はじめに
Google Workspaceを導入している会社では、スケジュールをGoogleカレンダーで管理/登録しているケースが多いと思います。
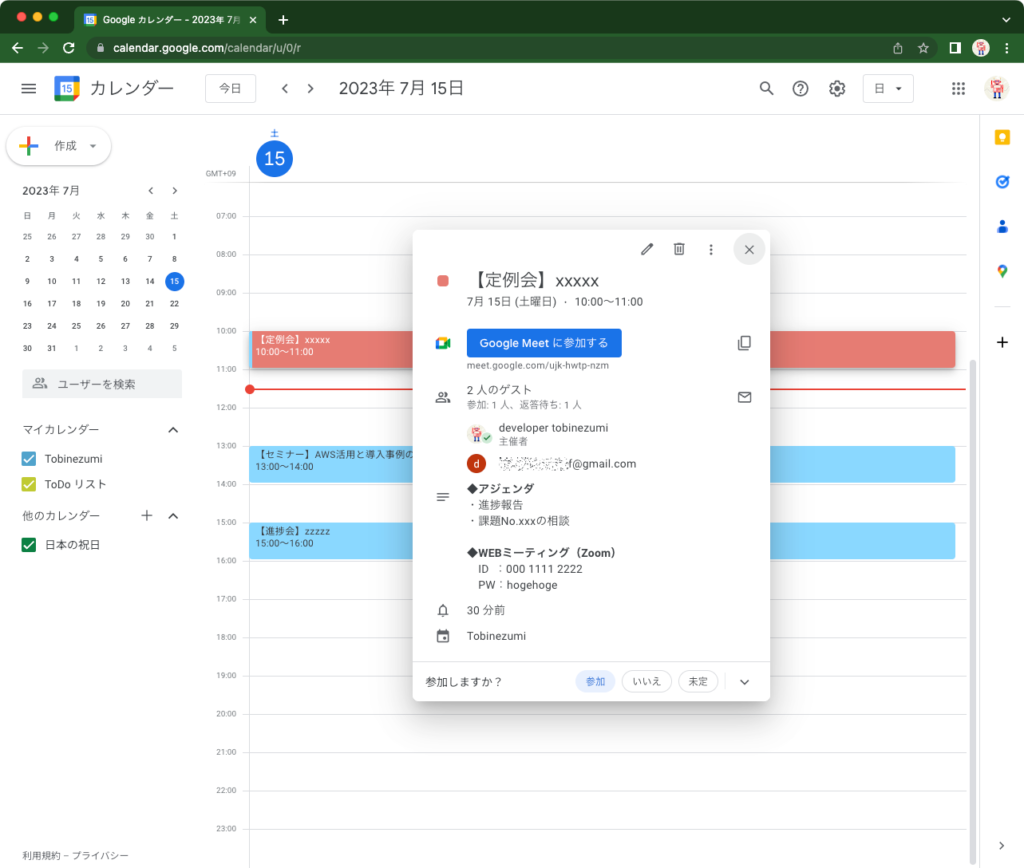
目的を持って個別に登録されたスケジュールならばタイトルを見れば会議内容は容易にイメージできるでしょう。
しかし、週次/月次で開催される定例会だと「今日は何を話すのだろう?」と思うことはないでしょうか?
その改善策として、カレンダーの説明欄を利用してアジェンダを共有することができます。

しかし、欲を言えばこの内容を自動通知してくれると嬉しいですよね。
今回は、Google Apps Script(GAS)で実現する方法を紹介します。
・GASを利用して、Googleカレンダーに登録されたイベントを取得する方法
・取得したイベントからタイトルに「キーワード」を含む物を選別する方法
・選別したイベント情報を主催者/参加者へGmailからメールで自動送信する方法
詳細情報やこの記事で紹介しきれなかった情報は、Googleが提供するGASの公式ドキュメントをご参照ください。
GASでGoogleカレンダー取得プログラムを作成
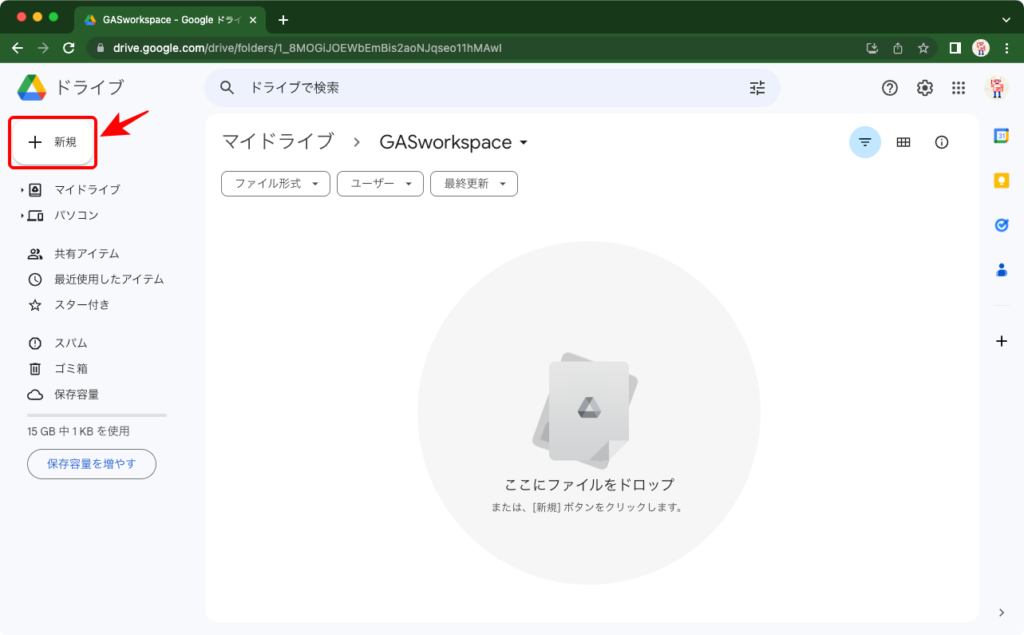
Google Apps Script(GAS)を作成するために、Googleドライブを表示します。
そして、右上の[+ 新規]ボタンをクリックします。

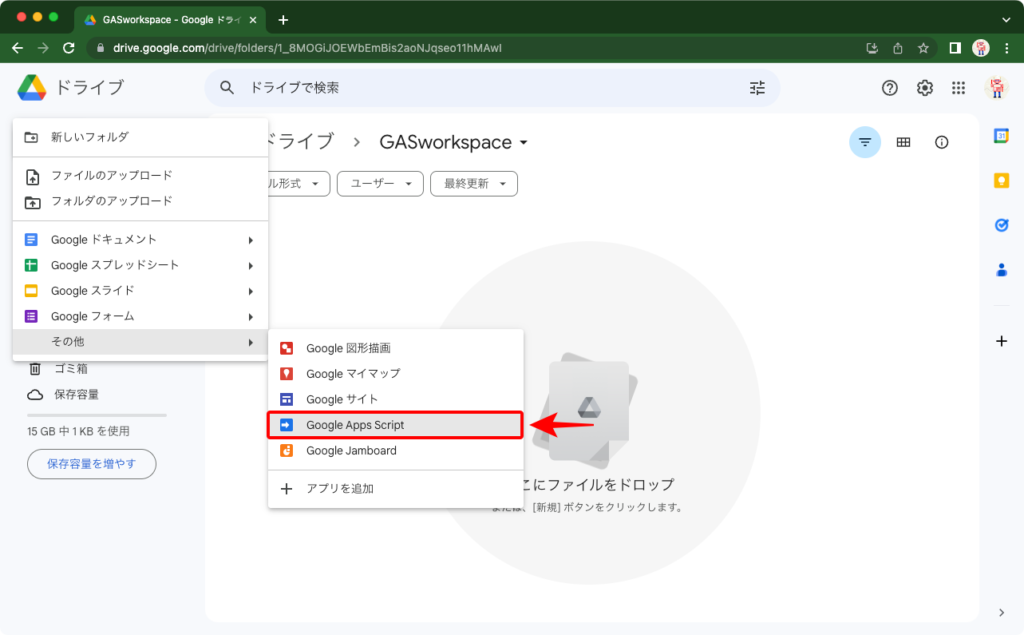
新規作成するファイルの種類が表示されるので、[Google Apps Script]を選択します。

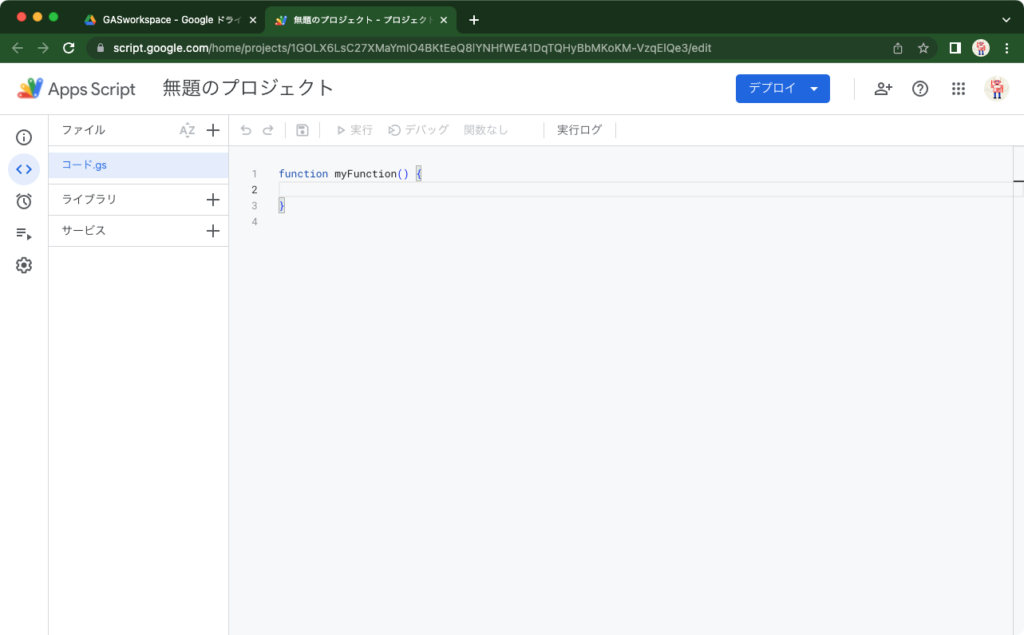
Google Apps Script(GAS)のコード作成画面が表示されるので、ここにソースコードを記入します。

Google Apps ScriptのコードはJavaScriptをベースにした記載ルールとなります。
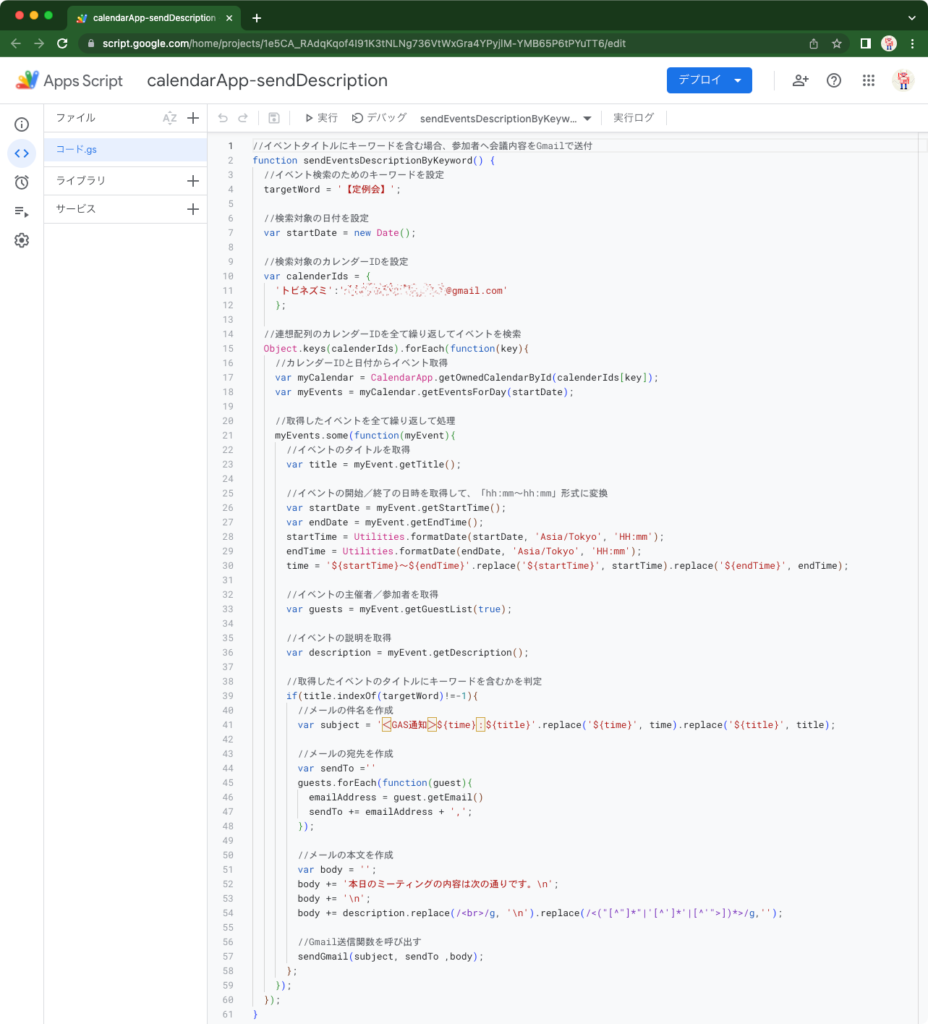
今回のソースコードは以下の通りとなります。
//イベントタイトルにキーワードを含む場合、参加者へ会議内容をGmailで送付
function sendEventsDescriptionByKeyword() {
//イベント検索のためのキーワードを設定
var targetWord = '【定例会】';
//検索対象の日付を設定
var startDate = new Date();
//検索対象のカレンダーIDを設定
var calenderIds = {
'トビネズミ':'xxxxxxxxx@gmail.com'
};
//連想配列のカレンダーIDを全て繰り返してイベントを検索
Object.keys(calenderIds).forEach(function(key){
//カレンダーIDと日付からイベント取得
var myCalendar = CalendarApp.getOwnedCalendarById(calenderIds[key]);
var myEvents = myCalendar.getEventsForDay(startDate);
//取得したイベントを全て繰り返して処理
myEvents.some(function(myEvent){
//イベントのタイトルを取得
var title = myEvent.getTitle();
//イベントの開始/終了の日時を取得して、「hh:mm〜hh:mm」形式に変換
var startDate = myEvent.getStartTime();
var endDate = myEvent.getEndTime();
startTime = Utilities.formatDate(startDate, 'Asia/Tokyo', 'HH:mm');
endTime = Utilities.formatDate(endDate, 'Asia/Tokyo', 'HH:mm');
time = '${startTime}〜${endTime}'.replace('${startTime}', startTime).replace('${endTime}', endTime);
//イベントの主催者/参加者を取得
var guests = myEvent.getGuestList(true);
//イベントの説明を取得
var description = myEvent.getDescription();
//取得したイベントのタイトルにキーワードを含むかを判定
if(title.indexOf(targetWord)!=-1){
//メールの件名を作成
var subject = '<GAS通知>${time}:${title}'.replace('${time}', time).replace('${title}', title);
//メールの宛先を作成
var sendTo =''
guests.forEach(function(guest){
emailAddress = guest.getEmail()
sendTo += emailAddress + ',';
});
//メールの本文を作成
var body = '';
body += '本日のミーティングの内容は次の通りです。\n';
body += '\n';
body += description.replace(/<br>/g, '\n').replace(/<("[^"]*"|'[^']*'|[^'">])*>/g,'');
//Gmail送信関数を呼び出す
sendGmail(subject, sendTo ,body);
};
});
});
}
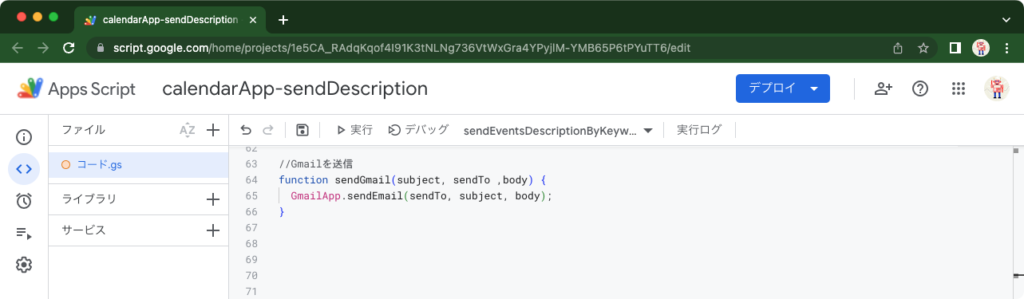
//Gmailを送信
function sendGmail(subject, sendTo ,body) {
GmailApp.sendEmail(sendTo, subject, body);
}

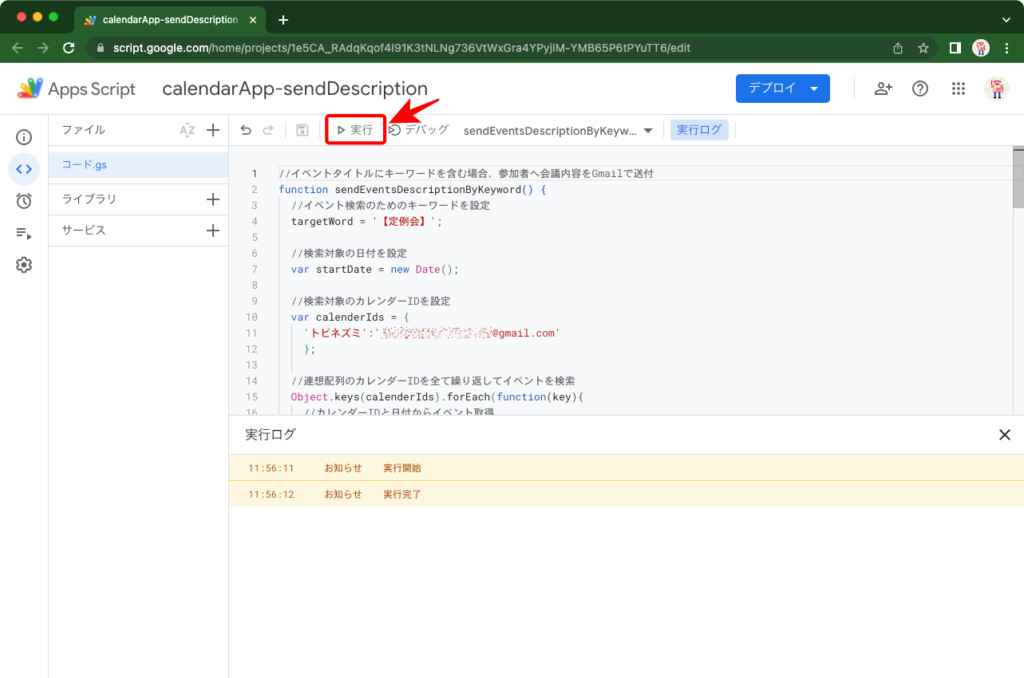
ソースコードを作成したら画面上部にある[実行]ボタンをクリックし、プログラムを実行します。
そして、実行ログを確認し、正常終了を示すメッセージが表示されていればOKです。

実行結果の確認
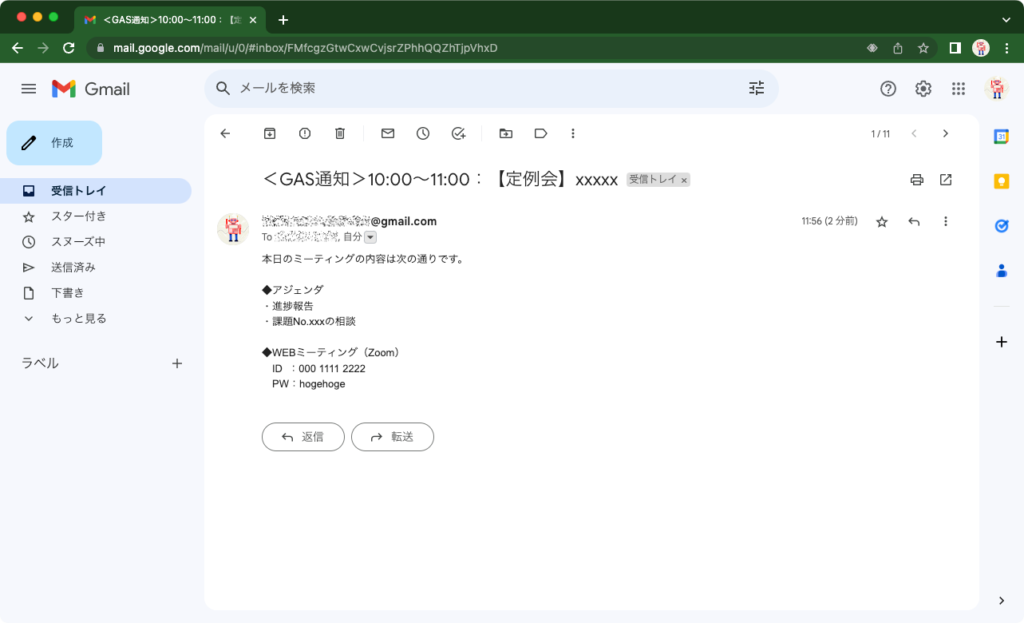
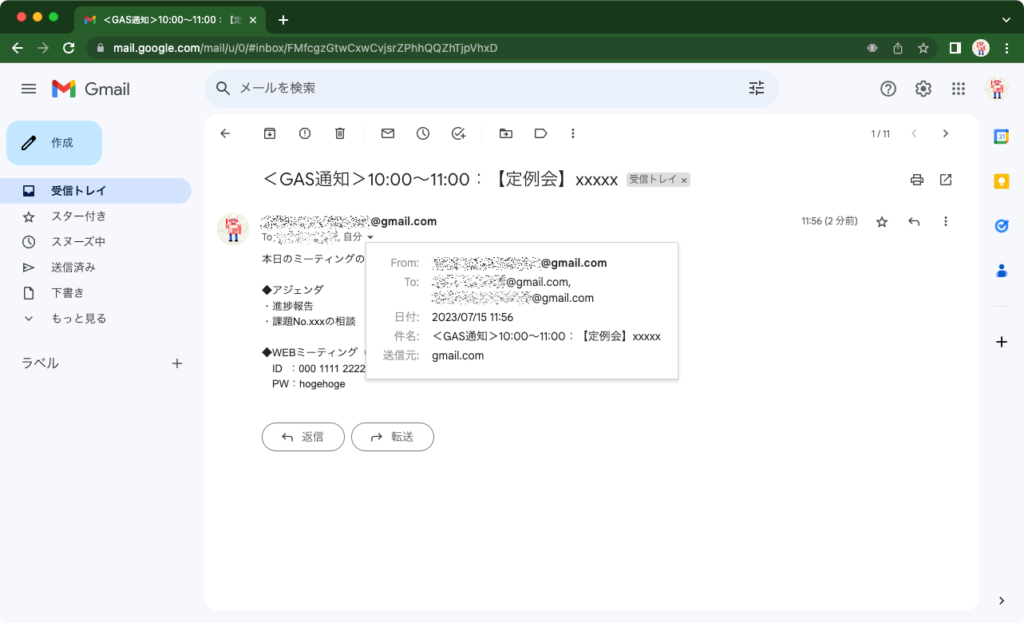
Gmailを確認すると、Googleカレンダーに登録されたイベント内容がメールで通知できていました。

宛先(To)も確認すると、Googleカレンダーに設定した参加者が設定されています。
※画像はメールアドレスをマスキングしているため分かりにくいですが、正しく設定されています。

作成プログラムのポイント
Googleカレンダーからイベントを取得
検索対象のカレンダーID/日付を指定して、Googleカレンダーからイベントを取得します。
//検索対象の日付を設定
var startDate = new Date();
//検索対象のカレンダーIDを設定
calenderId = 'xxxxxxxxx@gmail.com'
//Googleカレンダーからイベントを取得
var myCalendar = CalendarApp.getOwnedCalendarById(calenderId);
var myEvents = myCalendar.getEventsForDay(startDate);イベントはオブジェクトの配列で取得されるため、各種メソッドを作用させてイベントの設定値を取得します。
myEvents.some(function(myEvent){
//イベントのタイトルを取得
var title = myEvent.getTitle();
//イベントの開始/終了の日時を取得して、「hh:mm〜hh:mm」形式に変換
var startDate = myEvent.getStartTime();
//イベントの主催者/参加者を取得 ※主催者を除外したい場合は[true]を削除
var guests = myEvent.getGuestList(true);
//イベントの説明を取得
var description = myEvent.getDescription();
});キーワードを含むイベントタイトルの判定
文字列にキーワードを含むかを判定するために「indexOf([キーワード])」を利用します。
「indexOf」は、キーワードが文字列に含まれていれば「インデックス番号」を、含まれていなければ「-1」を返します。
//イベント検索のためのキーワードを設定
var targetWord = '【定例会】';
//取得したイベントのタイトルにキーワードを含むかを判定
if(title.indexOf(targetWord)!=-1){
~~~~~~~~~~~~~~~~~
};文字列の編集(変数の利用/HTMLタグの除去)
変数を用いて文字列を組み立てるために「replace([置換前], [置換後])」を利用します。
「<GAS通知>${time}:${title}」という文字列を設定し、その後に「replace」を記述することで文字列への置換処理を行います。
「replace」は複数記述することもでき、その場合は左から順に処理されます。
※${xxxxx}は、誤置換を防ぎ、可読性を向上させるためであり、自由に設定できます。
例えば、日本語(タイトル)や記号(★)でもOKです。
//文字列を変数で置換
subject = '<GAS通知>${time}:${title}'.replace('${time}', time).replace('${title}', title);「Googleカレンダーの説明」はHTML表記で取得されるので、正規表現を利用した置換処理でHTMLタグを除去します。
はじめに<br>タグを改行コード(\n)に置換し、その後に他のHTMLタグを[空白]に置換します。
//正規表現でHTMLタグを除去
body += description.replace(/<br>/g, '\n').replace(/<("[^"]*"|'[^']*'|[^'">])*>/g,'');Gmailを送信
Gmailを送信するために「GmailApp.sendEmail([宛先], [件名], [本文])」を利用します。
//Gmailを送信
function sendGmail(subject, sendTo ,body) {
GmailApp.sendEmail(sendTo, subject, body);
}最後に
今回のツールを応用すれば、会議のアジェンダを取り纏めて事前通知する作業を、各自がGoogleカレンダーに記入すればGASに自動通知させることができます。
このような自動化ツールによって人間が定例作業から解放されれば、本当に必要な仕事に専念できるようになります。
是非、本記事を業務効率化の参考にしてください。






コメント