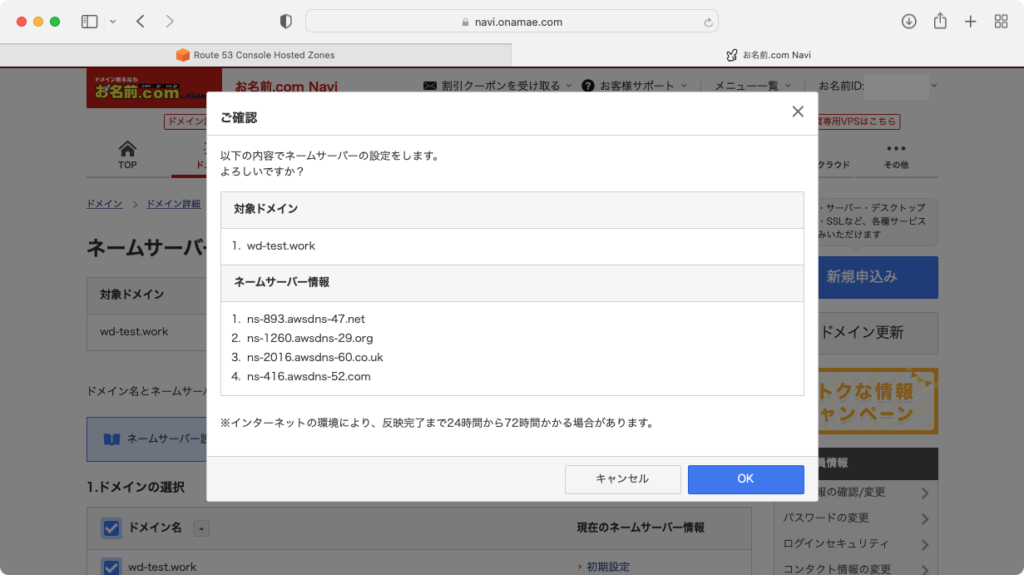
入力内容に問題がないかを確認して、設定を完了させます。

テストページの表示
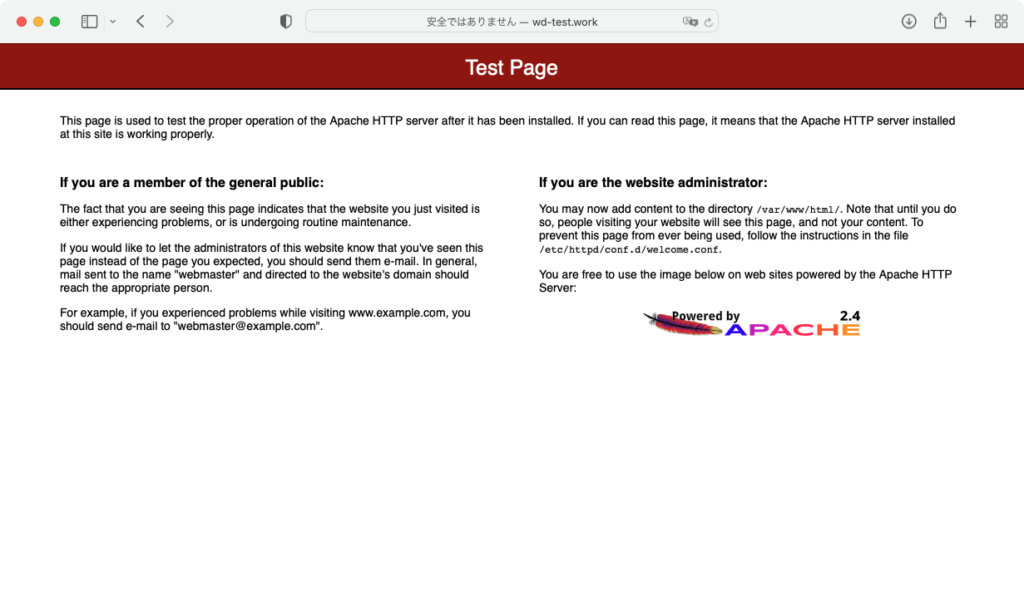
最後に、ブラウザ(Edge、Chrome、Safariなど)からテストページへアクセスします。
EC2インスタンスでApacheを起動した状態で、「http://wd-test.work」にアクセスします。
そして、次のようなページが表示されればOKです。

最後に
今回の設定で、IPアドレスではなくドメインでアクセスできるようになりました。
ここまで来ると普通のWEBサイトらしくなってきましたね。
(表示されるのはテストページですけど(笑))
WEBサービスを提供する下地が徐々に整備されてきました。
これらを、AWSでのインフラ構築の足掛かりにしてただければ嬉しいです♪





コメント