はじめに
AWSには、素晴らしいことに無料利用枠が用意されています!
やはり、サービスは実際に触ってみるが1番の勉強になるので、これ利用しない手はありません!
しかし、無料利用枠があると言っても、最低限の使い方が分からないとなかなか利用に踏み切れません。
そんな方に向けて、今回はAWSのアカウント作成と最低限やっておきたい初期設定を紹介します。
一緒にAWSアカウントを作成しましょう!
AWSアカウントの作成
AWSアカウントの作成方法は、なんと公式サイトで、しかも日本語のキャプチャー付きで丁寧に説明してくれています!
公式サイトであるならば、最新で確実な方法なので、こちらを見ながらアカウントを作成しましょう!
AWS コンソール(管理画面)へログイン
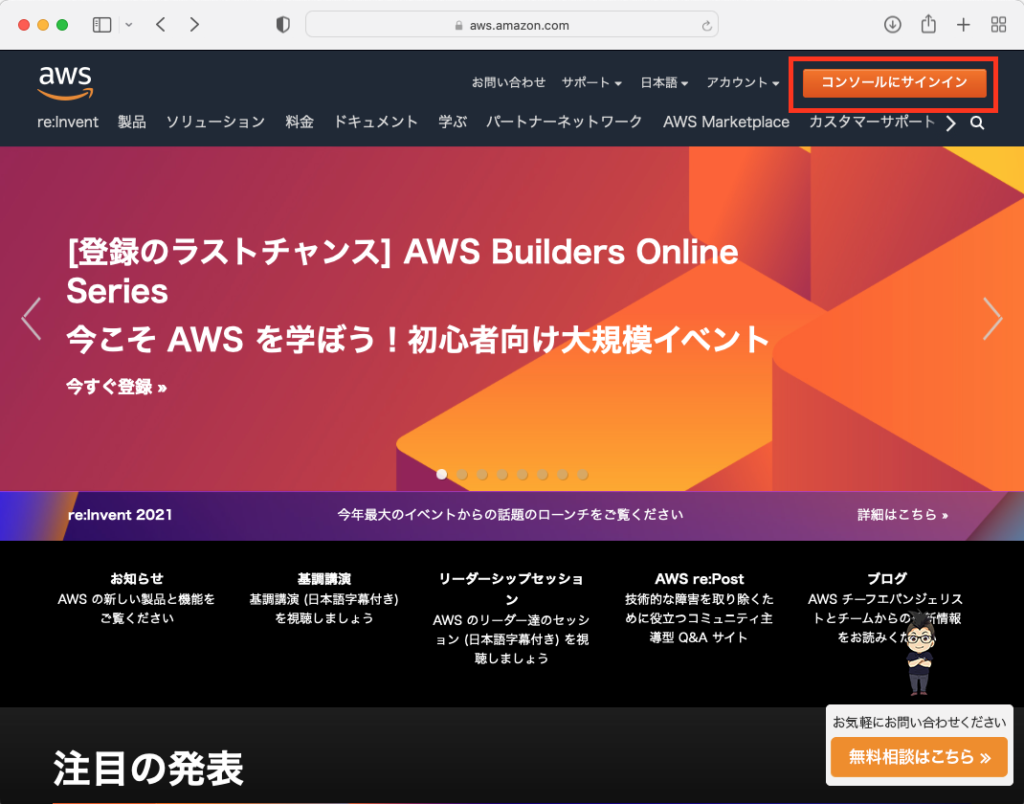
AWSの公式サイトにアクセスし、[コンソールにサインイン] をクリックします。

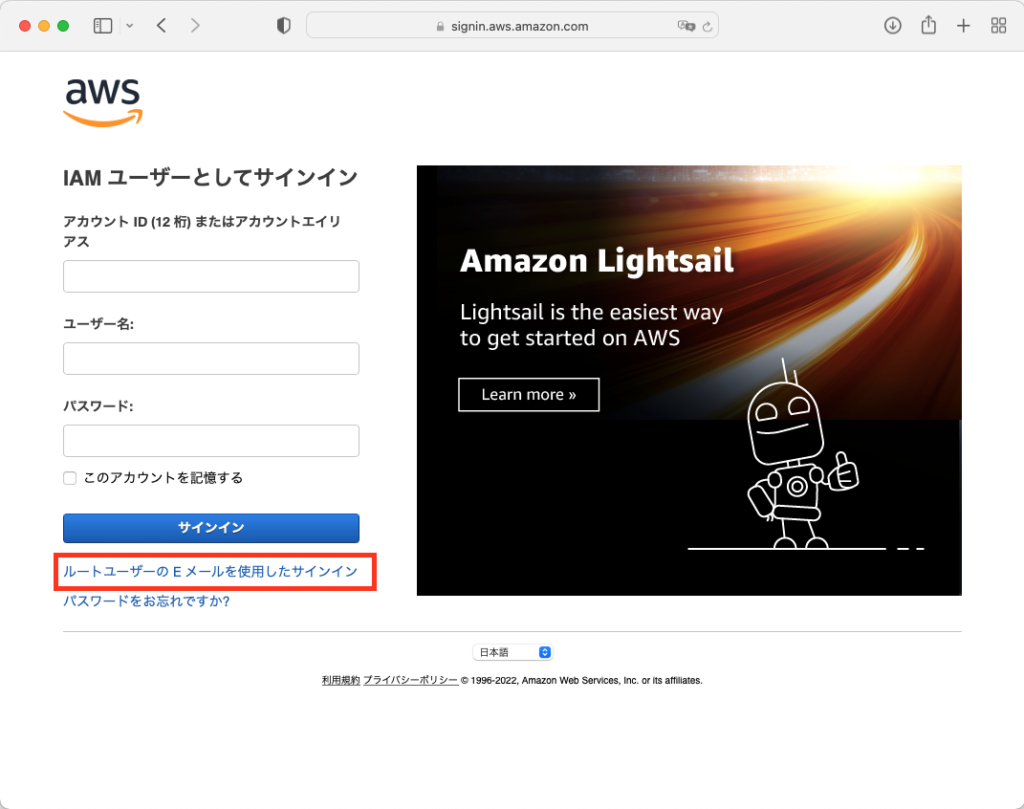
[サインイン]ボタンの下にある [ルートユーザーのEメールを使用してサインイン]をクリックします。
※IAMユーザーは、管理画面にログインした後に作成します。

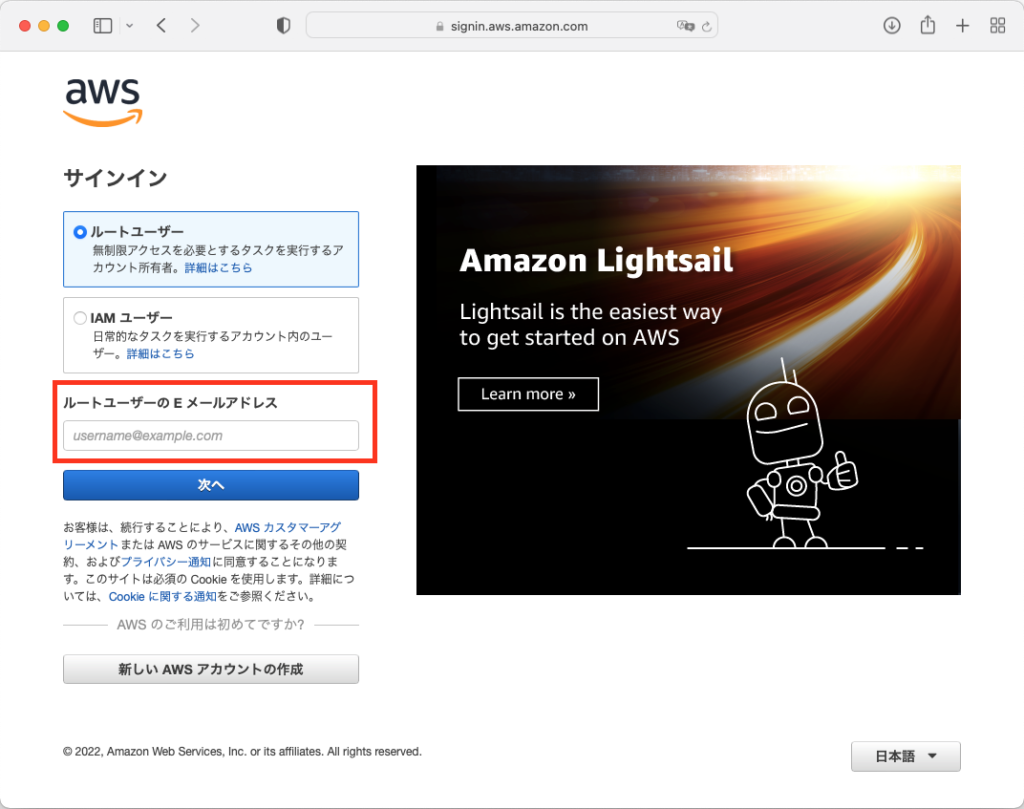
AWSアカウントを作成したときに登録したメールアドレスを入力して、[次へ]ボタンをクリックします。

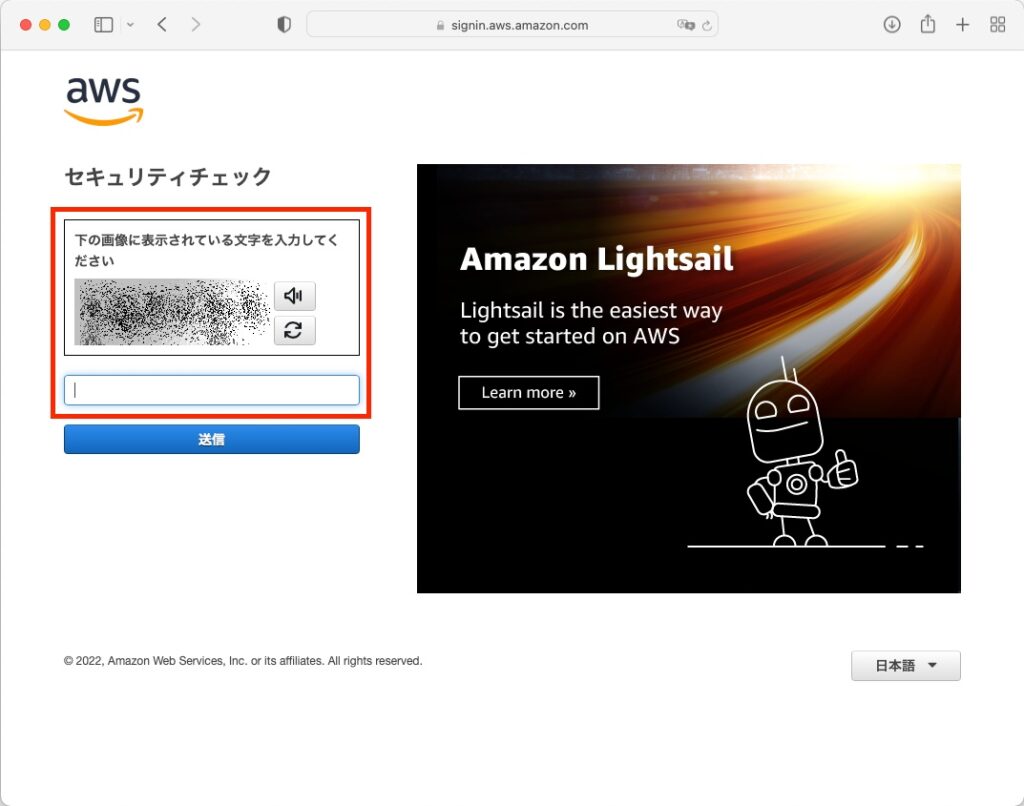
ボットでないことを証明するため、画像に記載された文字を入力して[送信]ボタンをクリックします。

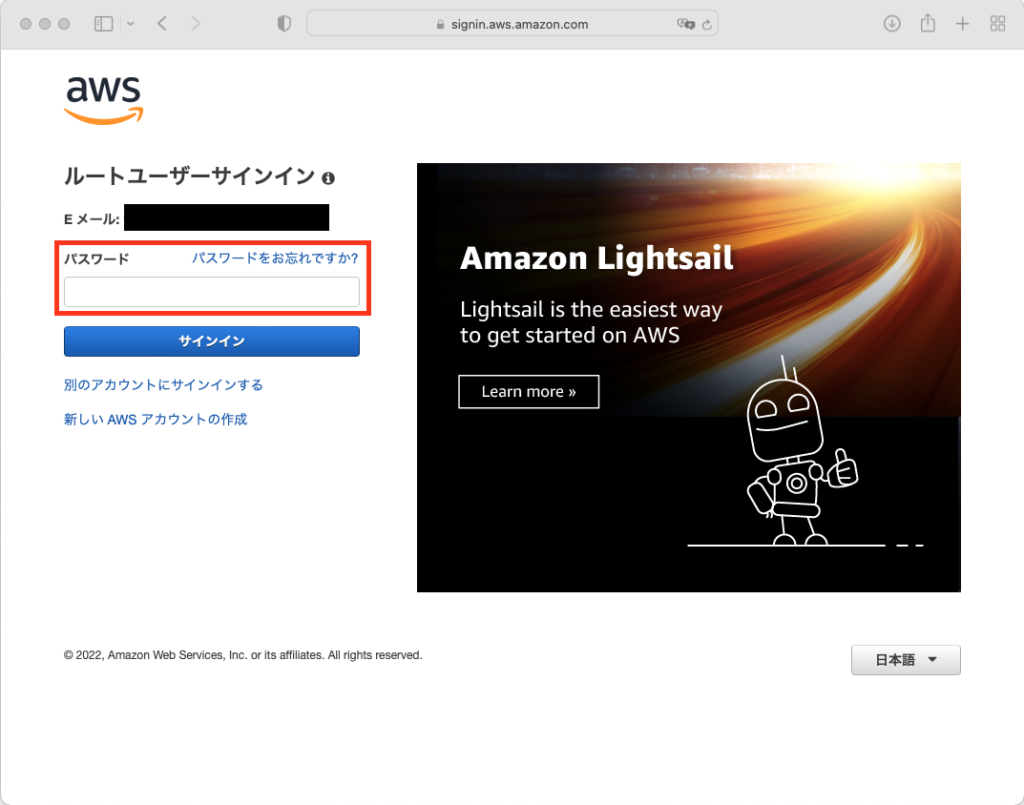
AWSアカウントを作成したときに設定したパスワードを入力して、[サインイン]ボタンをクリックします。

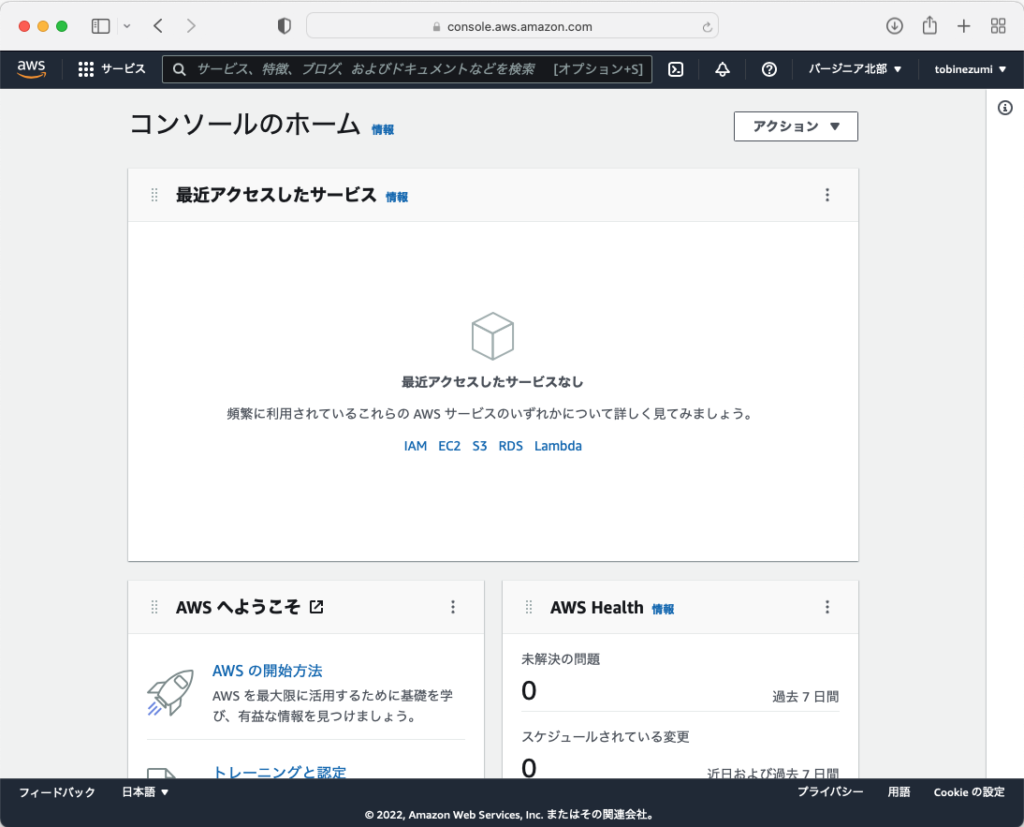
AWSのコンソール画面が表示されれば、ログイン成功です!

多要素認証(MFA)の設定
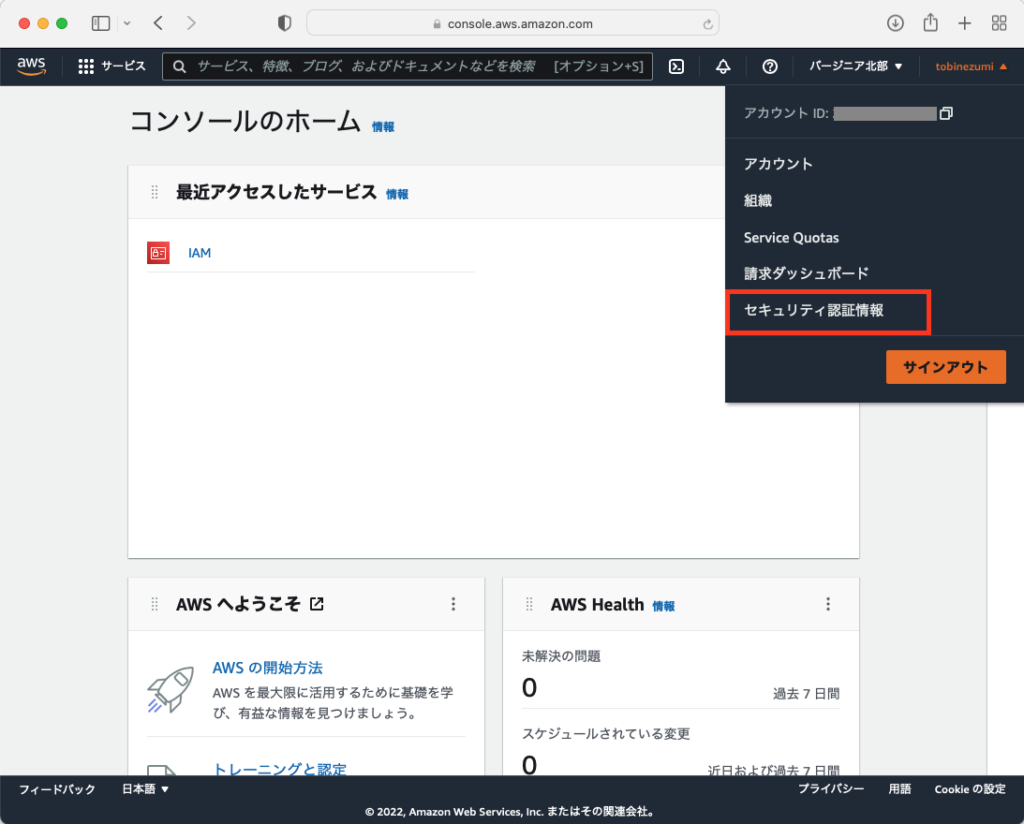
ユーザー名をクリックしてメニューを表示し、[セキュリティ認証情報]をクリックします。

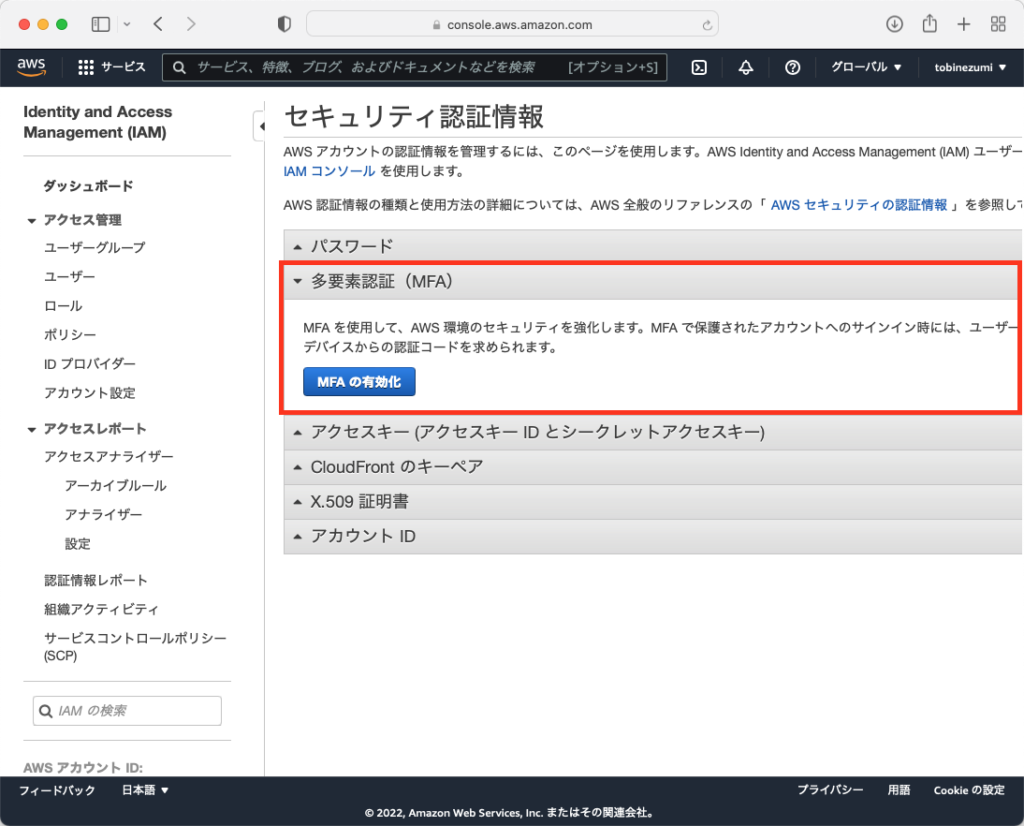
セキュリティ認証情報から[多要素認証(MFA)]をクリックし、[MFA の有効化]ボタンをクリックします。

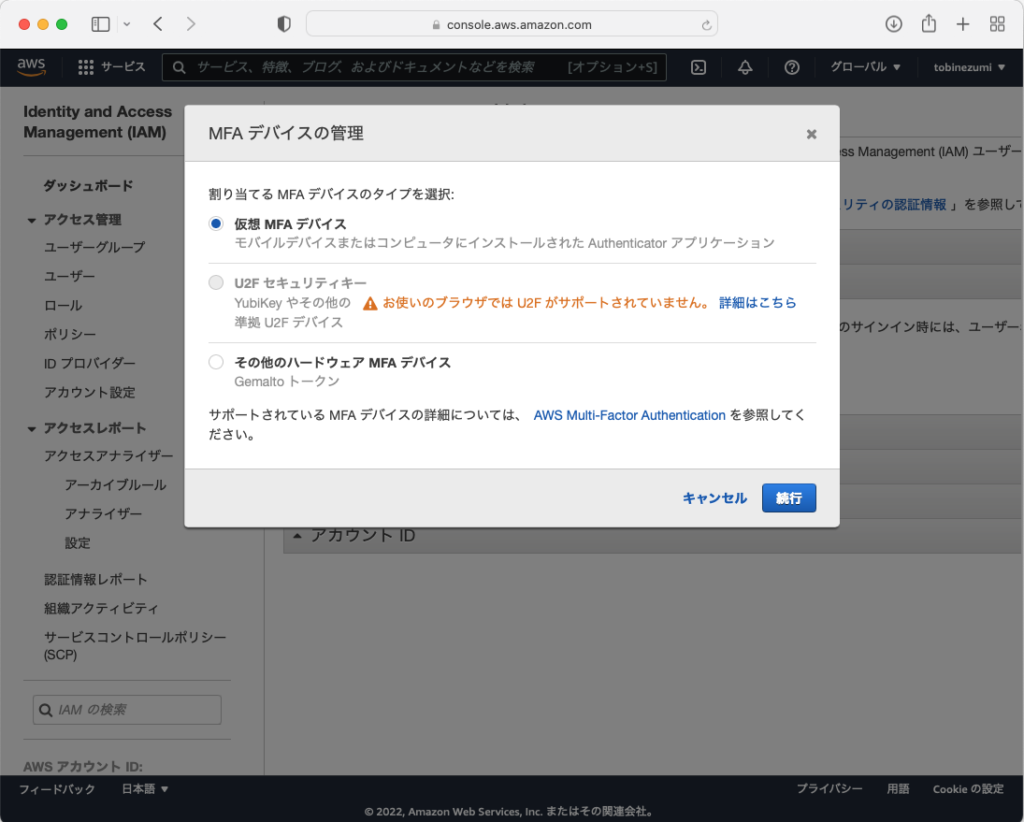
MFAで使用するデバイスを選択して、[続行]ボタンをクリックします。
※今回は、スマートフォンを使用する[仮想MFAデバイス]を選択します。

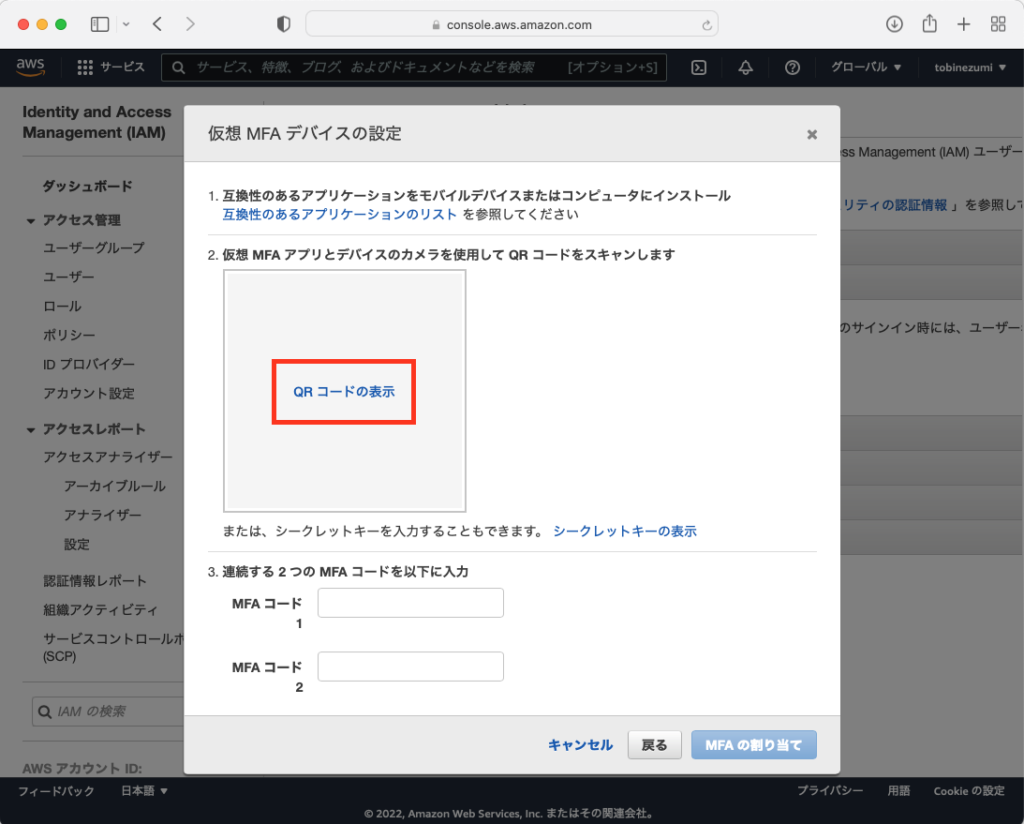
[QRコードの表示]をクリックし、スマートフォンのQRコード読み取りアプリで読み取ります。

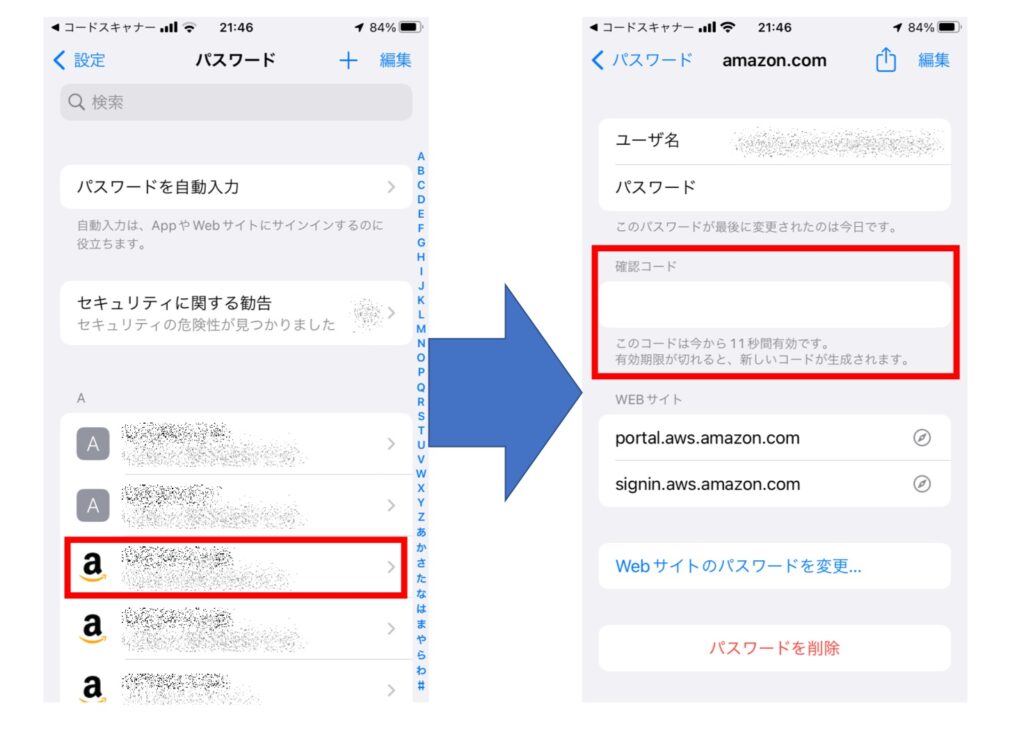
スマートフォンでQRコードを読み取るとパスワード管理が起動します。
今回の多要素認証と紐付けるアカウント情報をタップします。
すると数十秒ごとに更新される確認コードが表示されるようになります。

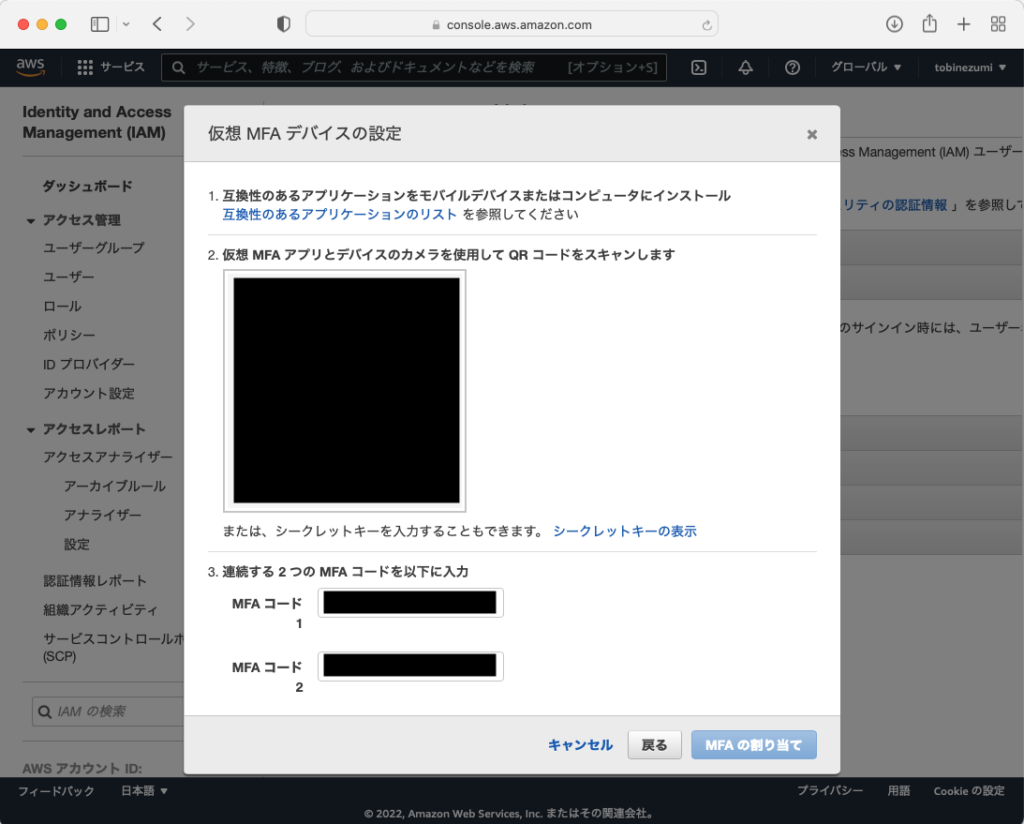
スマートフォンに現時点で表示されている確認コードをMFAコード1に、更新された次に表示された確認コードをMFAコード2に入力します。
すると、[MFAの割り当て]ボタンがクリック可能となります。
MFAコード2が有効な間に、[MFAの割り当て]ボタンをクリックします。

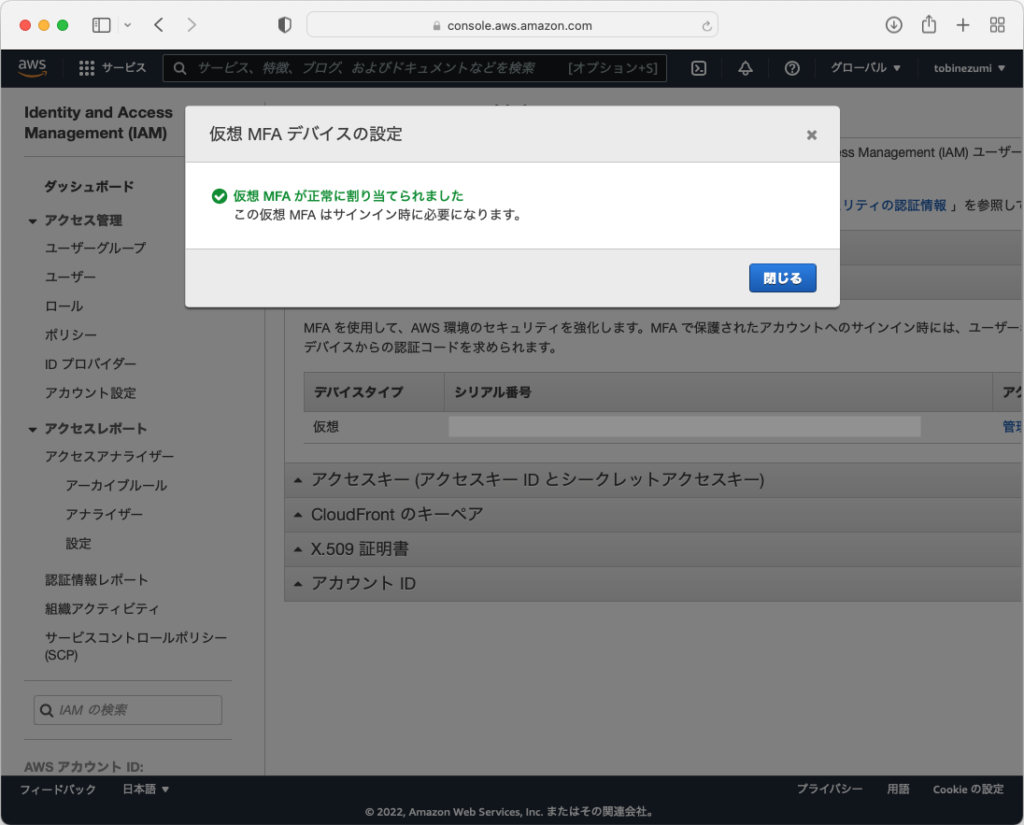
2つのMFAコードが正しく入力されてれば、割り当て成功を示すメッセージが表示されます。

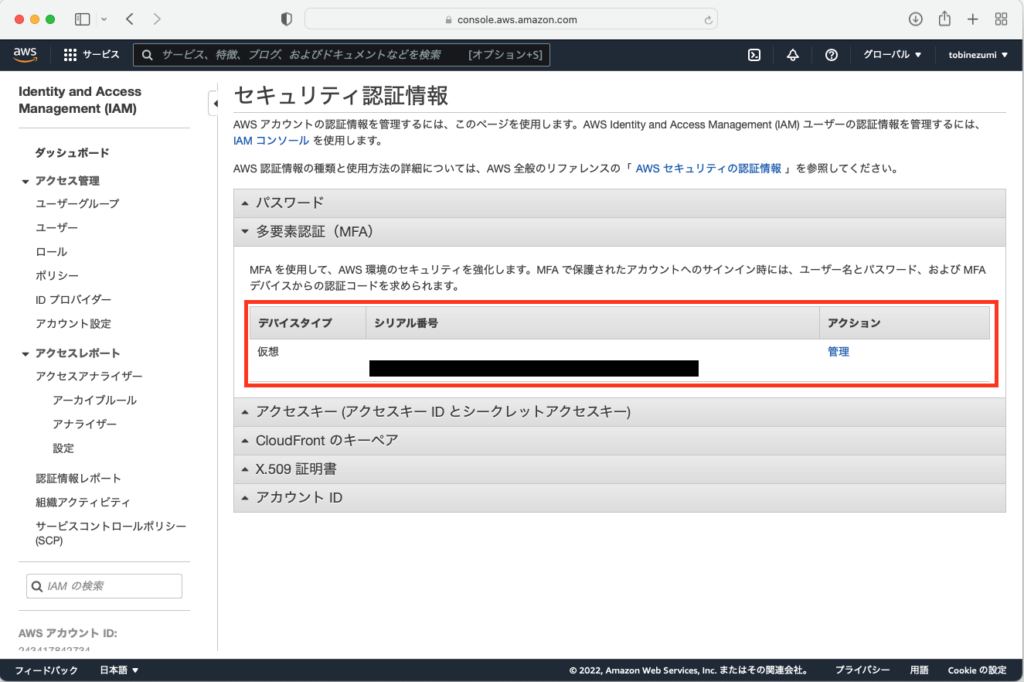
加えて、多要素認証(MFA)にも、登録したデバイス情報が表示されます。

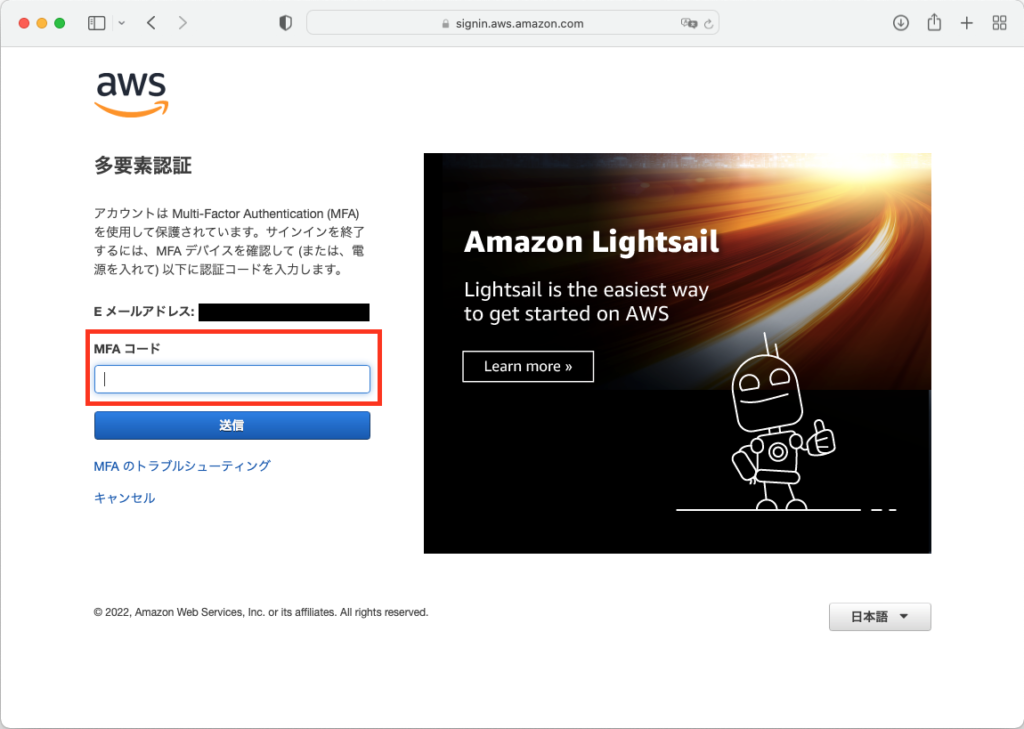
最後に、一度 ログアウトしてログイン操作を行います。
このとき、多要素認証(MFA)を求められ、スマホに表示されるMFAコードを利用してログインできれば設定は成功です。

IAMユーザーの作成
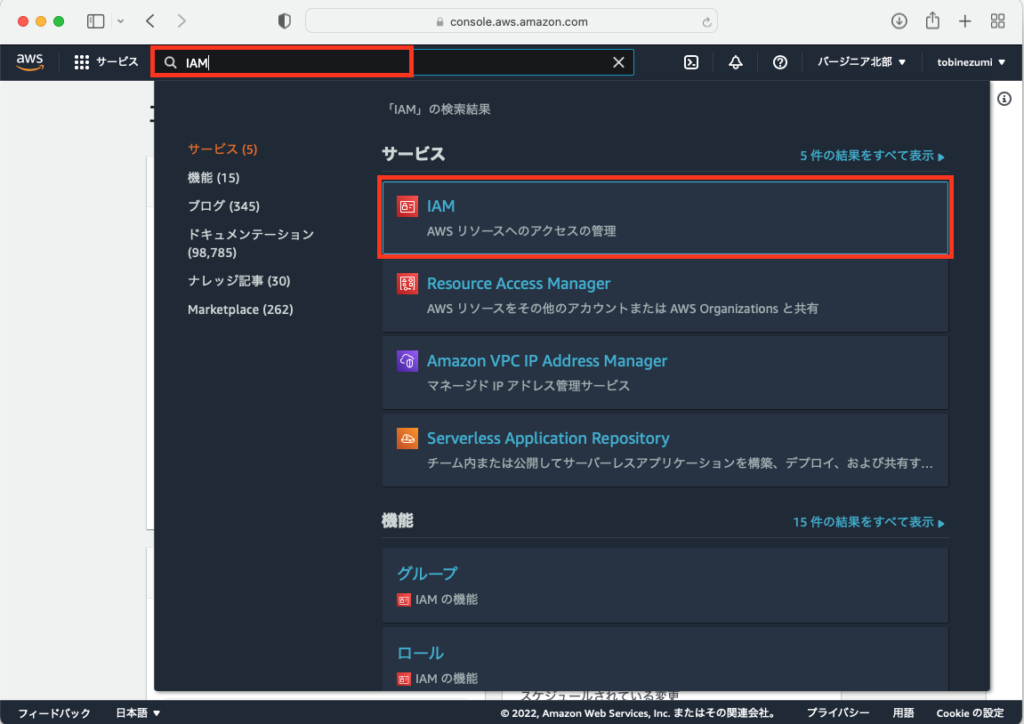
検索バーに「IAM」と入力し、検索結果の中にある[IAM]をクリックします。

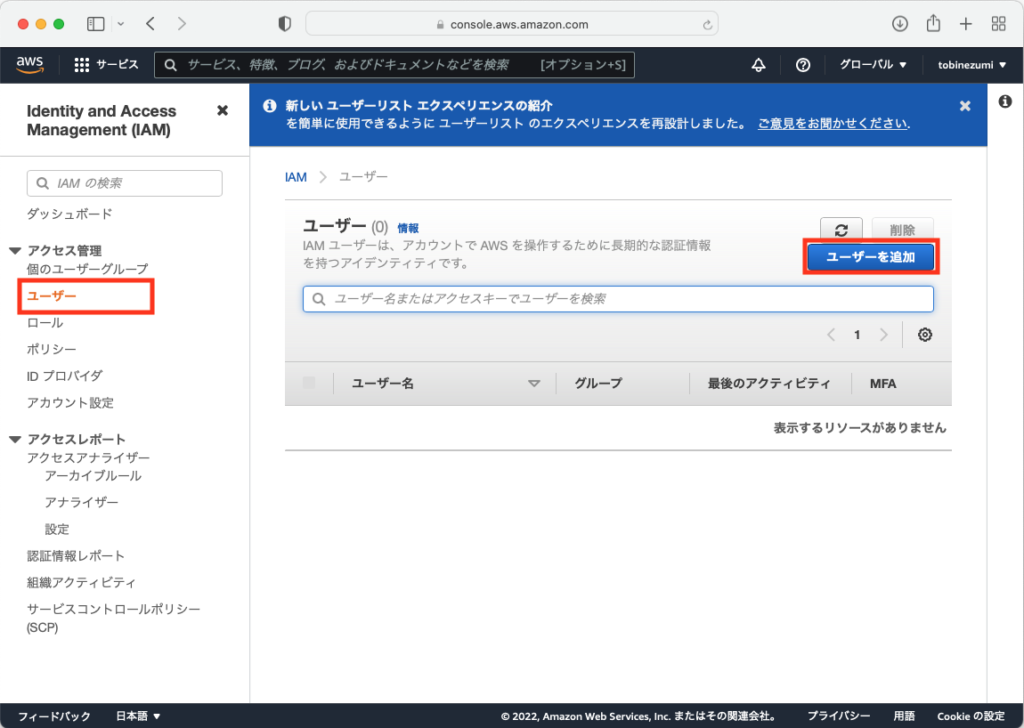
サイドバーより[アクセス管理] > [ユーザー]を選択し、[ユーザーを追加]ボタンをクリックします。

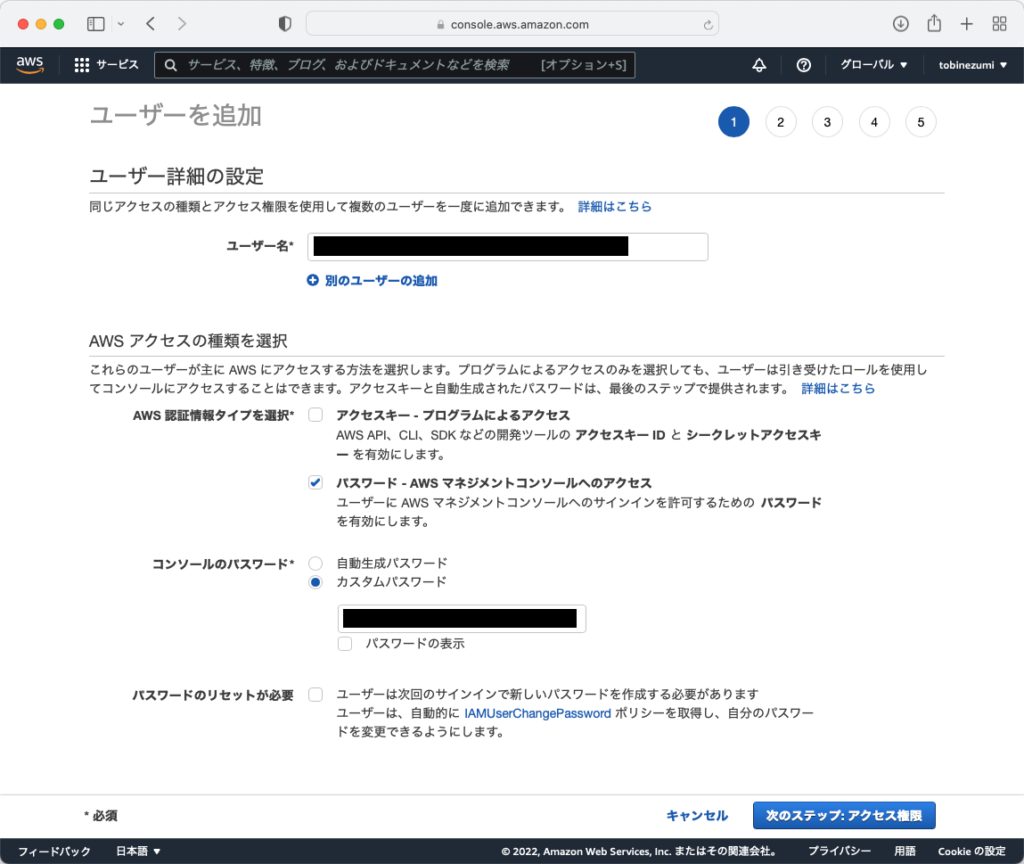
作成するユーザー情報を入力して、[次のステップ:アクセス権限]ボタンをクリックします。
| ユーザー名 | ユーザーの名称を設定します。 |
| AWS認証情報タイプを選択 | 認証方法をアクセスキー/パスワードから 選択します。 アクセスキーは、プログラムで使用する場合 パスワードは、人が使用する場合 |
| コンソールのパスワード | パスワードを自動生成するか、 自分で作成するかを設定します。 |
| パスワードのリセットが必要 | 初回ログイン時にパスワードリセットを 行うかを設定します。 今回は、自分自身が使用するアカウントを 作成しているので不要とします。 |

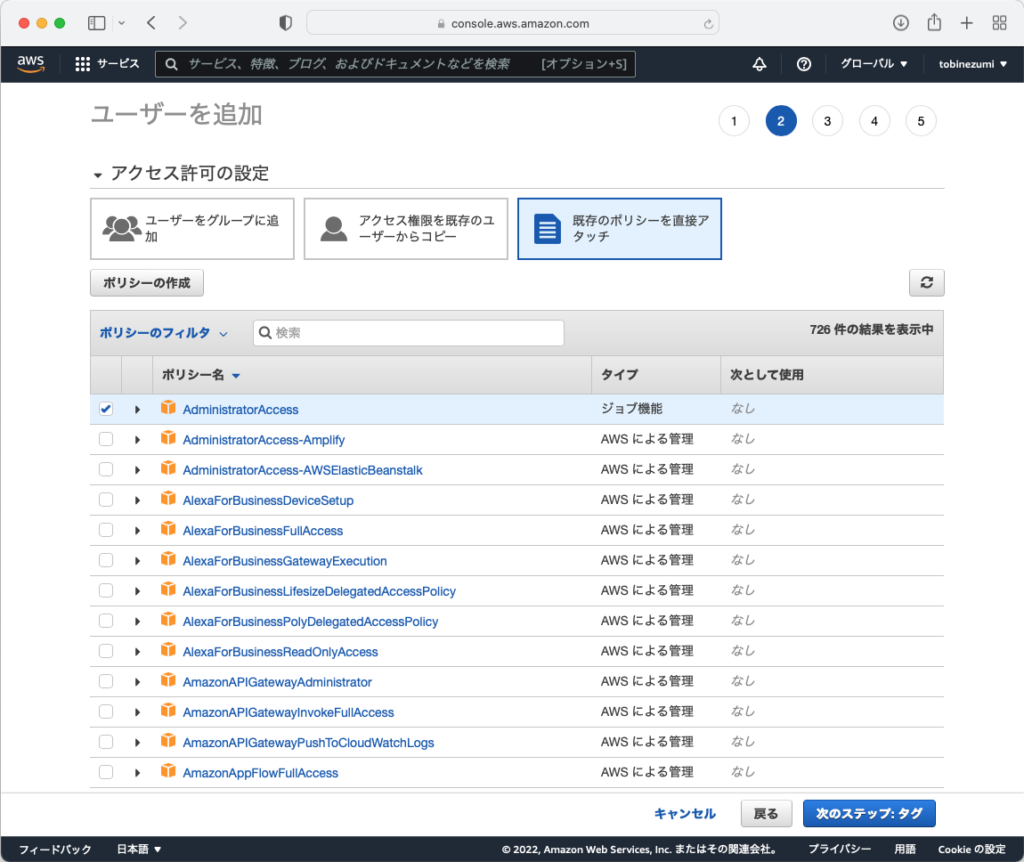
作成するユーザーの権限を設定します。
今回は、AWSが提供しているポリシー(権限設定)を利用します。
今回は、ルートユーザーに準ずる権限ユーザーを作成しているので「AdministratorAccess」を選択します。

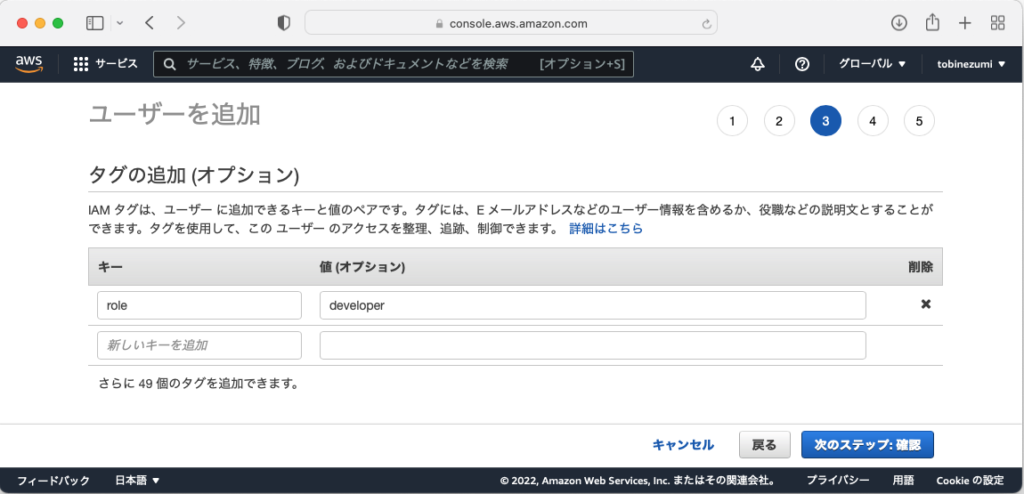
作成するユーザーにタグを設定することができます。
設定は任意ですが、ユーザーが増えた時の整理に役立つので以下のように設定しました。

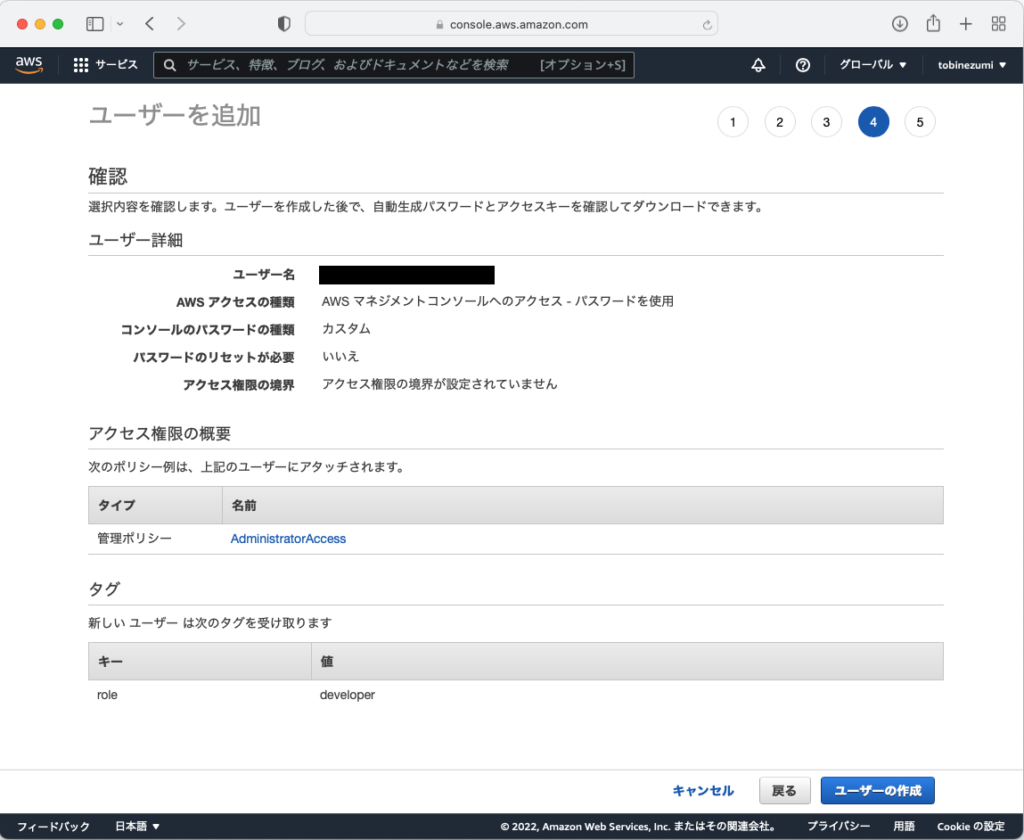
設定内容を確認し、問題なければ[ユーザーの作成]ボタンをクリックします。

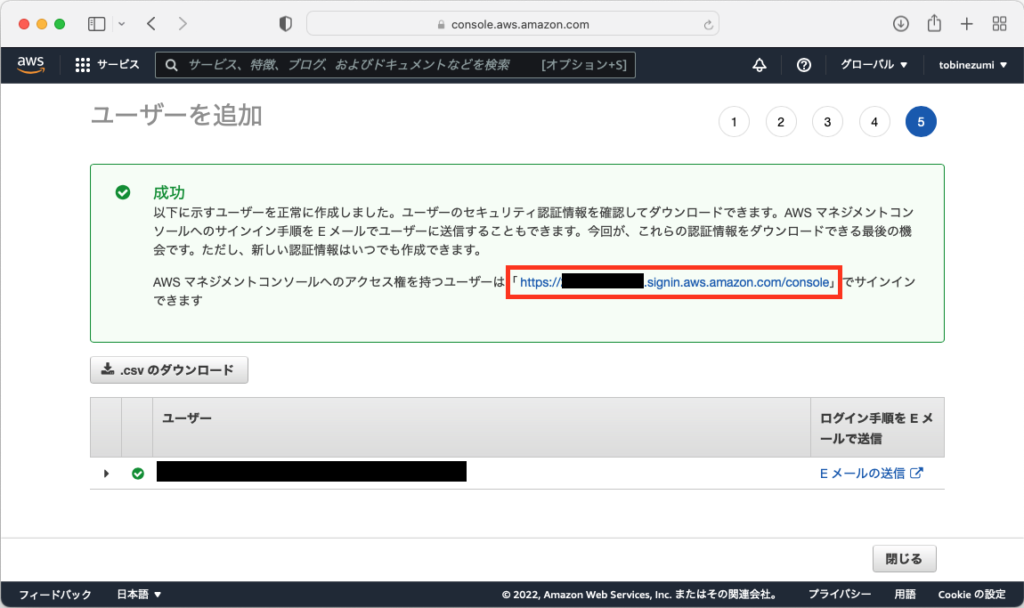
ユーザーが作成されると、マネージメントコンソールへのアクセス用URLが表示されます。

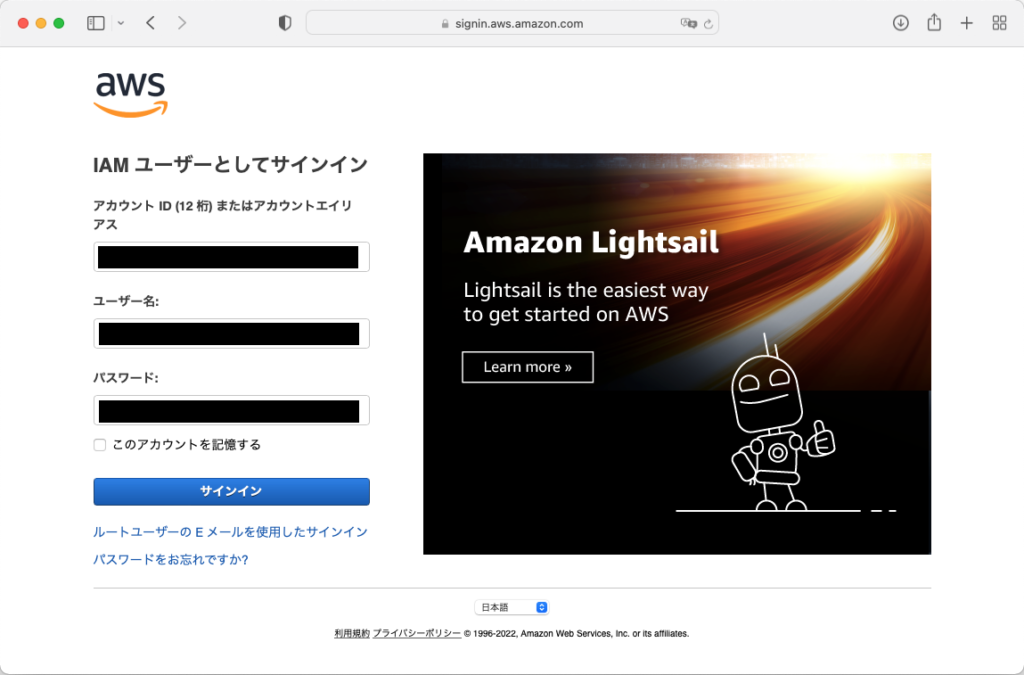
マネージメントコンソールへのアクセス用URLをクリックするとAWSのログインページが表示されます。
このとき、アカウントIDは入力済みとなっています。
ユーザー名/パスワードを入力して[サインイン]ボタンをクリックします。

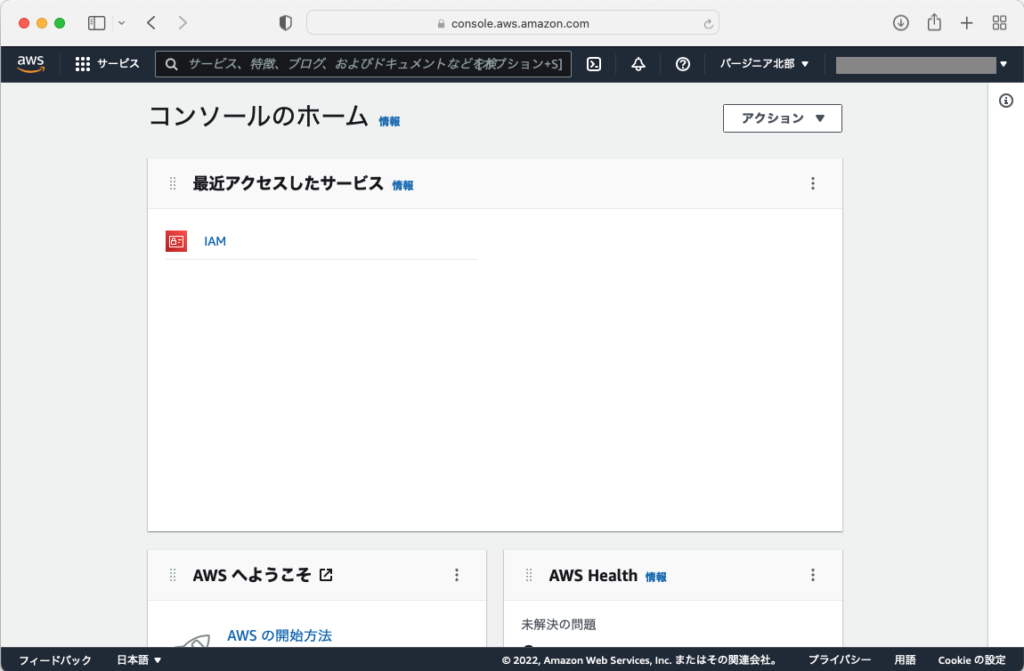
ログインしてコンソール画面が表示されれば、IAMユーザーの作成は成功です。

最後に
今回は、AWSで様々な機能を使うための下準備を行いました。
多分、このままだとみなさんも楽しくないと思います。
次からは、IAMユーザーを利用して実際にサーバーを作ってみたいと思います。
これをやり始めると、「AWSを使ってる感」が出てくると思うので是非楽しみにしてください♪







コメント