はじめに
AWSのステキな無料利用枠を使って、実際にAWSを触ってみるシリーズ!
前回までにEC2 インスタンスを作成したり、Apacheをインストールしたり、HTMLファイルをアップロードして公開したりしました。
これらが未作成な場合は、こちらの記事などをご参考にアカウント作成から始めてください。
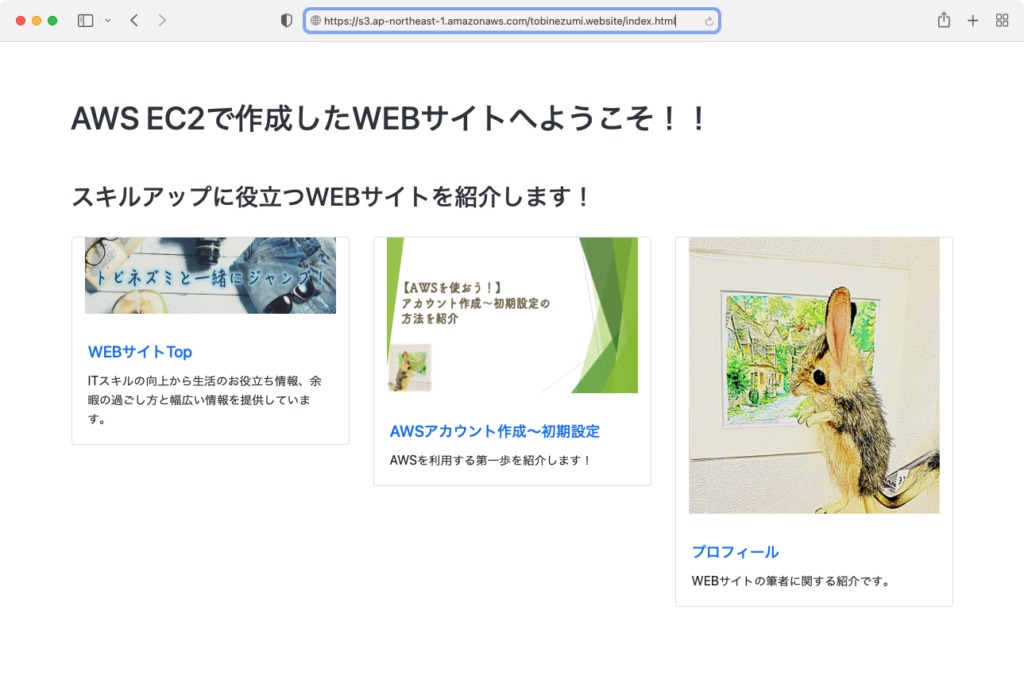
今の状態でもブラウザで「http://wd-test.work」にアクセスすれば、以下のHTMLがページが表示されます。

しかし、ご存知の方なら「あれ?静的HTMLファイルならS3でも十分じゃない?」と思うでしょう。
そんな方々の疑問にお応えするため、今回はS3でHTMLファイルを公開する方法を紹介します。
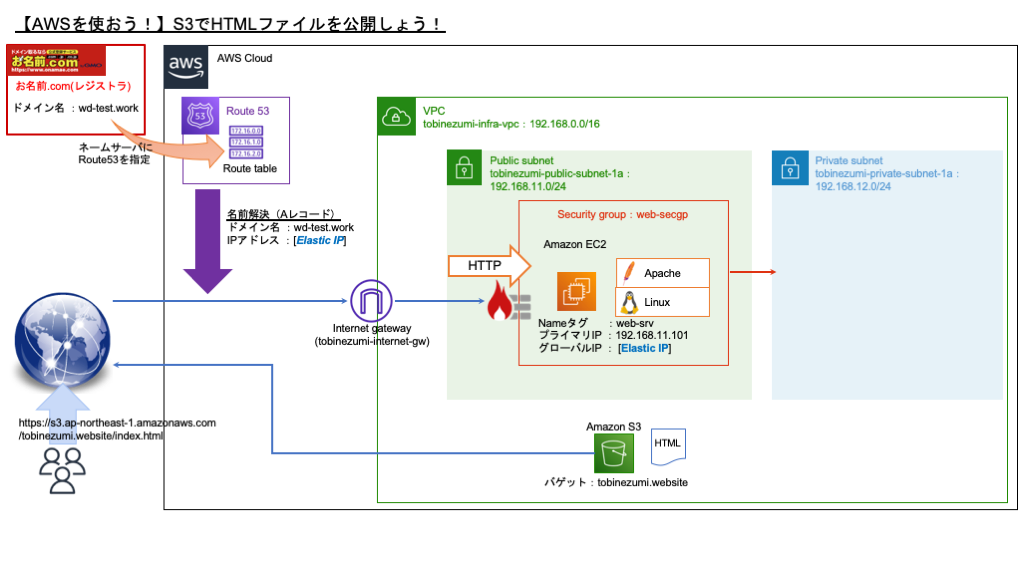
構築しているAWSの全体像

使用するHTMLファイル
<!doctype html>
<html lang="ja">
<head>
<!-- 文字コード・画面表示の設定 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSSの読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<!-- jQuery,Popper.js,Bootstrap JSの順番で読み込む-->
<!-- jQueryの読み込み -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<!-- Popper.jsの読み込み -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<!-- Bootstrapのjsの読み込み -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"
integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV"
crossorigin="anonymous"></script>
<!-- タイトル表示の設定 -->
<title>AWS EC2 WEBサイト</title>
</head>
<body>
<div class="container my-5" id="skill">
<h1 class="py-4 text-dark">AWS EC2で作成したWEBサイトへようこそ!!</h1>
<h2 class="py-4 text-dark">スキルアップに役立つWEBサイトを紹介します!</h2>
<div class="row row-cols-1 row-cols-md-3">
<div class="col mb-4">
<div class="card">
<img src="https://uniuni-diary.com/wp-content/uploads/2021/09/header_summer.jpg"
class="card-img-top px-3 mb-3">
<div class="card-body">
<h5 class="card-title"><a href="https://uniuni-diary.com/">WEBサイトTop</a></h5>
<p class="card-text">ITスキルの向上から生活のお役立ち情報、余暇の過ごし方と幅広い情報を提供しています。</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card">
<img src="https://uniuni-diary.com/wp-content/uploads/2022/01/AWS-create-account-000.png"
class="card-img-top px-3 mb-3">
<div class="card-body">
<h5 class="card-title"><a
href="https://uniuni-diary.com/aws-create-account/">AWSアカウント作成〜初期設定</a></h5>
<p class="card-text">AWSを利用する第一歩を紹介します!</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card">
<img src="https://uniuni-diary.com/wp-content/uploads/2022/01/IMG_tobinezumi.jpg"
class="card-img-top px-3 mb-3">
<div class="card-body">
<h5 class="card-title"><a href="https://uniuni-diary.com/profile/">プロフィール</a></h5>
<p class="card-text">WEBサイトの筆者に関する紹介です。</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>S3でHTMLファイルを公開する
S3のバケットを作成する
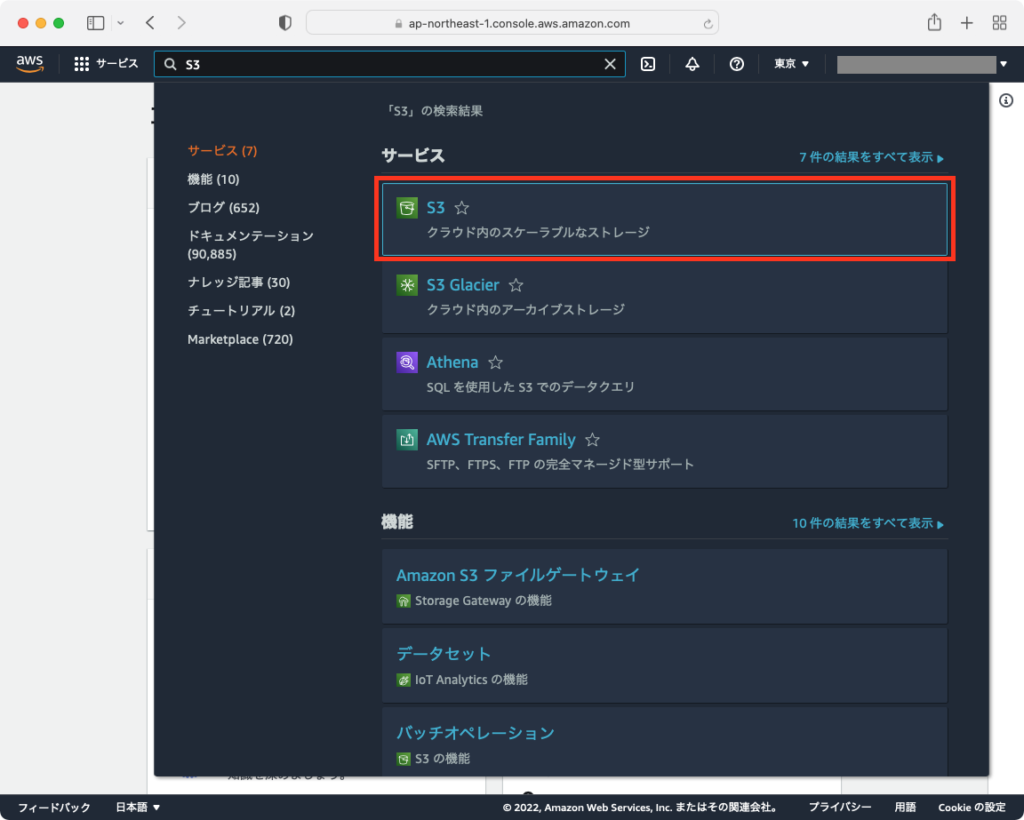
検索バーに「S3」と入力し、検索結果の中にある[S3]をクリックします。

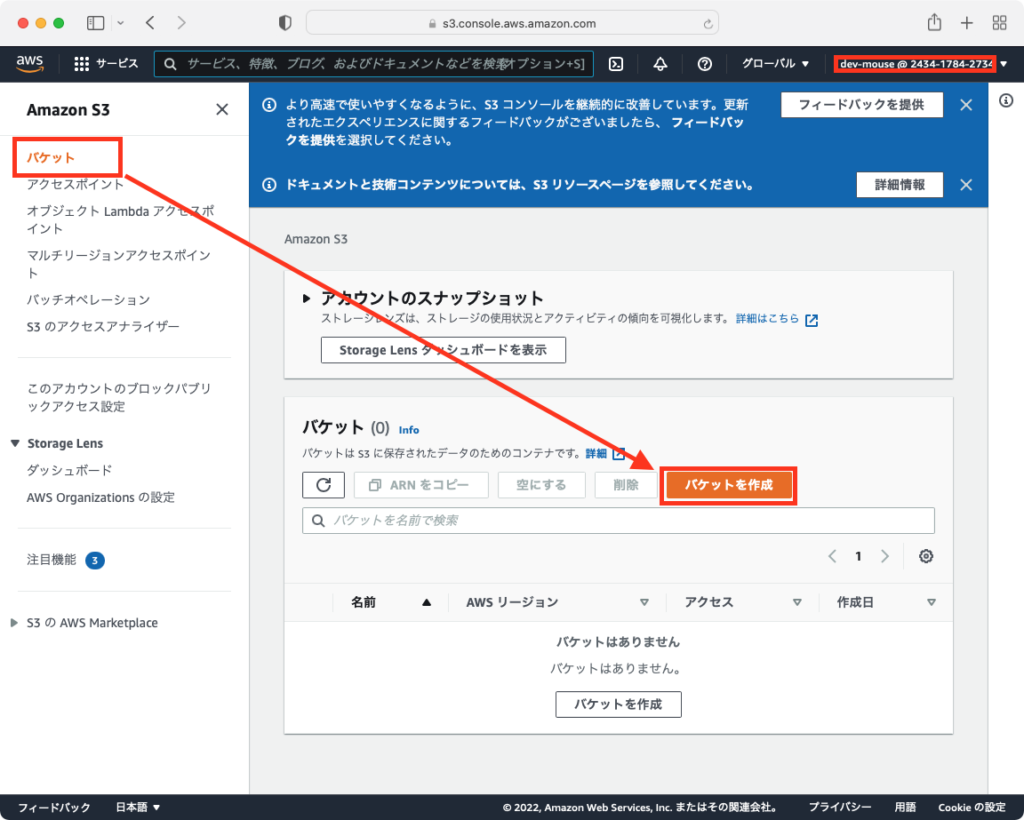
S3設定画面が表示されたら、サイドメニューから[バケット]をクリックし、[バケットを作成]ボタンをクリックします。

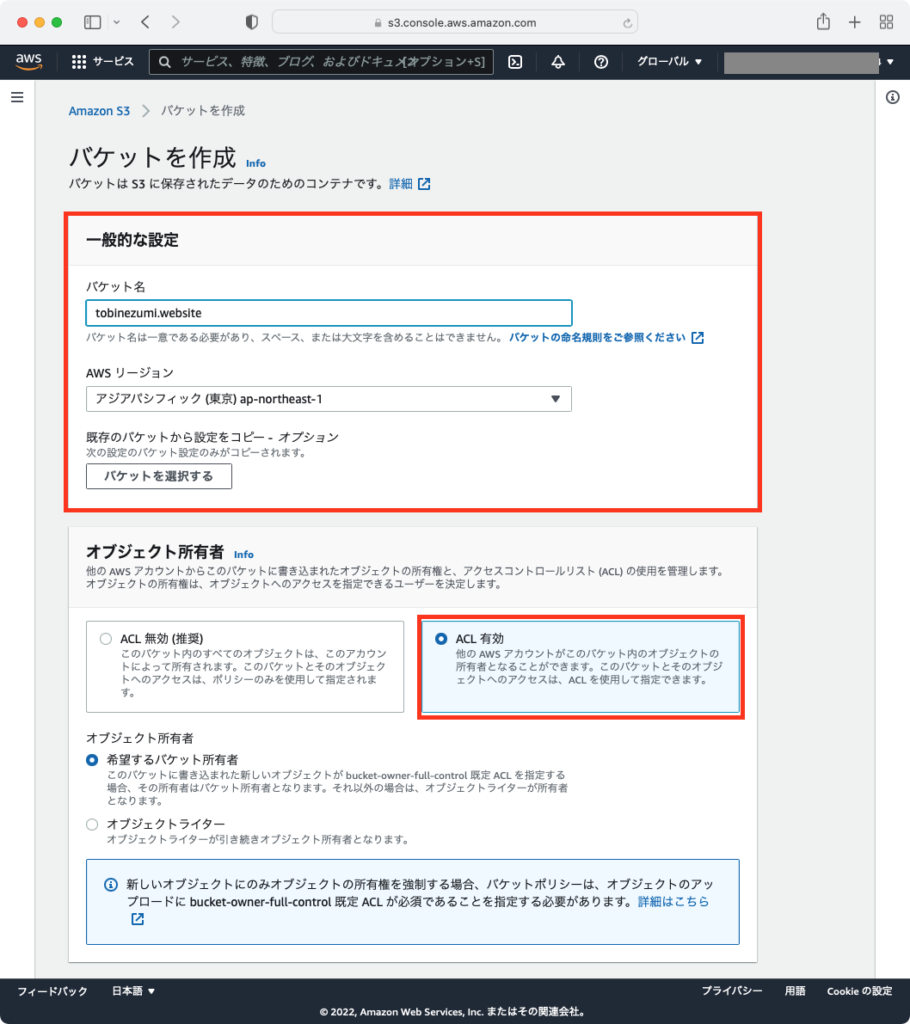
作成するバケットの設定を行います。
[バケット名]は好きな名前を設定できますが、世界中で設定されている他のバケット名と重複してはいけません。
[AWSリージョン]は、とりあえず[東京]にしておきます。
また、このバケットに格納するファイルは世界中に公開するので、[ACL有効]を選択します。

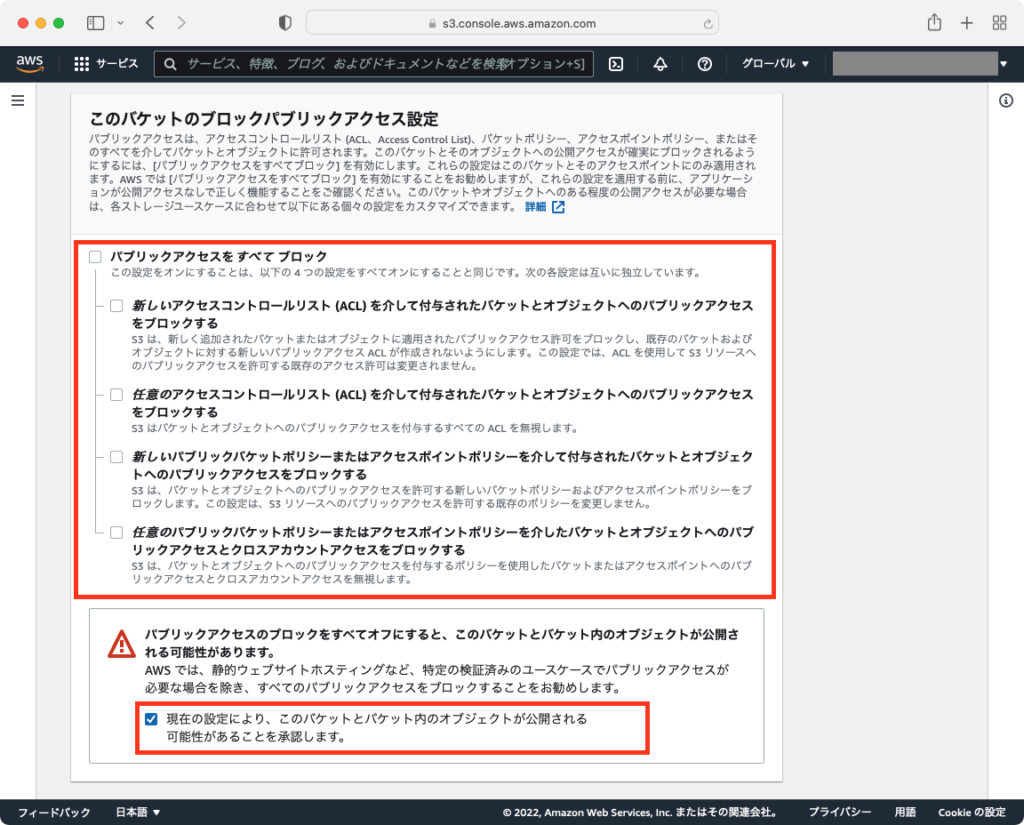
さらに、インターネットからこのバケットへのアクセスを有効にするため[パブリックアクセスを全てブロック]に紐付く全てのチェックを外します。
このチェックを外すと「このバケットが外部から参照されることを伝える警告」が表示されます。
これは、意図した操作のため承認します。

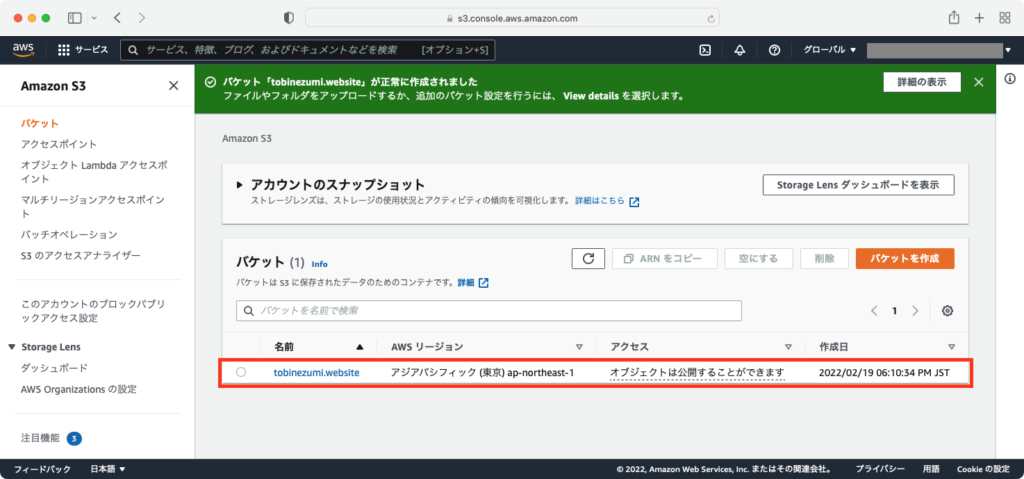
その他の設定は特に変更しないため、[バケットを作成]ボタンをクリックします。

S3設定画面に戻り、作成したバケットが表示されていればOKです。

バケットにHTMLファイルをアップロードする
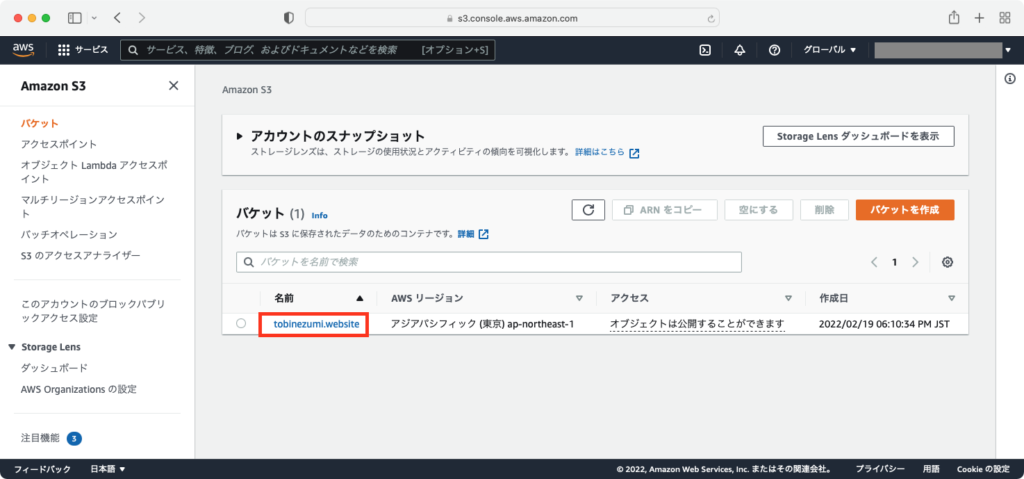
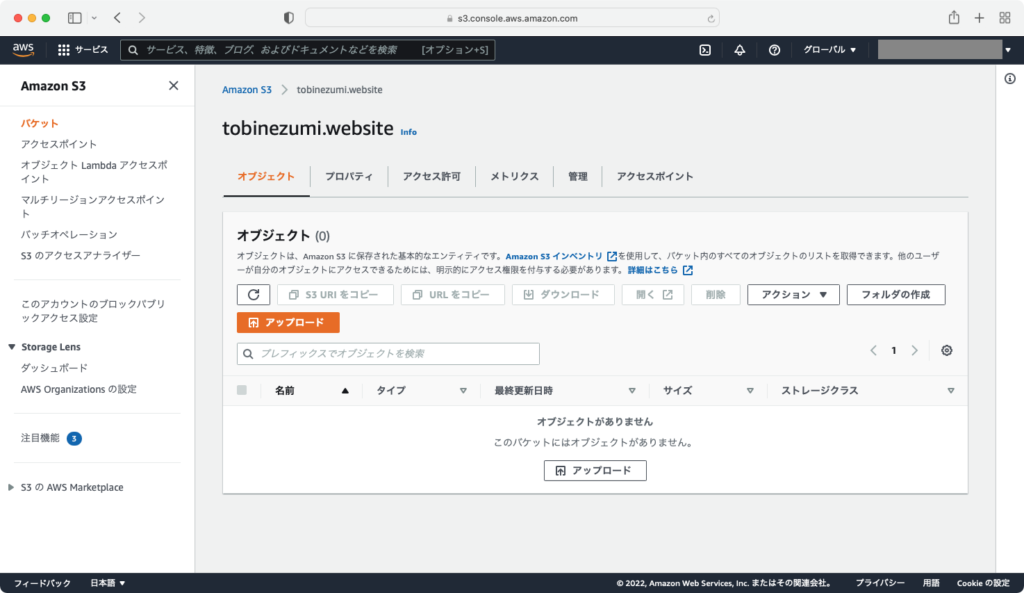
作成したバケットにファイルをアップロードするため、[バケット名(tobinezumi.website)]をクリックします。

バケットの管理画面が表示されたら、アップロードしたいファイル(index.html)を画面内にドラック&ドロップします。

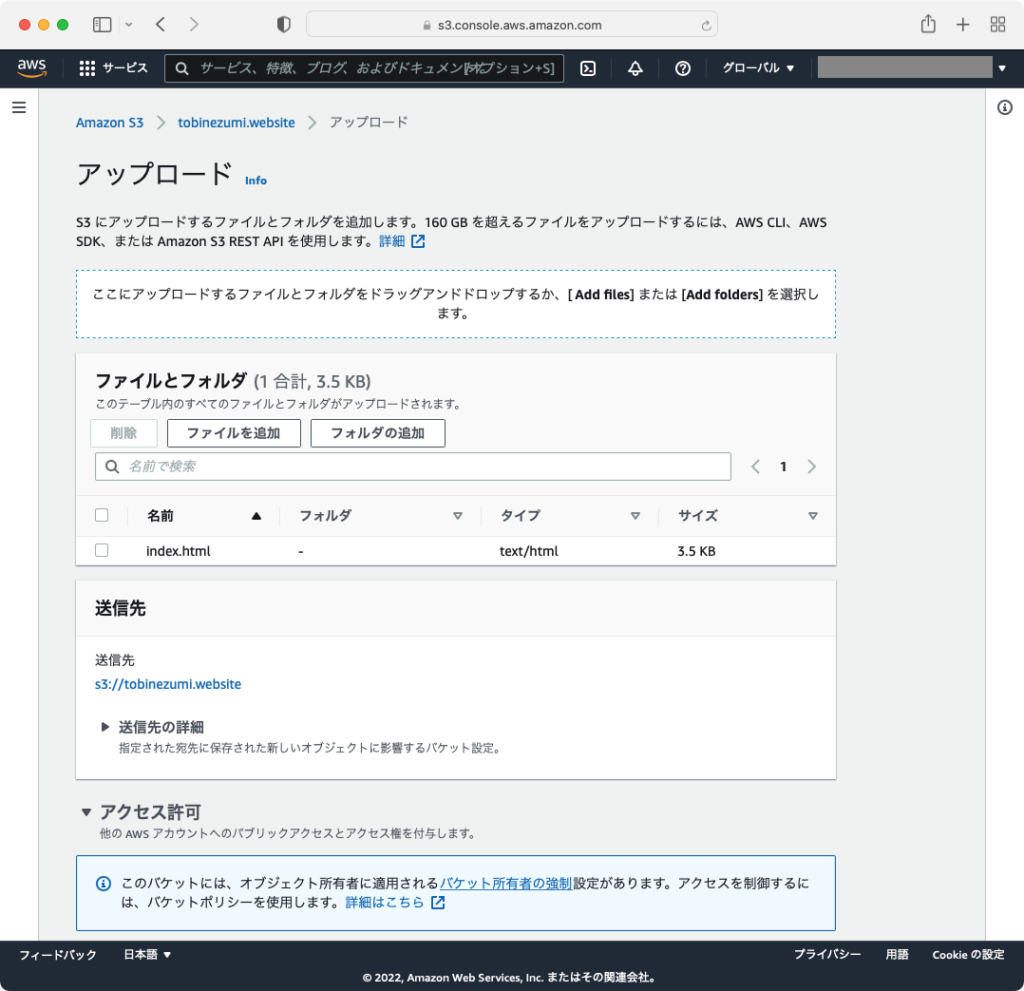
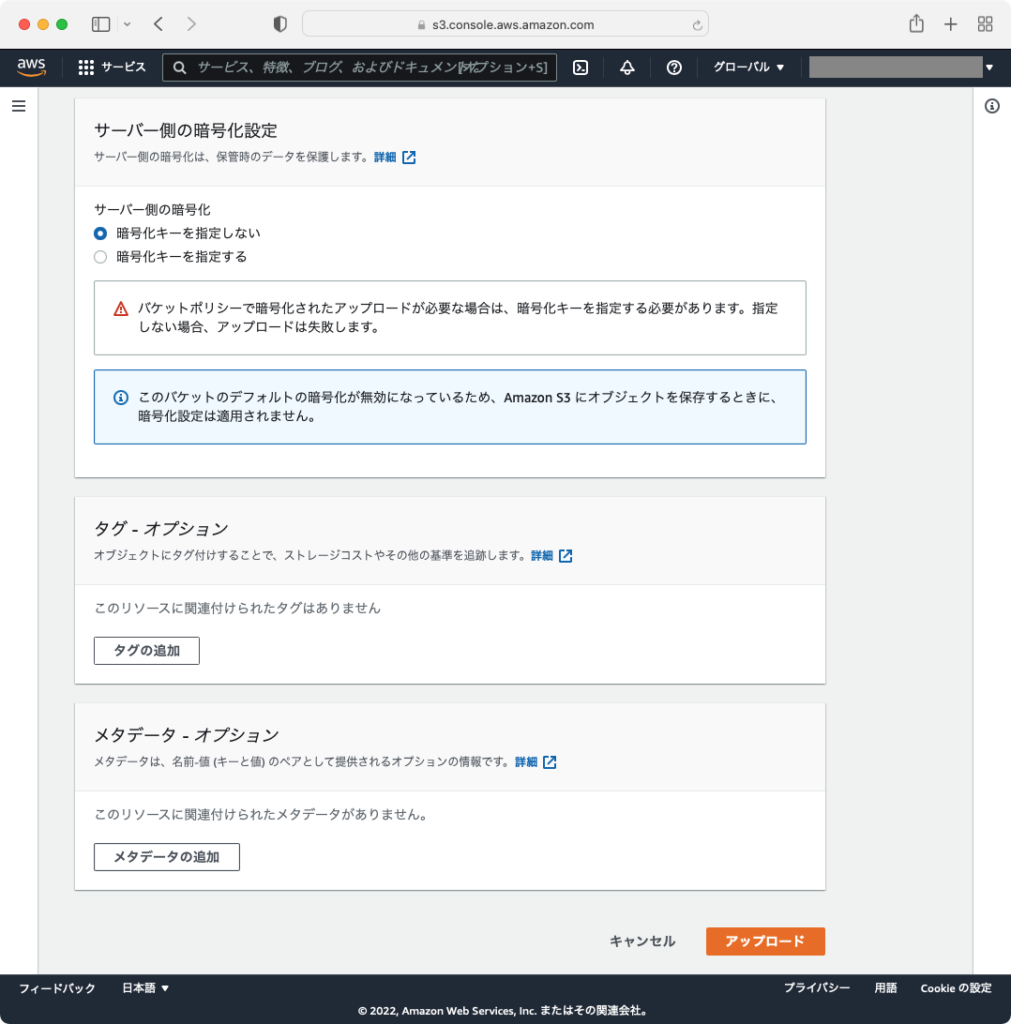
ドラック&ドロップでのアップロードが成功すると、アップロードファイルの設定を行う画面が表示されます。

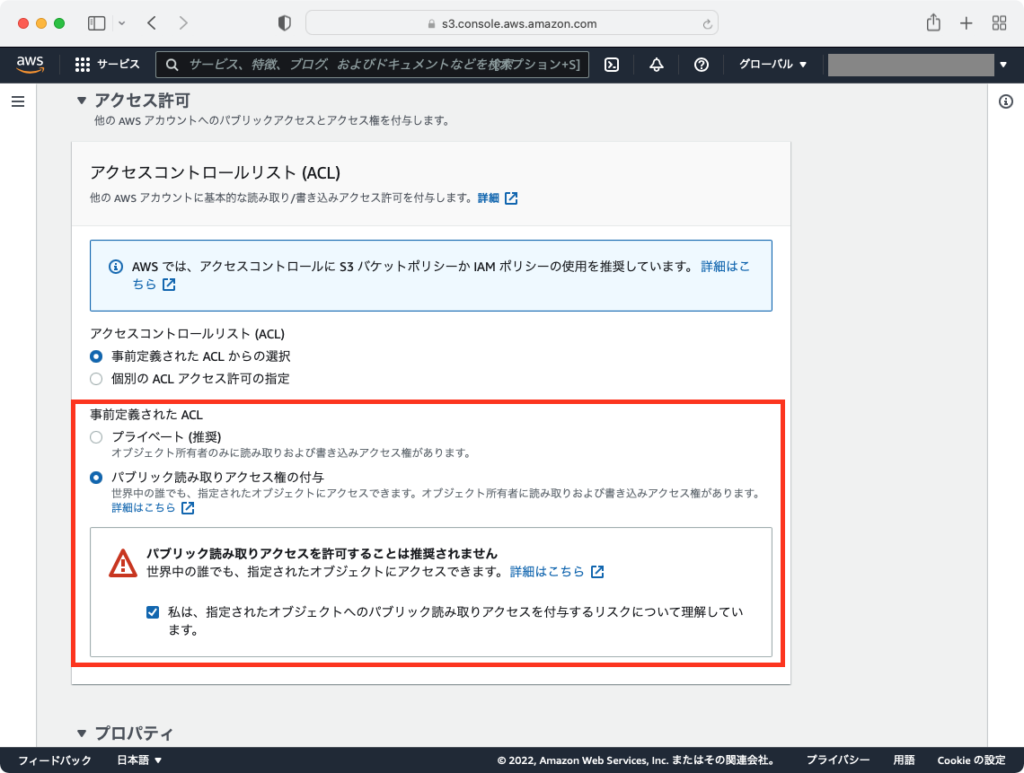
ここでは、このファイルを公開するために[アクセス許可] > [事前定義されたACL]にある[パブリック読み取りアクセス権の付与]を選択します。
これを選択すると「このオブジェクト(ファイル)が外部から参照されることを伝える警告」が表示されます。
これは、意図した操作のため承認します。

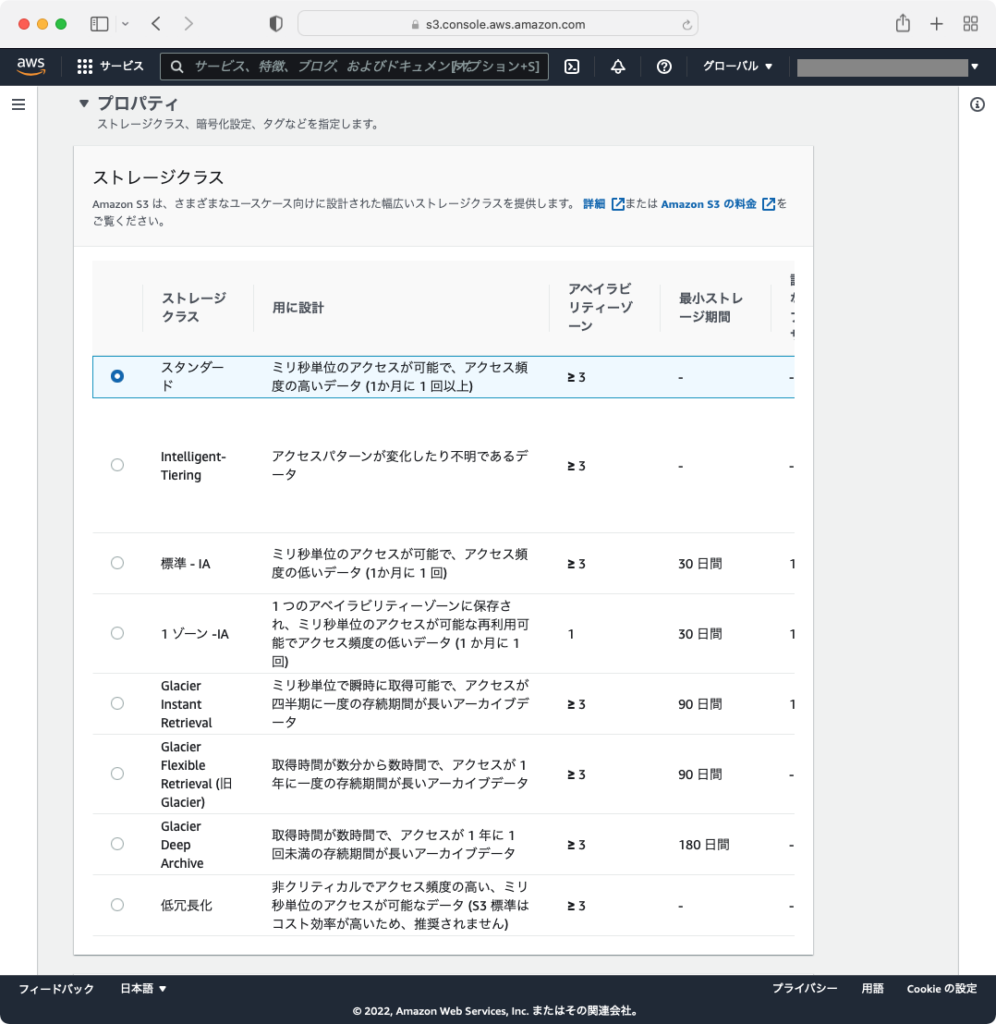
他の設定は特に変更しないため、[アップロード]ボタンをクリックします。


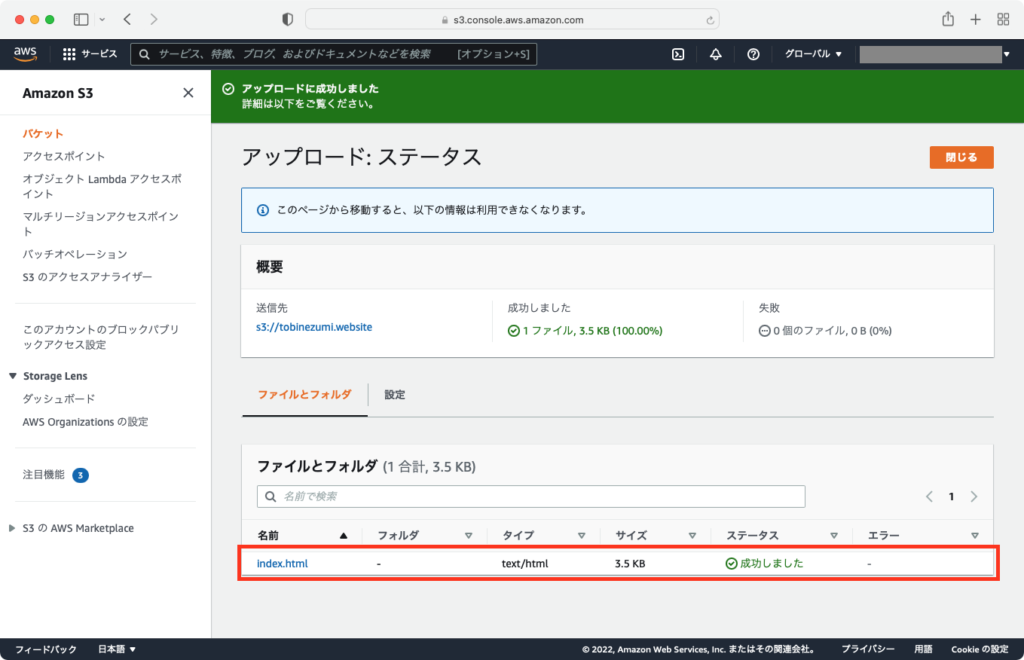
アップロードしたファイルが表示されていれば成功です。

アップロードしたHTMLファイルへアクセスする
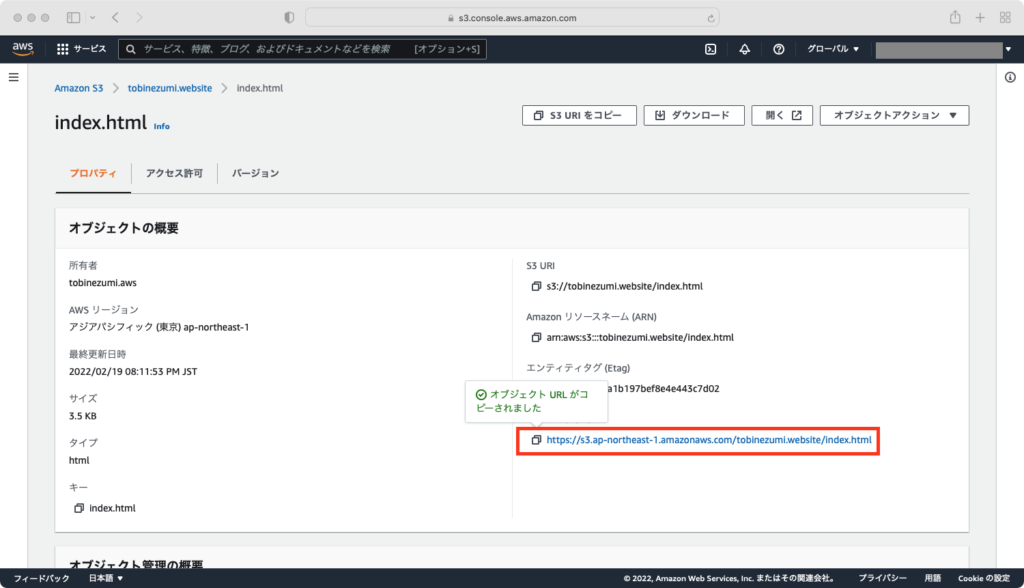
HTMLファイルへアクセスするためのURLを確認します。
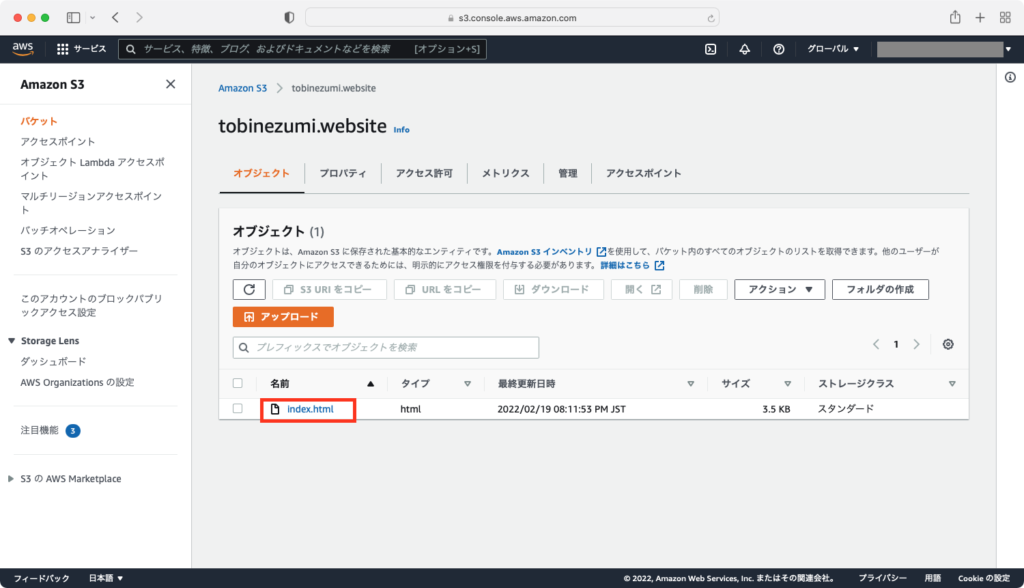
アップロードした[ファイル(index.html)]をクリックします。

[プロパティ]に記載されているURLをコピーします。
※左端のアイコンをクリックするとURL全体がコピーされます。

コピーしたURLをブラウザのアドレスバーに貼り付けてアクセスします。
アップロードしたHTMLが表示されれば成功です!

最後に
静的なHTMLファイルなら、EC2にApacheのようなWEBサーバをセッティングしなくてもAWSなら簡単に公開できます。
このようにAWSでは、「こんなコトができたらいいな〜」と思う機能が備わっています。
しっかりを作り込むWEBシステムではなく、単純にファイルを公開するだけならS3で利用してはいかがでしょうか?






コメント